前端之登录注册页面案例_前端登录页面-CSDN博客
1.前端代码
MAPPER
@Insert("insert into user(username,password) values (#{username},#{password}) ")
Integer insertUserInfo(String username,String password);Service
public Result insertUserInfo(String username, String oldpassword,String newpassword){
if(!StringUtils.hasLength(username)||!StringUtils.hasLength(oldpassword)
||!StringUtils.hasLength(oldpassword)){
return Result.fail(Constant.RESULT_CODE_NO_CHOICE,"用户或账号名为空");
}else if(userMapper.queryUserByNameMessage(username)!=null){
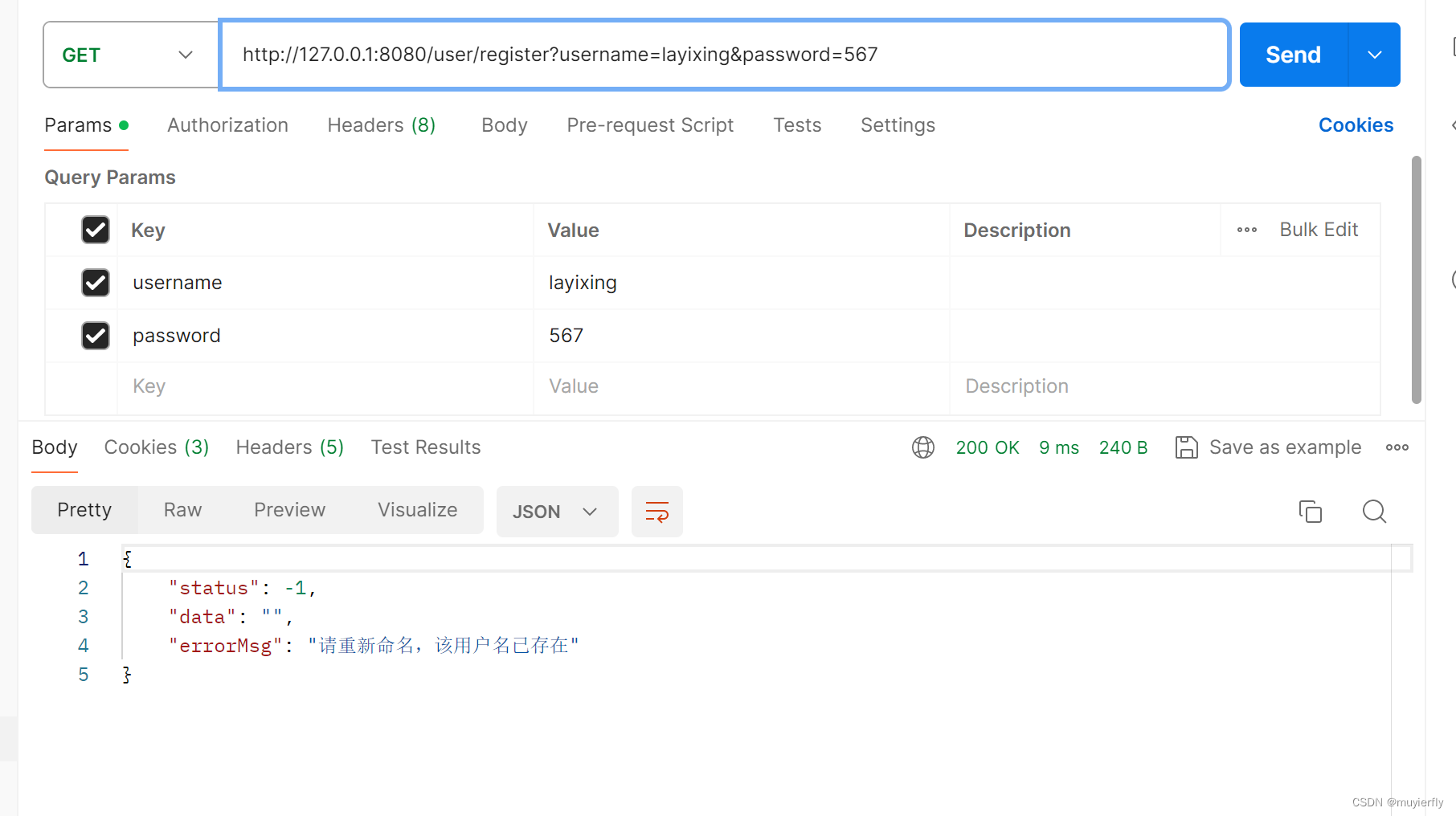
return Result.fail(Constant.RESULT_CODE_FAIL_SQL,"请重新命名,该用户名已存在");
}else if(!oldpassword.equals(newpassword)){
return Result.fail(Constant.RESULT_CODE_NOTMP3_DELETEFAIL,"两次输入的密码不一样");
}
String encodepassword=bCryptPasswordEncoder.encode(oldpassword);
if(userMapper.insertUserInfo(username,encodepassword)<1){
return Result.fail(Constant.RESULT_CODE_FAIL,"数据库插入信息错误");
