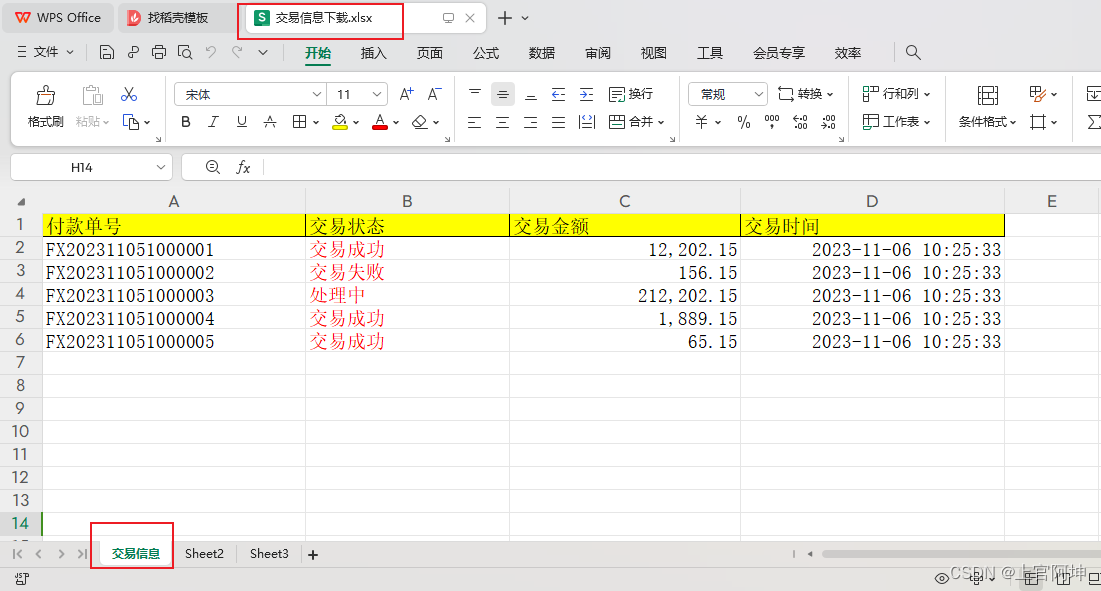
最近实现一个功能,数据过多,录入系统的时候过慢,所以新增一个导入数据的功能。
导入数据的话,为了防止用户随意输入,或者不知道怎么输入,所以特完成模板下载功能。
通常情况下实现模板下载采用a标签即可实现如下(前提是在前端工程中的public 目录下必须能找到以下路径):
<a href="/doc/XXX模板.xlsx">模板下载</a>
但是为了美观,在页面使用按钮的方式进行实现,采用的前端组件库是:Element-ui 实现方式有以下两种:
1.使用window.location.href 实现
页面添加按钮如下:
<el-button type="text" icon="el-icon-download" @click="onDownload">模版下载</el-button>
下载方法如下(前提是在前端工程中的public 目录下必须能找到以下路径):
//下载模版
onDownload(){
window.location.href = '/doc/xxx模板.xlsx'
}
2.采用创建a标签对象的方式实现:
页面添加按钮如下:
<el-button type="text" icon="el-icon-download" @click="onDownload">模版下载</el-button>
下载方法如下(前提是在前端工程中的public 目录下必须能找到以下路径):
onDownload(){
let a = document.createElement("a");
a.href = "/doc/xxx模板.xlsx";
a.download = "XXX模板.xlsx";
a.style.display = "none";
document.body.appendChild(a);
a.click();
a.remove();
}