
添加:editable="false"
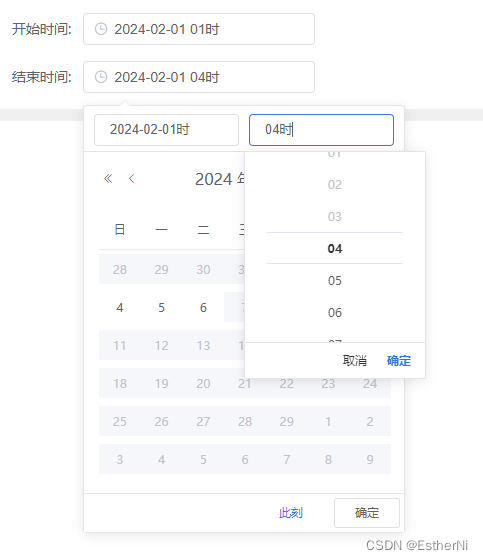
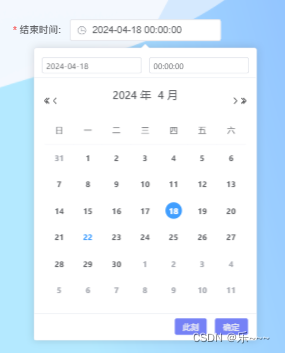
<el-date-picker
v-model="formInline.EndTime"
type="datetime"
placeholder="选择结束时间"
format="YYYY-MM-DD HH:mm:ss"
value-format="YYYY-MM-DD HH:mm:ss"
:editable="false"
>
</el-date-picker>