一、本地环境准备
- 1.node.js 安装(建议版本:v14.16.0) 参考:https://www.cnblogs.com/liuqiyun/p/8133904.html
- 2.vscode 安装 参考:https://www.cnblogs.com/csji/p/13558221.html 推荐插件: GitLens
- 3.安装 apifox,网上随便找个安装教程,登录后找后端开发人员加进项目组
- 4.配置本地host 127.0.0.1 activate.navicat.com
- 5.前端常用组件连接地址
Ant Design: https://www.antdv.com/docs/vue/introduce-cn/
Element: https://element.eleme.io/#/zh-CN/component/installation - 6.代码地址 http://git.wu123.com/devops/opsv-front
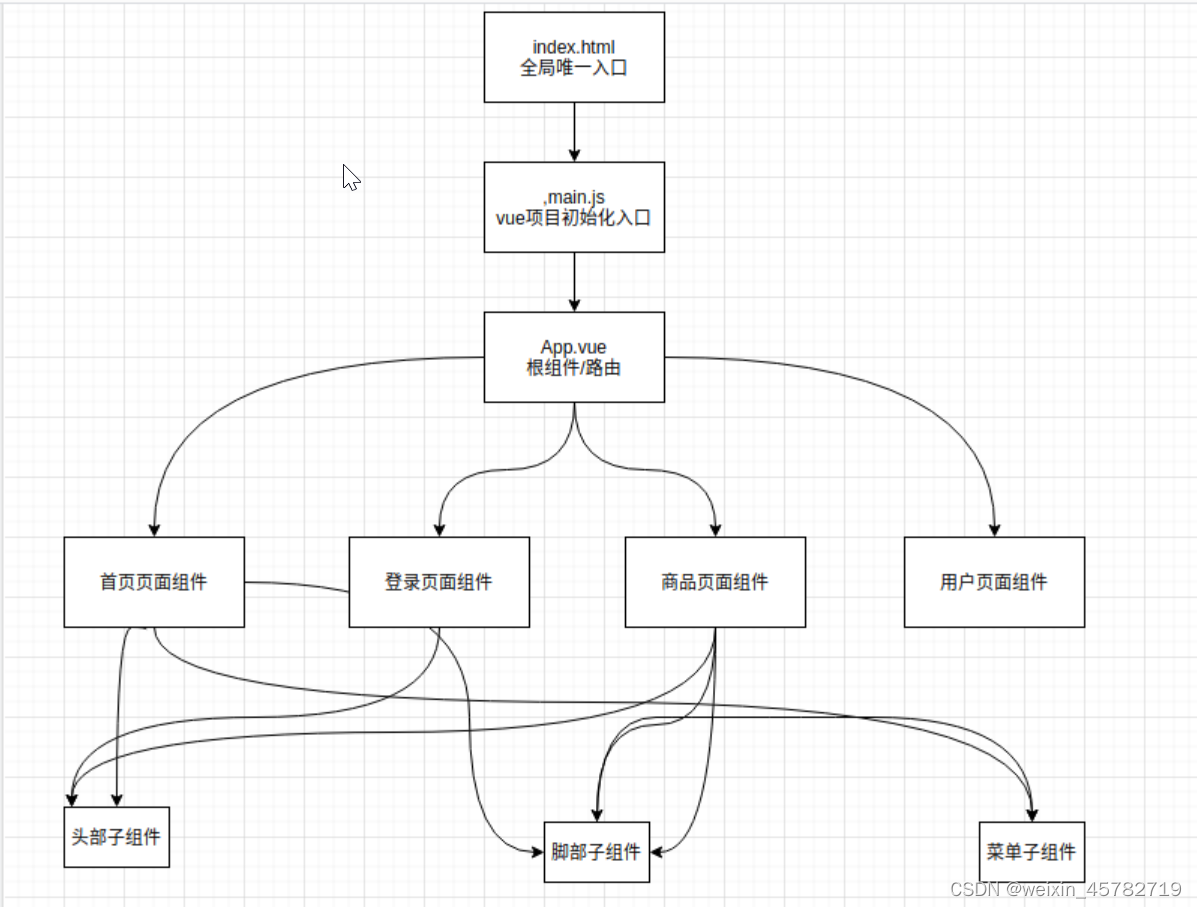
二、代码结构及功能
├── build..... # 构建相关其他
├── src # 源代码
│ **├── api # 所有请求**
│ ├── components # 全局公用组件
│ ** ├── router # 路由 侧边栏**
│ ├── utils # 全局公用方法
│ **└── views # views 页面**
├── **vue.config.js # vue-cli 配置**
└── package.json # package.json
- 1.views 当前页面,参考其他页面及常用组件拼成自己需要的页面
- 2.router 下的文件控制侧边栏,添加属性 hidden: true, 可在侧边栏隐藏,通过路由访问
- 3.api 文件下js文件写访问后端的方法,参考现有的文件,定义访问的方式及参数
- 4.vue.config.js 本地调试配置访问的接口,示例如下:
proxy: {
'/redismanage/':{
target: 'http://ip:5000/',
changeOrigin: true,
ws: true,
secure: false,
},
'/batch/':{
target: 'http://ip:2009/',
changeOrigin: true,
ws: true,
secure: false,// 如果是https接口,需要配置这个参数
},
'/':{
target: 'http://opsv.app.wu123.com',
changeOrigin: true,
ws: true,
secure: false,
}
}
- 5.README-dev.md 简单介绍了项目启动方法
三、部署上线步骤简介
- 1.拉取最新代码
npm run build:prod - 2.将/dist 目录下的文件打包 static.zip
- 3.上传压缩包到 opsv-front 流水线上,执行流水线完成部署
补充代码操作命令 补充代码操作命令
拉取 dev 分支最新代码:
```shell
git pull origin dev
将本地master分支代码上传到库上dev分支
```shell
git push origin master:dev
四、接收后端数据统一接口
{
"status": "success", // success成功, failed失败
"error": "", // 失败时显示错误信息
"error_code": "", // 当前没有用
"data": {} // 数据,可能是任何类型,需要根据接口来确认
}
五、其他
1.本地 vue.config.js 替换为 如下文件
http://ip/ops/vue.config.js
2.node_modules 文件夹替换为如下解压后的文件
http://ip/ops/node_modules.zip





![[Linux安全<span style='color:red;'>运</span><span style='color:red;'>维</span>] OpenVPN<span style='color:red;'>部署</span>](https://i-blog.csdnimg.cn/direct/5c3b75f71bde4e5599d1f2bb3ad5adb6.png#pic_center)