一、修改(和添加类似)
前端:
<script type="text/javascript">
function update(){
//创建user对象
var user = {
id:$("#id").val(),
username:$("#username").val(),
password:$("#password").val()
};
//能正确获取输入框里的元素
alert("id: " + user.id + ", username: " + user.username + ", password: " + user.password);
$.ajax({
url:"${pageContext.request.contextPath }/user",
type:"post",
//data表示发送的数据,将三个参数绑定到一起
data:JSON.stringify({ id: user.id, username: user.username, password: user.password }),
//定义发送请求的数据格式为JSON字符串
contentType:"application/json;charset=UTF-8",
//成功响应结果
success: function(data){
if(data!=null){
alert("您成功修改了编号为"+user.id+"的用户")
}else{
alert("修改出错了")
}
}
});
}
</script>
</head>
<body>
<div class="container">
<form class="form">
编 号:<input type="text" name="id" id="id"><br>
用户名:<input type="text" name="username" id="username"><br>
密 码:<input type="password" name="password" id="password"><br>
<input type="button" value="修改" class="btn btn-secondary" onclick="update()"><br>
</form>
</div>
</body>后端:
/*
* 接受Restful风格的请求,其接受方式为post----修改操作
*/
@PostMapping(value="/user")
@ResponseBody
public User postUser(@RequestBody User user)
{
//创建新用户
Integer id = user.getId();
String username = user.getUsername();
String password = user.getPassword();
//查看数据接收
System.out.println("成功修改了id="+id+"的用户,用户名为"+username+",密码为"+password);
return user;
}前端显示:

控制台显示:
![]()
二、删除(和查询类似)
前端:
<script type="text/javascript">
function del(){
//获取输入的id
var id = $("#number").val();
alert(id)
if(confirm("确定要删除吗?")){
$.ajax({
url:"${pageContext.request.contextPath }/user/"+id,
type:"delete",
//定义相应的数据格式为Json
dataType:"json",
//成功响应结果
success:function(value){
alert("成功删除用户"+id)
location.reload() //页面刷新
},
error:function(){
alert("删除出错了")
}
})
}else{
alert("感谢手下留情")
}
}
</script>
</head>
<body>
<div class="container">
<form class="form">
编号:<input type="text" name="number" id="number"><br>
<input type="button" value="删除" class="btn btn-danger" onclick="del()"><br>
</form>
</div>
</body>后端:
/*
* 接受Restful风格的请求,其接受方式为delete----删除操作
*/
@DeleteMapping(value="/user/{id}")
@ResponseBody
public User deleteUser(@PathVariable("id") Integer id) {
//查看数据接收
System.out.println("成功删除了id="+id+"的用户");
User user = new User();
//模拟根据id查询到用户对象
if(id!=null) {
user.setId(null);
user.setUsername("");
user.setPassword(null);
}
return user;
}
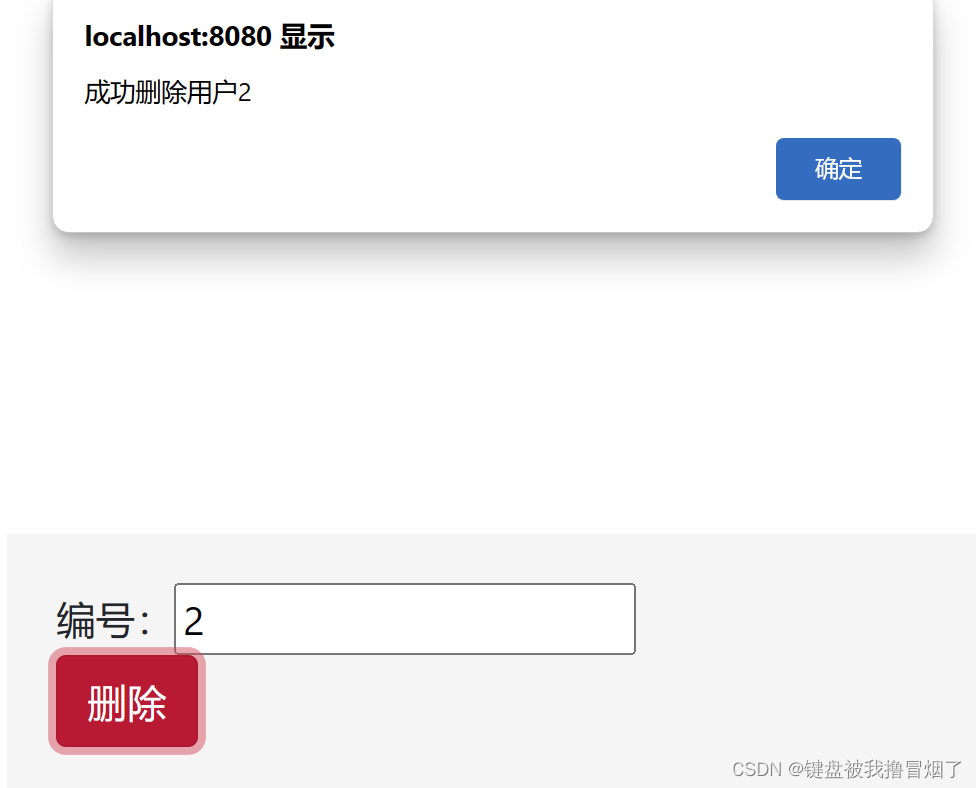
前端显示:

控制台显示: