<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin-left: 0px;
margin-top: 0px;
}
.container{
background-image: url(https://img.zcool.cn/community/01deac5b71220fa801206a3594899b.jpg@1280w_1l_2o_100sh.jpg);
background-color: aqua;
width: 1000px;
height: 480px;
border: 1px solid rgb(0, 255, 157);
position:absolute;
left: 50%;
margin-left: -500px;
text-align: center;
line-height: 100px;
margin-top: 150px;
}
.box,.box2{
width: 300px;
height: 300px;
background-image: url(https://img.chuapp.com/wp-content/uploads/2016/08/201608231471931218.gif?imageView2/2/w/700);
border-radius: 50%;
/* 水平位置居中 */
margin: auto;
margin-top: 50px;
text-align: center;
line-height: 300px
}
.box2{
background-color: blue;
}
#show{
font-size: 30px;
color: rgb(12, 14, 1);
font-weight: bolder;
}
#start{
width: 300px;
height: 50px;
background-color: rgb(0, 255, 170);
}
</style>
</head>
<body>
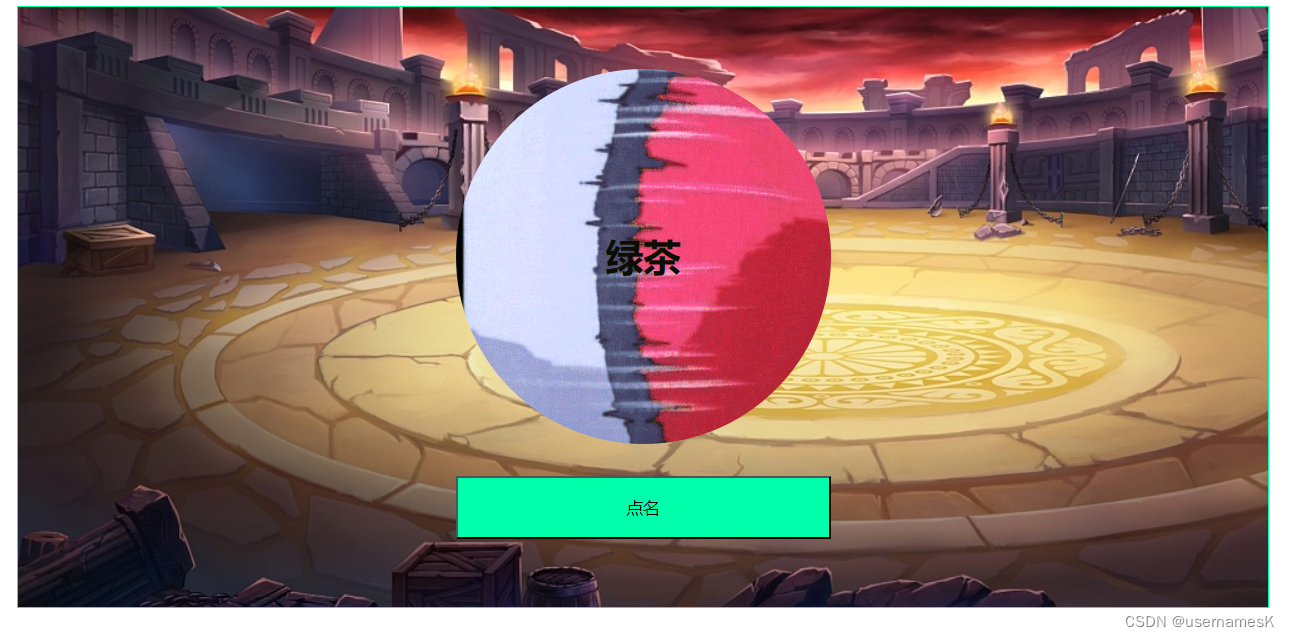
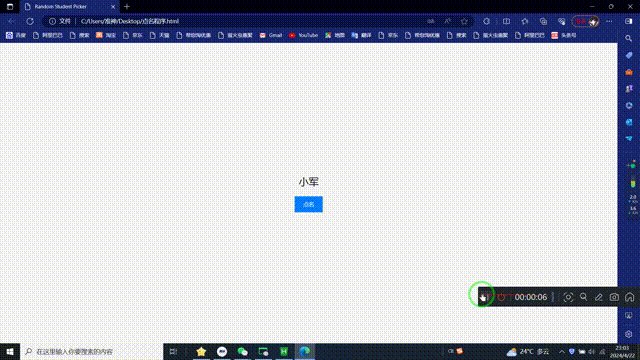
<div class="container">
<div class="box" id="box">
<span id="show">就决定是你了</span>
</div>
<button id="start" οnclick="change()">点名</button>
</div>
</body>
</html>
<script>
var flag = false
var awards = ["张三","李四","王二狗","小黄毛","绿茶","细狗","周扒皮","狗剩"]
var box = document.getElementById("box")
var show = document.getElementById("show")
var start = document.getElementById("start")
var timer
function change(){
if(!flag) {
flag = true
start.innerHTML="停止"
timer = setInterval(function(){
let index = Math.floor(Math.random()*awards.length)
show.innerHTML = awards[index]
box.setAttribute("class","box")
},10)
}else{
flag = false
start.innerHTML= "点名"
clearInterval(timer)
box.setAttribute("class","box")
}
}
</script>