}else{
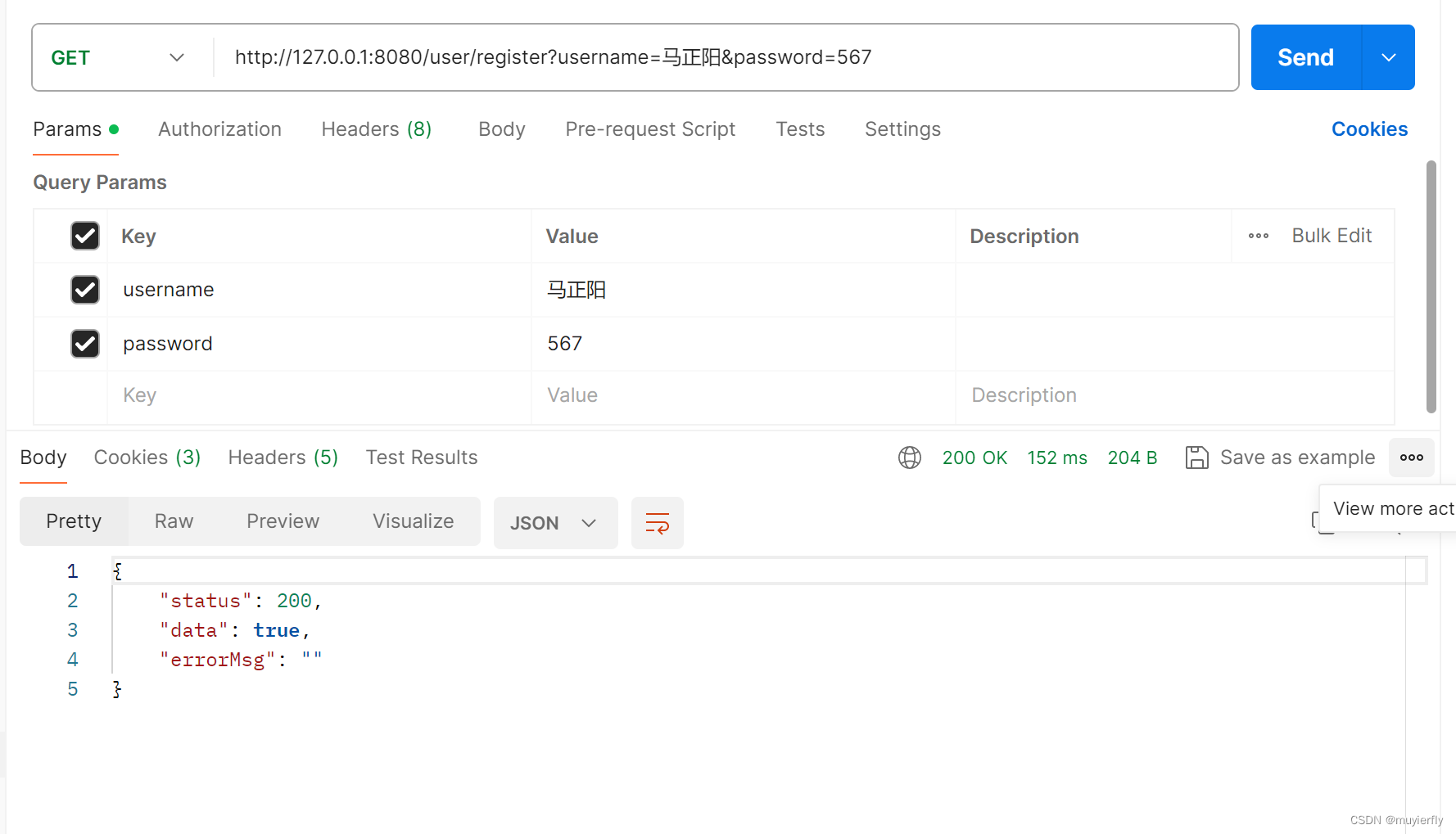
return Result.success(true);
}
}Controller
@RequestMapping("/register")
public Result InsertUserInfo(String username,String oldpassword,String newpassword){
return userService.insertUserInfo(username,oldpassword,newpassword);
}2.拦截器路径修改

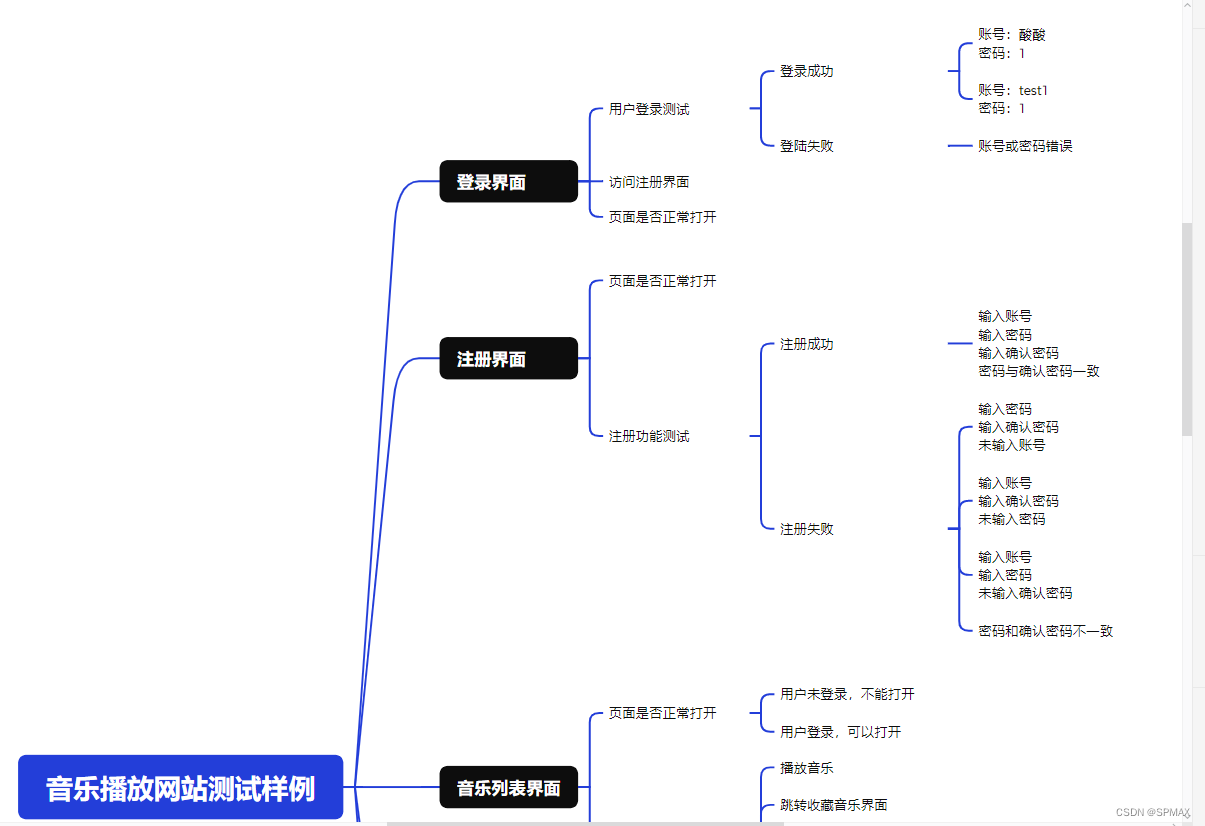
3.后端接口测试
laying=123
马正阳=567
张艺兴=107

 测试成功!!!
测试成功!!!
数据库也成功传入!!!
现在看存入的密码是否可以登录

成功!!!
