Axios 是一个基于 Promise 的 HTTP 客户端,用于浏览器和 node.js。它具有很多优点,如支持 Promise API、拦截请求和响应、转换请求和响应数据、取消请求、自动转换 JSON 数据、客户端支持防止 CSRF/XSRF 等。以下是 Axios 使用的一些总结:
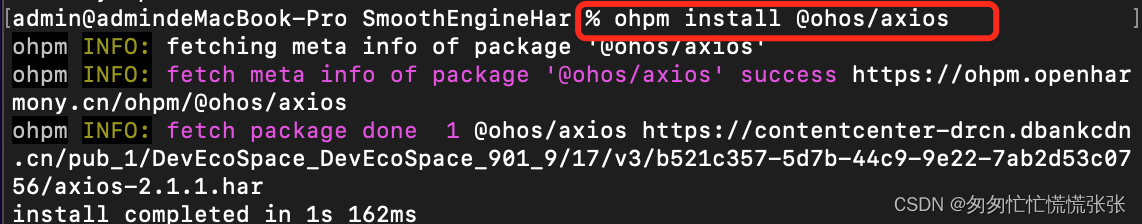
一、安装与引入
Axios 可以通过 npm 或 yarn 进行安装:
npm install axios
# 或者
yarn add axios
然后在项目中引入:
import axios from 'axios';
二、基本使用
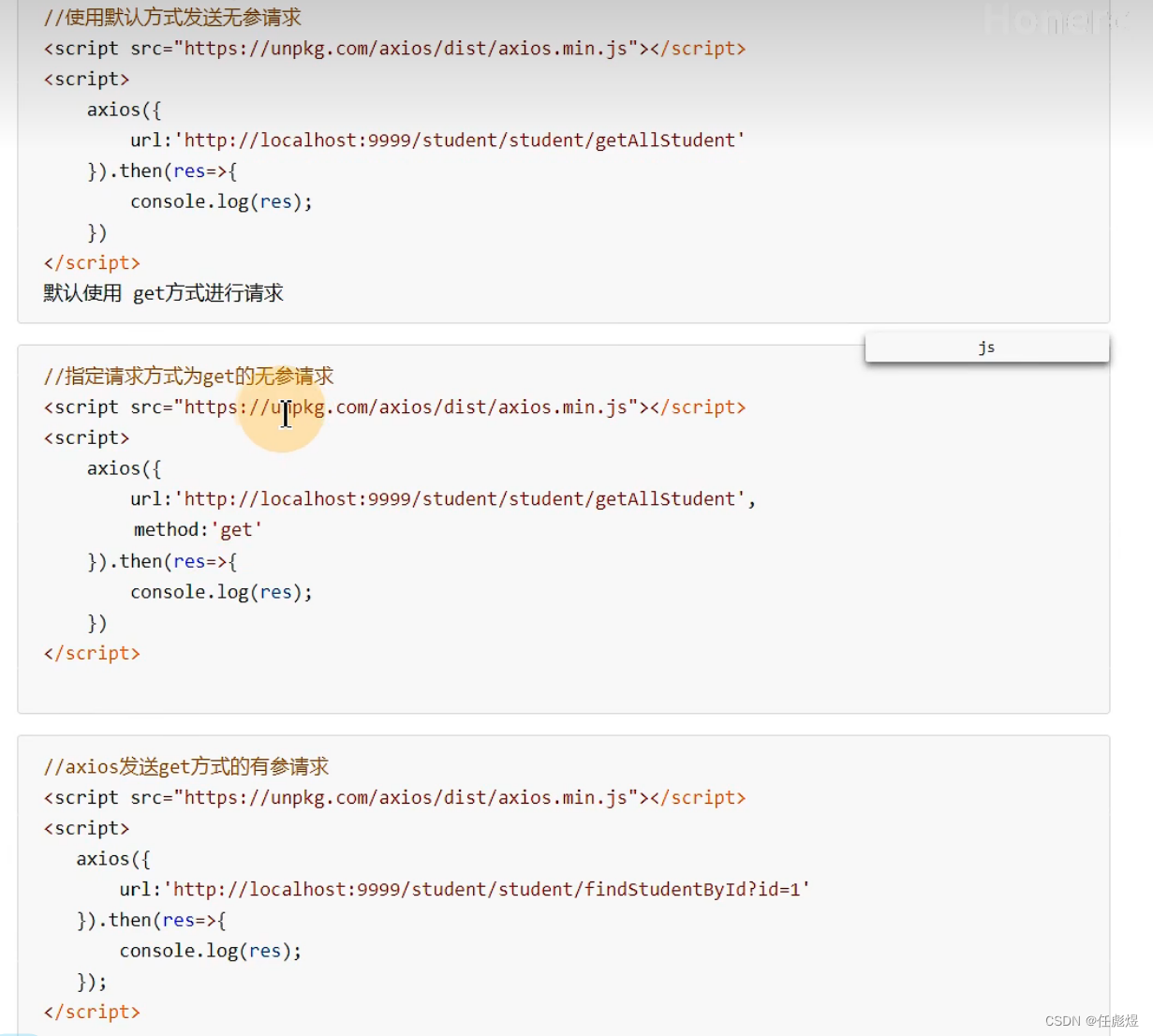
Axios 的基本使用非常简单,例如发送一个 GET 请求:
axios.get('https://api.example.com/data')
.then(function (response) {
// 处理响应数据
console.log(response.data);
})
.catch(function (error) {
// 处理错误
console.log(error);
});
或者发送一个 POST 请求并传递数据:
axios.post('https://api.example.com/submit', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response.data);
})
.catch(function (error) {
console.log(error);
});
三、请求配置
Axios 的请求可以配置很多选项,例如设置请求头、设置请求超时时间等:
axios({
method: 'post',
url: 'https://api.example.com/submit',
timeout: 1000, // 请求超时时间(毫秒)
headers: {'X-Custom-Header': 'foobar'}, // 自定义请求头
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
})
