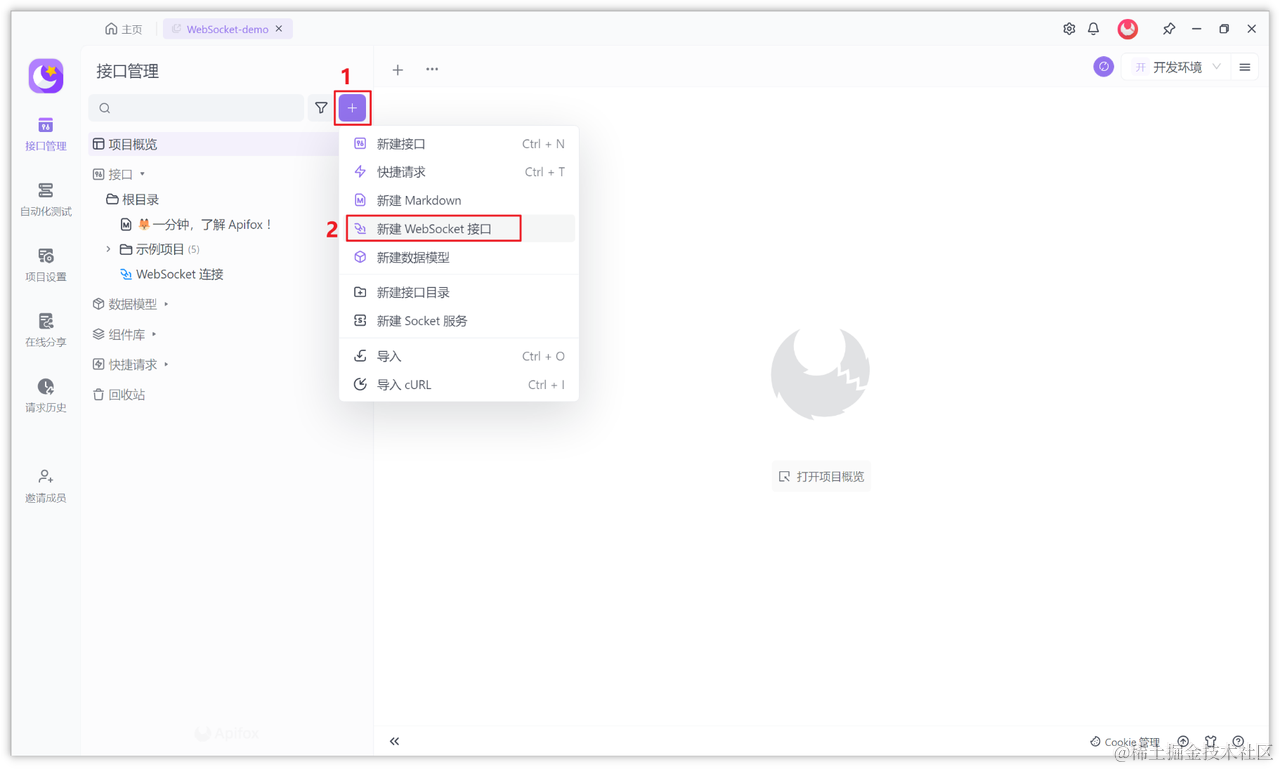
创建websocket对象,参数为服务器websockets地址:
websocket = new WebSocket("ws:127.0.0.1:7001");1、发送文本数据
websocket.send('我太笨了,不知道你说的是啥')2、发送对象数据
发送对象的话需要通过 JSON.parse() 和JSON.Stringify()来转换成字符串发送,接收到之后解析字符串来实现,当然还有其他的方式,只要把对象转成字符串就可以发送:
websocket.onmessage = (event) => {
let data = JSON.parse(event.data) ;
console.log(data);
}
websocket.send(
JSON.Stringify({
title:'发送对象数据',
time:+new Date()
})
)
3、发送与接收原始二进制数据
除了能发送文本信息和普通对象信息之外,还可以发送ArrayBuffer对象和Blob对象;接收ArrayBuffer和Blob对象的时候需要把类型设置成arraybuffer和blob才可以接收,下面看一个示例:
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.
</canvas>
<script>
let websocket = new WebSocket("ws:127.0.0.1:7001");
let ctx=document.getElementById("myCanvas").getContext("2d");
let imgData=ctx.getImageData(10,10,50,50);
let binary = new UnitArray(imgData.data.length);
for(let i = 0; i<imgData.data.length;i++){
binary[i] = imgData.data[i];
}
//发送数据
websocket.send(binary.buffer);
//接收数据
websocket.binaryType = "arraybuffer";
websocket.onmessage = (event) => {
let data = JSON.parse(event.data) ;
console.log(event.data.byteLength);
}
</script>
</body>
</html>
























![new[]与delete[]](https://img-blog.csdnimg.cn/direct/f1cac549eae84ef19d8c62165eaef0b8.png)












![pyqt+opencv+常用图像算法可视化[资源介绍]](https://img-blog.csdnimg.cn/direct/928f78eb697748d6b53c072f74800be1.png)