4.前端代码
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/md5.min.js"></script>
<script type="text/javascript"></script>
<script language="javascript" src="js/jquery-3.1.1.min.js"></script>
<script>
var checkbox=document.getElementsByClassName('checkbox');
function register(){
if(checkbox[0].checked==true){
$.ajax({
type: "get",
url: "/user/register",
data:{
username: $("#username").val(),
oldpassword: $("#pwd").val(),
newpassword: $("#c_pwd").val()
},
success: function(result){
if(result!=null&&result.status==200){
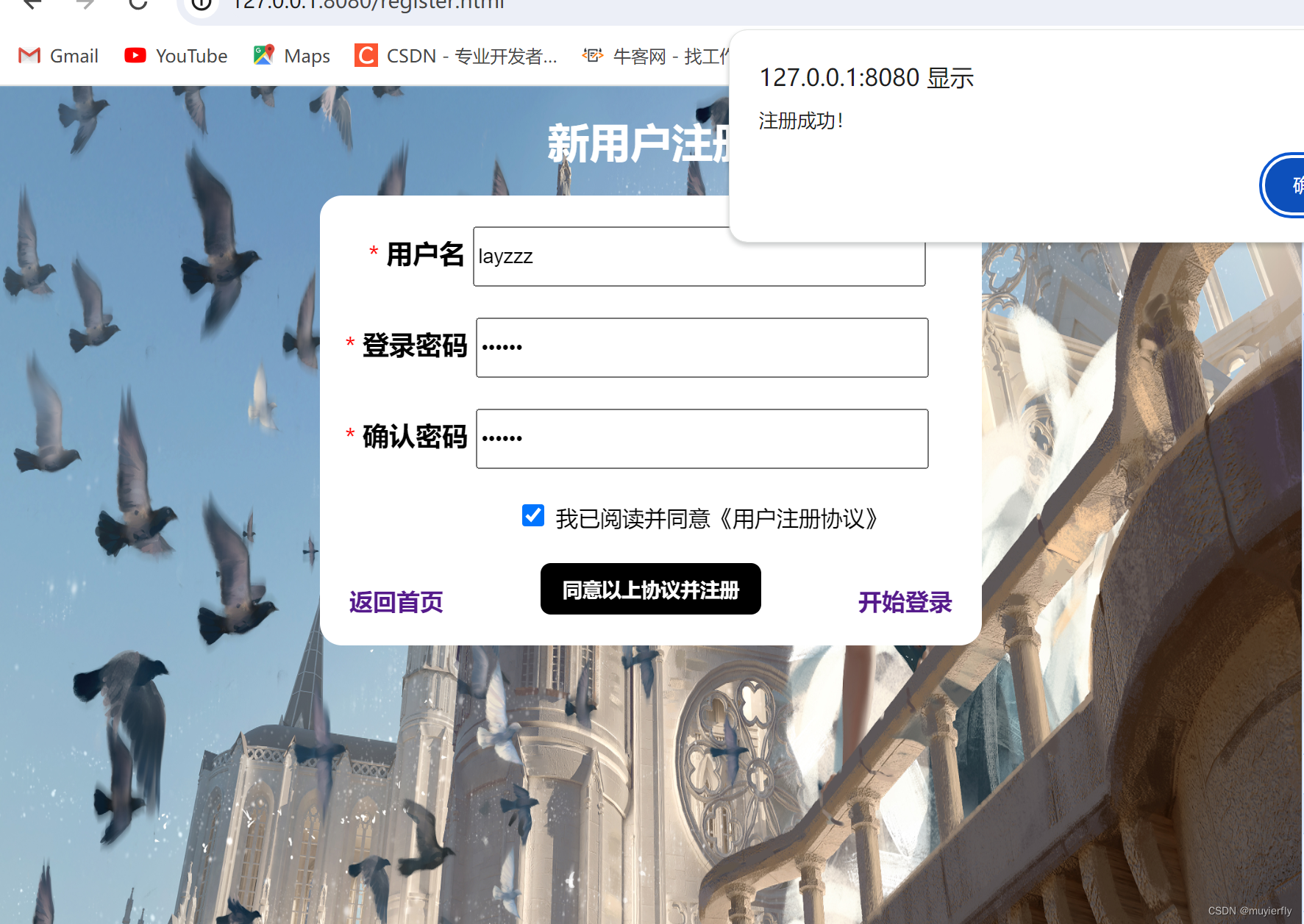
alert("注册成功!");
location.href="login.html"
}else if(result!=null&&result.status==-5){
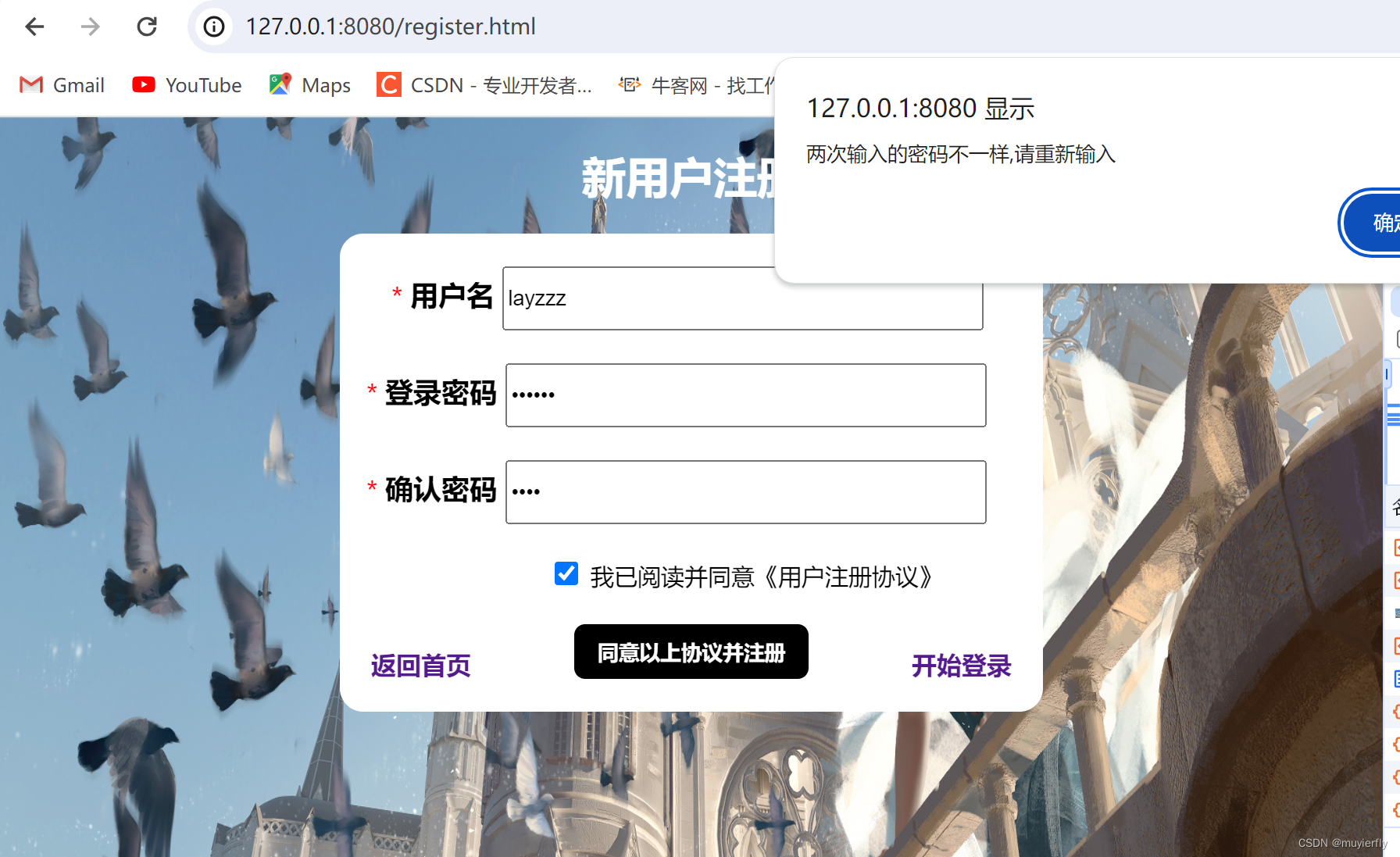
alert("两次输入的密码不一样,请重新输入");
