一、文本输入
1.1 概述
TextInput为文本输入组件,用于接收用户输入的文本内容
1.2 参数

@Entry
@Component
struct Index {
build() {
Column({space : 50}) {
TextInput({placeholder:'请输入用户名'})
.width('70%')
TextInput({text:'当前内容'})
.width('70%')
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}
1.3 常用属性
输入框类型:可通过type()方法设置输入框的类型,该方法的参数为InputType枚举类型

光标样式:可通过caretColor()方法设置光标的颜色
字体大小粗细设置:通过placeholderFont()来设置
1.4 常用事件

二、进度条
2.1 概述
Progress为进度条组件,用于显示各种进度
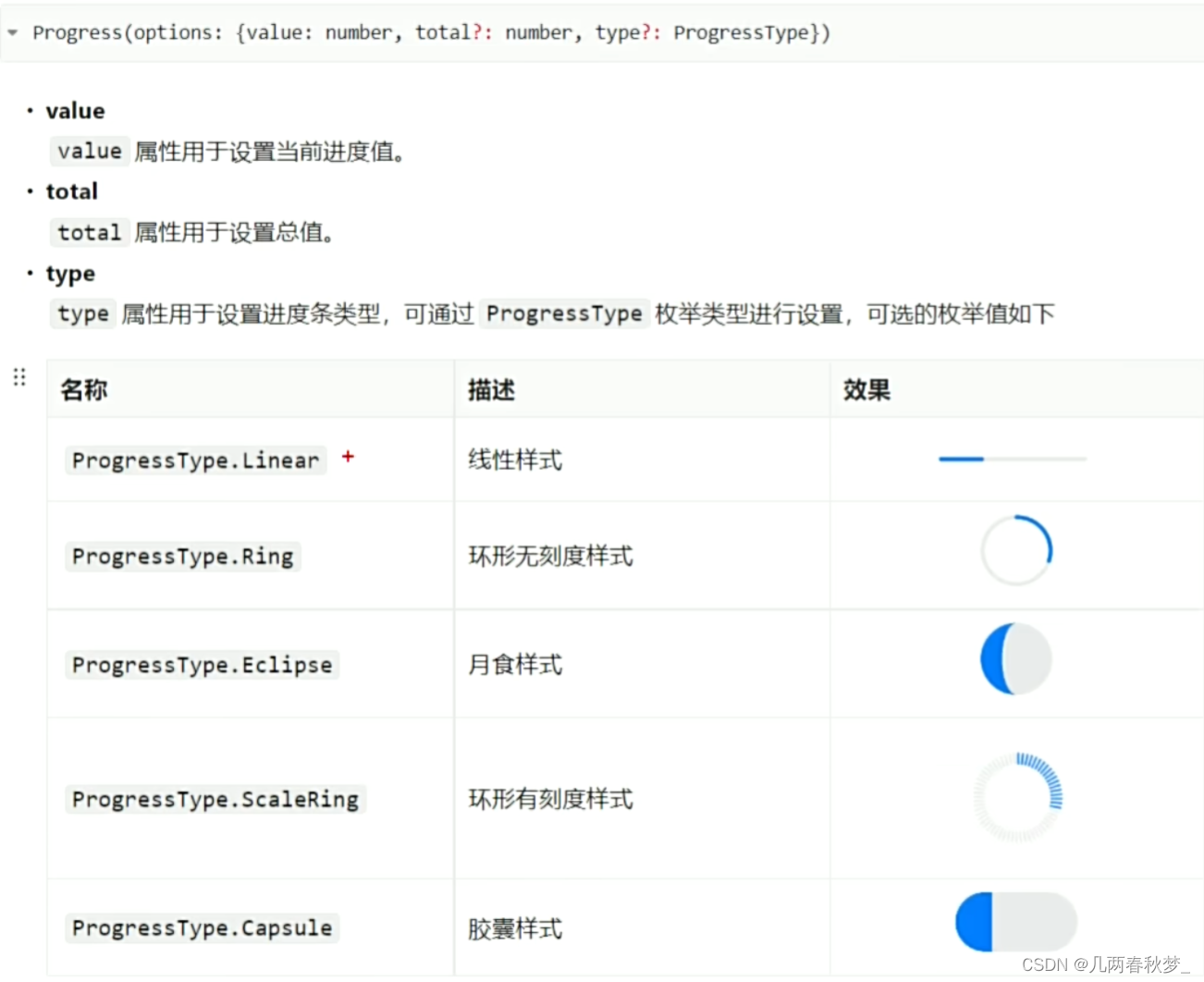
2.2 参数