.then(function (response) {
console.log(response.data);
})
.catch(function (error) {
console.log(error);
});
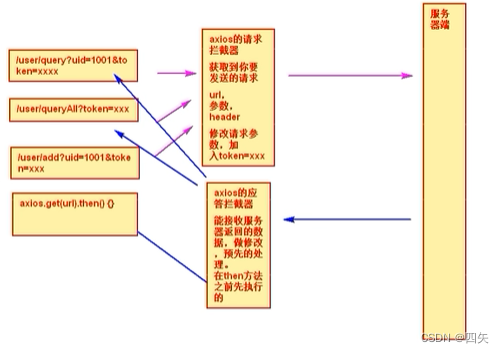
四、拦截器
Axios 允许你在请求被发送到服务器之前或响应被处理之前对其进行修改或处理。这通过拦截器实现:
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
五、取消请求
Axios 提供了一个 CancelToken 源来取消请求:
let CancelToken = axios.CancelToken;
let source = CancelToken.source();
axios.get('/user/12345', {
cancelToken: source.token
}).catch(function (thrown) {
if (axios.isCancel(thrown)) {
console.log('Request canceled', thrown.message);
} else {
// 处理错误
}
});
// 取消请求(请求原因是可选的)
source.cancel('Operation canceled by the user.');
六、全局配置
Axios 允许你设置一些全局配置,这些配置将应用于所有请求:
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.timeout = 1000;
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
七、错误处理
在 Axios 中,你可以通过 catch 方法捕获错误。错误对象通常包含响应信息(如果有的话)和请求配置。
axios.get('/user/12345')
.catch(function (error) {
if (error.response) {
// 请求已发出,服务器也响应了状态码,但是状态码不在 2xx 范围内
console.log(error.response.data);}
};