}else if(result!=null&&result.status==-10){
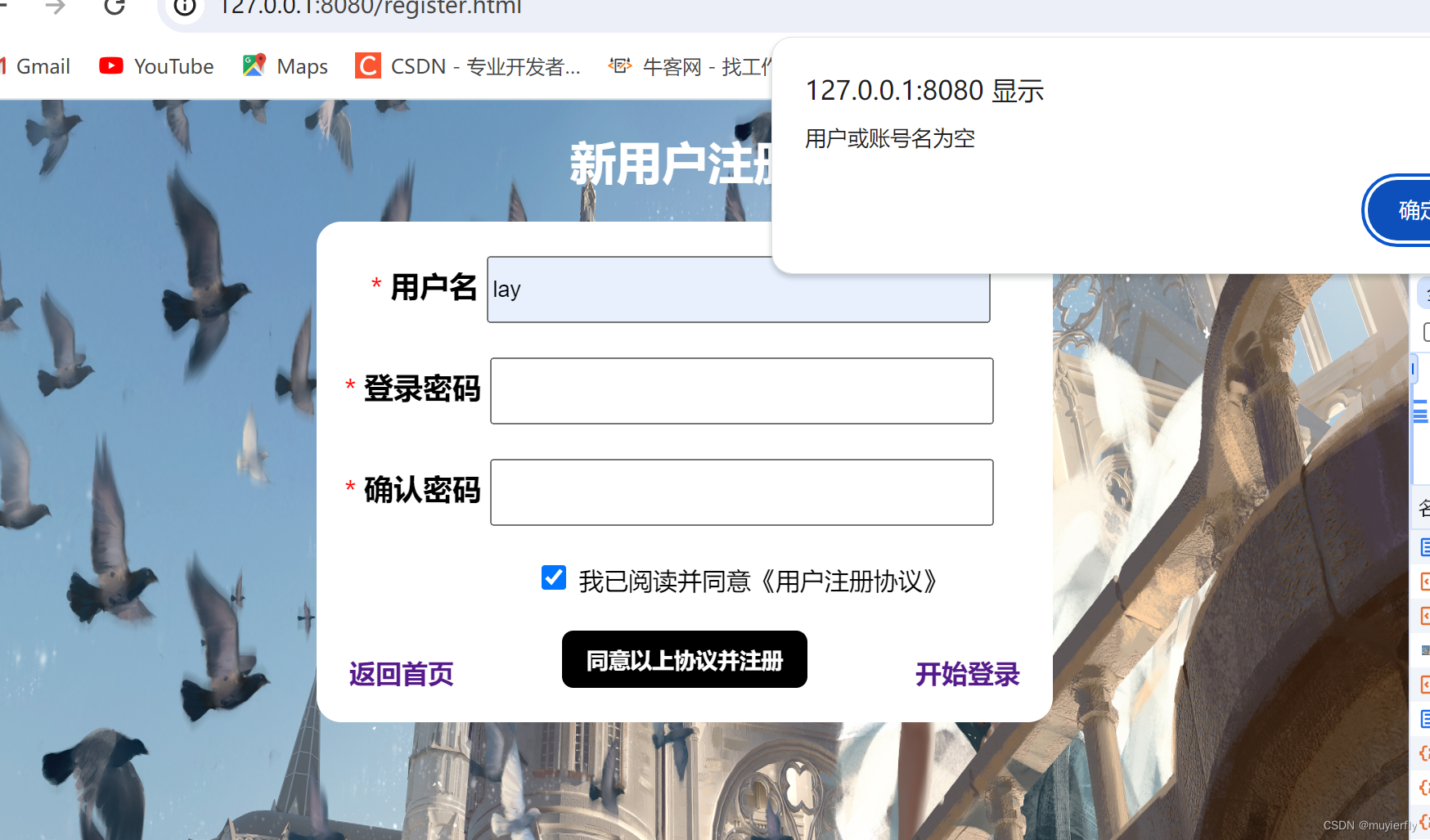
alert("用户或账号名为空");
}else if(result!=null&&result.status==-6){
alert("请重新命名,该用户名已存在");
}else if(result!=null&&result.status==-1){
alert("数据库插入信息错误");
}
},
error: function(error){
alert("前端页面出错")
}
});
}
else{
alert("请先阅读并同意《用户注册协议》!")
}
}
</script>5.测试前端
1.

2.

3.

4. 5.
5.

成功!!!