1、CSS了解
CSS:层叠样式表,一种标记语言,用于给HTML结构设置样式。
样式:文字大小、背景颜色等
p标签内不能嵌套标题标签。
2、CSS编写位置
1、行内样式(内联样式):在标签里添加样式,使用style进行添加。只能控制当前标签的样式。
2、内部样式:在head标签中添加style标签进行编写,head标签里,style标签中。
3、外部样式:写在.css文件中,在html文件使用link标签进行引用。link标签写在head标签中。
link标签的属性说明:
href:引入的文档来自哪里。
rel:说明引入的文档与当前文档的关系。
样式表的优先级(同名的属性):行内样式优先级高于内部样式和外部样式,内部样式的优先级与外部样式的优先级相同,同名属性的值与书写顺序有关,后写的有效(后来者居上)。后写的覆盖前面写的。
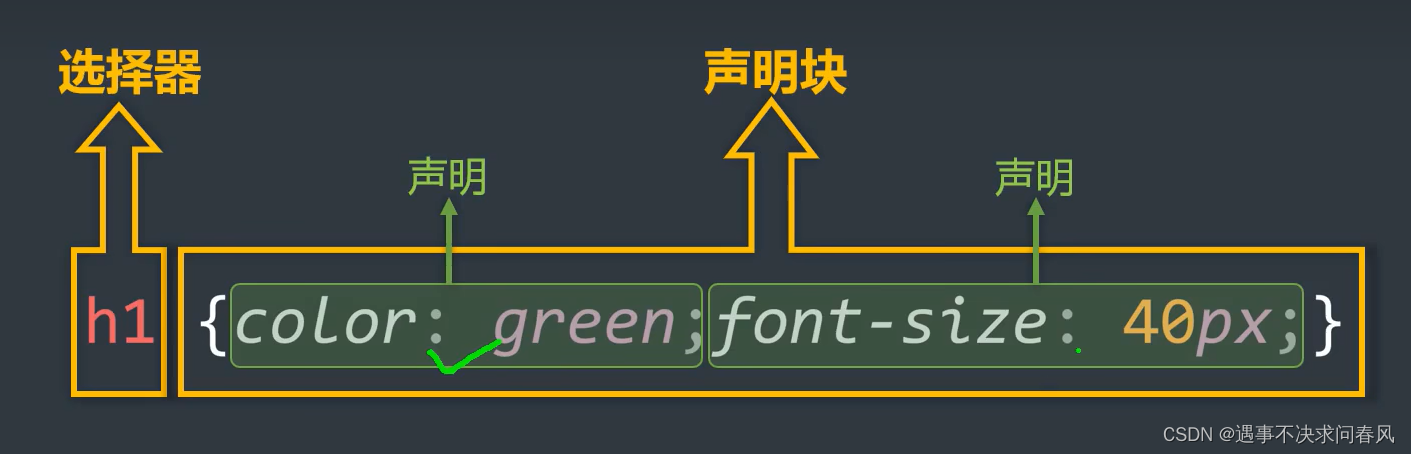
3、语法规范
选择器 {声明块表列}

4、CSS选择器
(1)通配选择器
/* 选中所有的HTML元素 */
* {
}
(2)元素选择器
/* 元素名,即是标签名,不能差异化设置样式 */
元素名 {
}(3)类选择器
/* 根据类名,设置样式,不同的元素,可以是一个分类,一个元素,不能有多个class属性,可以写在一个class中,用空格隔开 */
.类名 {
}(4)id选择器
/* id不能数字开头,一个元素不能有多个id,一个标签可以同时有id和class,id属性不包含空格 */
#id名 {
}
(5)交集选择器
/* p标签且类名为people */
p.people {
}
/* p标签,类名为beauty且id为wc */
p.beauty#wc {
}(6)并集选择器
/* 类名为r1、r2、r3,id为users的元素,添加相同属性,使用逗号隔开就行 */
.r1,
.r2,
#users,
.r3 {
}元素之间的关系:
父元素:直接包裹某个元素的元素,就是该元素的父元素。
子元素:被父元素直接包裹的元素。
祖先元素:父亲的父亲的........,一直向外找,都是祖先。(父元素也算祖先的一种)
后代元素:儿子的儿子的........,一直往里找,都是后代。(子元素也算后代的一种)
兄弟元素:具有相同父元素的元素,互为兄弟元素。
(7)后代选择器
/* 对ul中的li设置属性 li为ul的后代(不止儿子元素,孙子也算) */
ul li {
}
/* id、类都可以进行后代选择 */(8)子代选择器
/* div标签的儿子a标签,子元素,先写父,再写子 */
div>a {
}
/* 最终选中的是子代 */(9) 兄弟选择器
/* (相邻兄弟选择器)选中与div标签紧紧相邻的一个兄弟p标签 */
div+p {
}
/* (通用兄弟选择器)选中与div标签的所有兄弟p标签 */
div~p {
}(10)属性选择器
/* 选中具有title属性的元素 */
[title] {
}
/* 具有title属性且属性值为a1的元素 */
[title="a1"]{
}
/* 模糊写法:具有title属性且以a开头的元素 */
[title^="a"] {
}
/* 模糊写法:具有title属性且以a结尾的元素 */
[title$="a"] {
}
/* 模糊写法:具有title属性且包含有a的元素 */
[title*="a"] {
}(11)伪类选择器
什么是伪类?
——很像类,但不是类,是元素特殊状态的一种描述。
伪类选择器的作用
——选中特殊状态的元素
/* 选中未被访问过的a标签 */
a:link {
}
/* 选中访问过的a标签 */
a:visited {
}