2.3 常用属性
进度条样式:可通过style()调整进度条的宽度
进度条颜色:可通过color()和backgroung()方法来设置
三、弹窗
3.1 消息提示
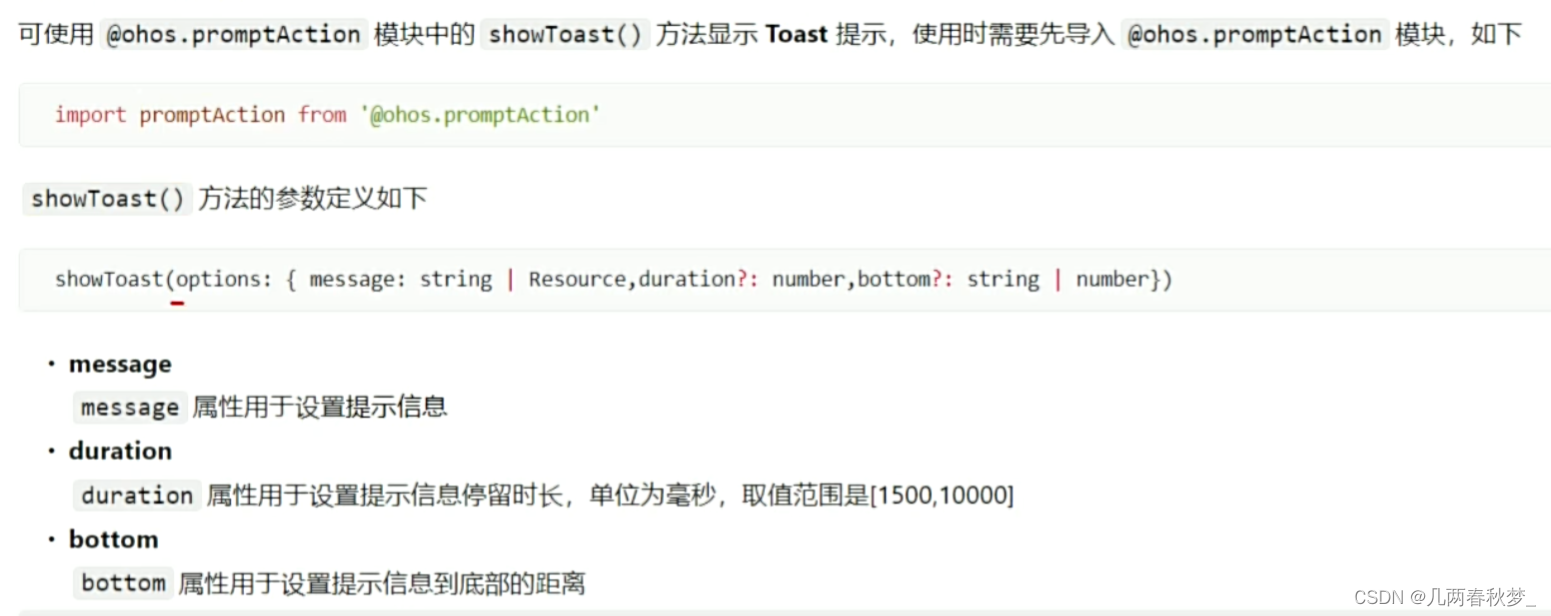
Toast(消息提示),常用于显示一些简短的消息或提示,一般会在短暂停后自动消失
使用说明

import promptAction from '@ohos.promptAction'
@Entry
@Component
struct Index {
build() {
Column({space : 50}) {
Button('提示信息')
.onClick(() => {
promptAction.showToast({
message:'网络连接已断开',
duration:2000,
bottom:50
})
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}
3.2 警告对话框
概述:用于向用户发出警告或者确认操作的提示,确保用户在敏感操作前进行确认
3.3 操作列表弹窗
概述:用于提供一组选项给用户选择,用户从中选择后,可执行相应的操作
3.4 选择器弹窗
TextPickerDialog(文本滑动选择器弹窗)
DatePickerDialog(日期滑动选择器弹窗)
TimePickerDialog(时间滑动选择器弹窗)