小程序保存图片到相册
一. 将图片保存到手机相册涉及的api 有以下几个
1. uni.getSetting (获取用户的当前设置)
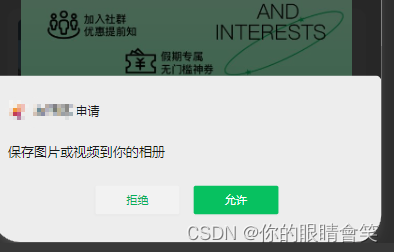
2. uni.authorize(提前向用户发起授权请求。调用后会立刻弹窗询问用户是否同意授权小程序使用某项功能或获取用户的某些数据,但不会实际调用对应接口。如果用户之前已经同意授权,则不会出现弹窗,直接返回成功。如果用户之前拒绝了授权,此接口会直接进入失败回调,一般搭配uni.getSetting和uni.openSetting使用)
3. uni.saveImageToPhotosAlbum (保存图片到系统相册。)
4. uni.openSetting (调起客户端小程序设置界面,返回用户设置的操作结果)
- 上代码
// html
<view class="save" @click.stop="saveImg" >保存海报</view>
// js
data(){
return {
imgurl:"http://tmp/SfdWgOY45WZIabad69200882f9fee9f1a0cecc2c7275.png"
}
},
methods:{
saveImg(){
let that = this
//获取授权列表,查看是否授权写入相册权限
uni.getSetting({
success(res) {
if (!res.authSetting['scope.writePhotosAlbum']) {
uni.authorize({
scope:'scope.writePhotosAlbum',
success() {
that.saveimgtoAlbum(that.imgurl)
}
})
}else{
that.saveimgtoAlbum(that.imgurl)
}
}
})
},
saveimgtoAlbum(imgurl){
//图片保存到本地
let that = this
uni.showLoading()
uni.saveImageToPhotosAlbum({
filePath: imgurl,
success: function (data) {
uni.hideLoading()
uni.showToast({
title: '保存成功',
icon: 'success',
duration: 2000
})
},
fail: function (err) {
uni.hideLoading()
if (err.errMsg === "saveImageToPhotosAlbum:fail auth deny") {
uni.openSetting({
success(settingdata) {
if (settingdata.authSetting['scope.writePhotosAlbum']) {
uni.showToast({
title: '您已授权成功,请重新保存海报',
icon: 'success',
duration: 2000
})
} else {
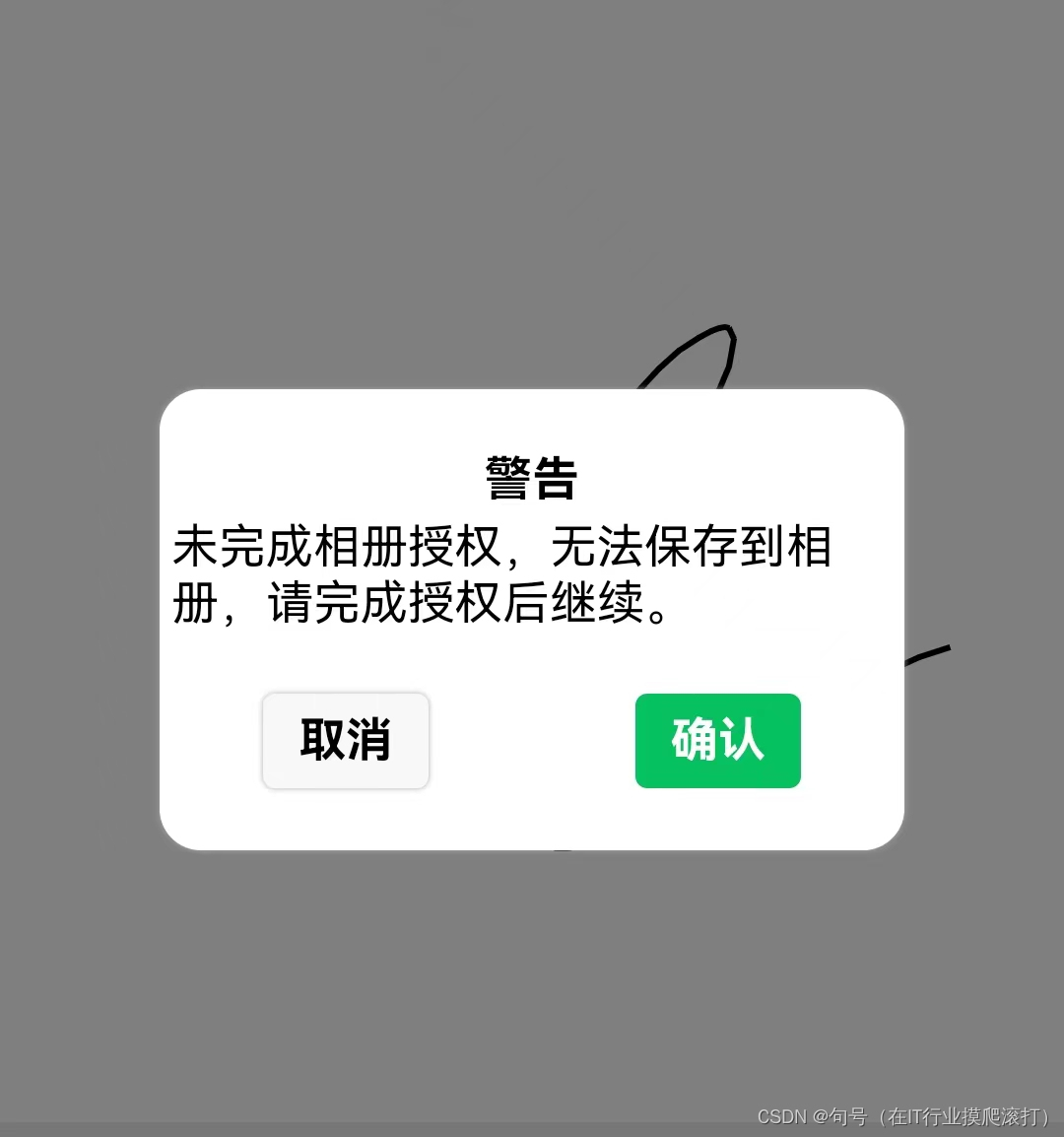
uni.showToast({
title: '尚未授权,无法保存海报',
icon: 'none',
duration: 2000
})
}
}
})
}
},
complete(res){
console.log(res);
}
})
}
}
上图


搞定!代码记录。





































![BUUCTF——[GXYCTF2019]BabyUpload](https://img-blog.csdnimg.cn/direct/7cfb4e8765684478a0eb01aca3ed059a.png)