前端错误监控是指通过各种手段收集、分析和处理前端应用运行中发生的错误
常用的前端错误监控的方法有
- 使用 try catch 方法
- 捕获特定代码块中的错误
- 多用于处理特定函数或代码段可能抛出的异常,尤其是异步代码
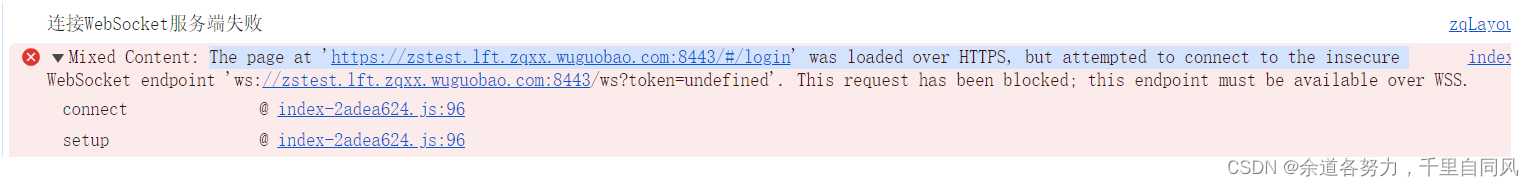
- 网络请求错误监控
- promise.catch
- try catch
- 全局错误处理 / 重写错误捕获函数
- 在 js 代码中重写 window.onerror、console.error, img.onerror 等错误捕获函数
- 将错误信息上报到监控服务器【通过接口的形式】
- 使用错误监控库,来监控各种 js 错误、资源加载错误、ajax 请求错误
- sentry
- Sentry:在 Sentry 平台上创建一个项目,然后在前端代码中安装 Sentry 的 js SDK,并且初始化 SDK, SDK 会自动捕获js错误并上报到 Sentry 平台
- sentry 平台会上报的错误进行分析
- 错误信息:错误类型、错误消息、错误堆栈信息
- 错误发生的环境:浏览器版本、操作系统版本、页面URL
- 错误影响的用户:受影响的用户数量、手影响的用户区域等
- sentry 平台还提供了报警功能,当错误发生时及时通知相关人员
- 友萌
- sentry
- 可以使用 node 的子进程来监控错误信息
- node 的子进程模块提供了丰富的功能来创建和管理子进程,可以使用子进程来监控错误信息
- 创建子进程
child_process.spawn()const childProcess = require('child_process'); // 使用 spawn 创建子进程 const child = childProcess.spawn('node', ['errorScript.js']); // 使用 fork 创建子进程 const child = childProcess.fork('errorScript.js');
监听错误事件子进程会发出 error 事件,当子进程发生错误时会触发改事件- childProcess.on()
child.on('error', (err) => { console.error('子进程发生错误:', err); // 上报错误信息到监控服务器 reportErrorMessage(err); });
- 捕获标准错误输出
- 子进程的标准错误输出可以通过 hild.stderr 属性获取
- 可以使用
childProcess.on()方法监听data事件来捕获标准错误输出。 child.stderr.on('data', (data) => { console.error('子进程标准错误输出:', data.toString()); // 上报错误信息到监控服务器 reportErrorMessage(data.toString()); });
上报错误信息
使用 http 请求
使用消息队列
使用日志记录库
Log4js
Sentry
node 的主进程发生错误
使用 process.on('uncaughtException')事件,在主进程发生未捕获的异常时触发
使用第三方库
PM2: 用于管理 node.js 应用程序的进程管理器,提供了监控主进程错误的功能
strong-agent: 监视和重启 node.js 应用程序的工具,提供了监控主进程错误的功能