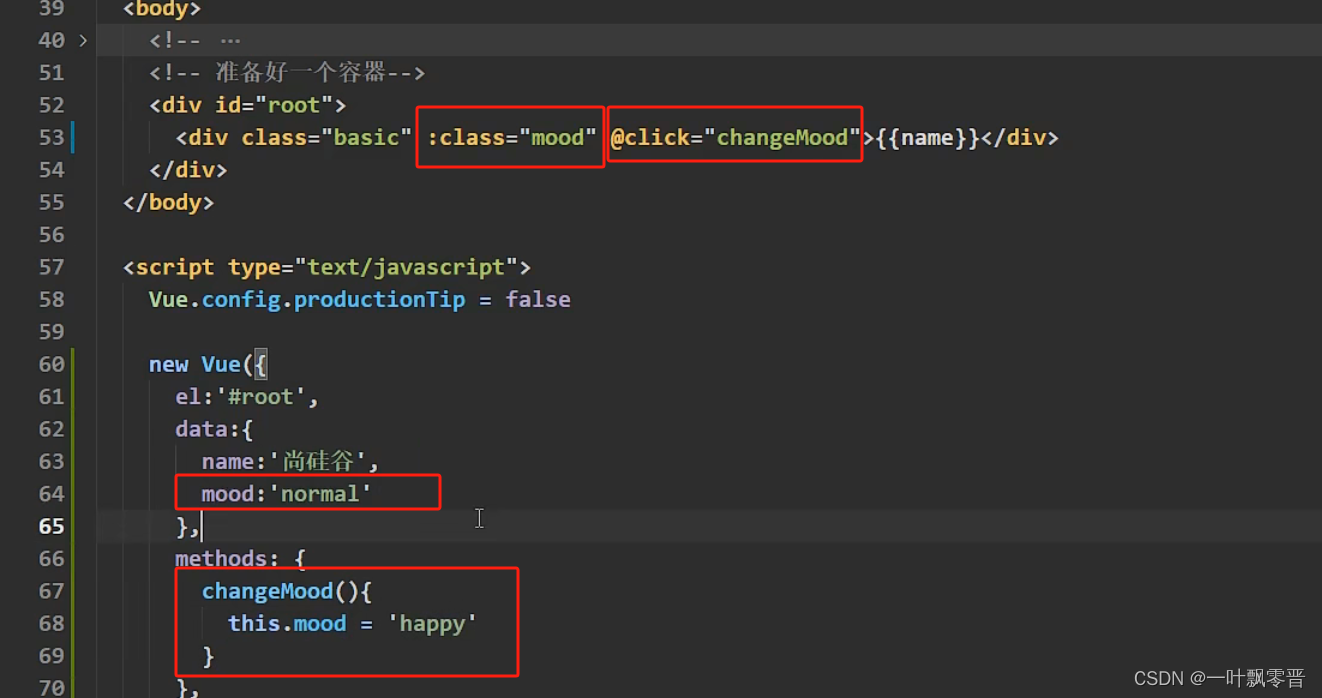
1.通过改变类名的方法改变盒子样式
可以通过 :class='变量名'来动态改变标签的样式名,变量值可以是字符串、数组、对象
1.字符串写法
适用于样式类名不确定需要动态指定
<div class='base' :class='a'>Text</div>
data:{
a:'normal'
}class='base'和 :class='a'可以放在一个标签内效果是 class='base normal'
2.数组写法
适用于要绑定的样式个数不确定,名字不确定
<div class='base' :class='arr'>Text</div>
data:{
arr:['classname1','classname2','classname3']
}
3.对象写法
适用于样式个数确定,样式名确定,但动态决定用不用
<div class='base' :class='arr'>Text</div>
data:{
arr:{class1:true,
class2:false,
class3:true
}
}用true和false来确定类名用不用。
2.通过改变行内样式或html标签属性改变
这是正常不变的行内样式。
<div style="font-size:40px"></div>1.用变量展示行内样式(某一个)对象写法
<div :style="{fontSize:ftsz+'px'}"></div>
data:{
ftsz:40
}注意:
- 样式名有短横杠的要变为小驼峰。
- style属性前要加冒号。
- 样式的值若有单位要字符串拼接单位。
2.用变量展示行内样式(多个)对象写法
<div :style="obj"></div>
data:{
obj:{
fontSize:'40px',
color:'red',
backgroundColor:'orange'
}
}3.用数组来表达行内样式
<div :style="[styleobj1,styleobj2]">{{name}}</div>
data:{
styleobj1:{
fontSize:'40px'
},
styleobj2:{
color:'red'
},
}<div :style="stylearr">{{name}}</div>
data:{
stylearr:[
styleobj1:{
fontSize:'40px'
},
styleobj2:{
color:'red'
},
]
}