目录
vue3的网页项目连接电脑或者手机上的蓝牙设备,使用vueUse库,可以快速检查连接蓝牙设备。
vueUse库使用参考:
vueuse安装:
npm install -D @vueuse/core
或者
pnpm add @vueuse/core
使用关于window相关的api
useBluetooth: 调用蓝牙API
在需要用vue文件导入:
import {useBluetooth, useDevicesList} from "@vueuse/core";
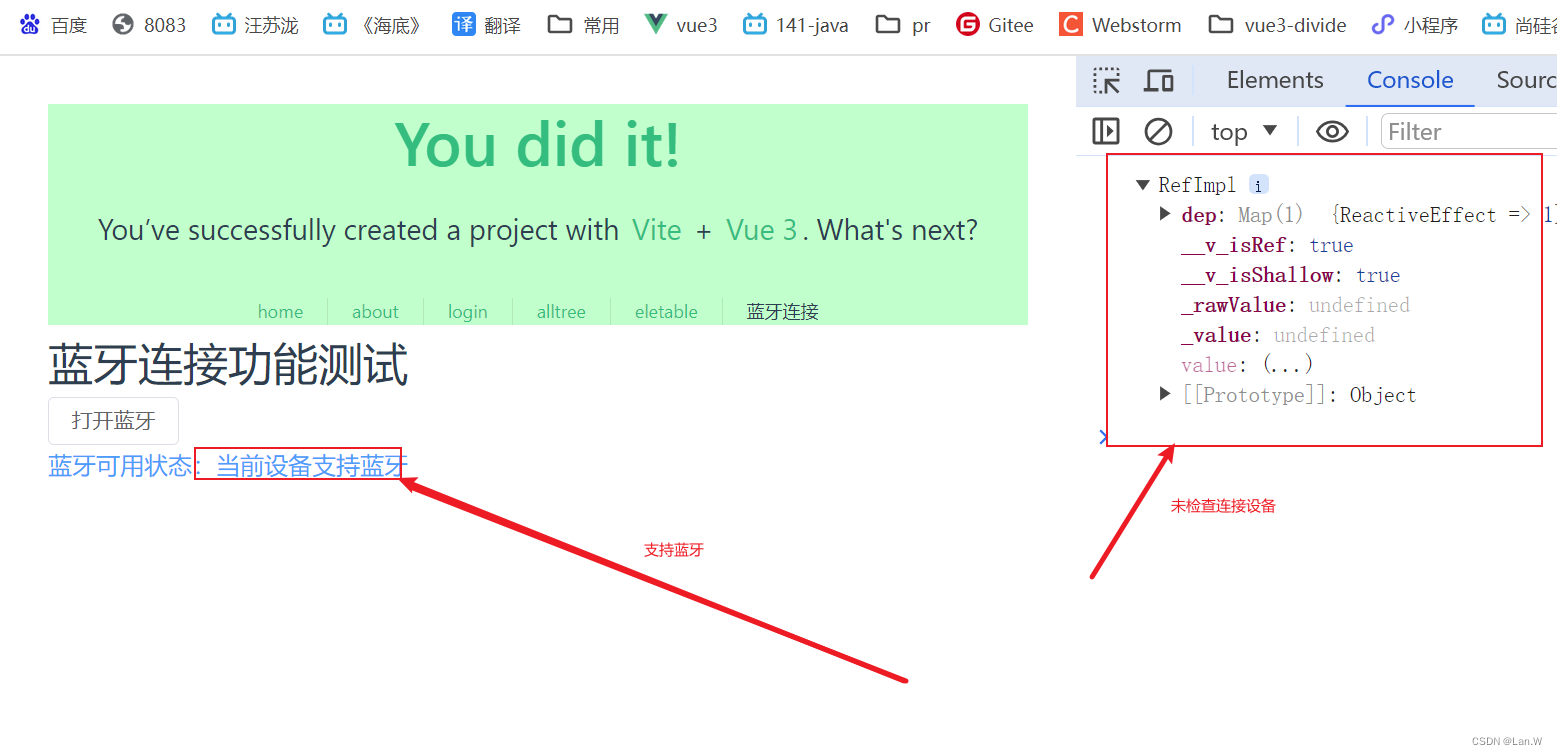
检查当前设备是否支持蓝牙 xx.vue
<template>
<div class="about flex flex-col">
<h1> 蓝牙连接功能测试</h1>
<div>
<el-button size="default" class="mr-3">打开蓝牙</el-button>
</div>
<div>
<el-text type="primary" size="large" >蓝牙可用状态:{{ isSupported ? '当前设备支持蓝牙' : '当前设备不支持蓝牙' }}</el-text>
</div>
</div>
</template>
<script setup lang="ts">
import {useBluetooth, useDevicesList} from "@vueuse/core";
const {
isSupported,// check if bluetooth is supported
isConnected, // check if connected, reactive
device, // device object, reactive
requestDevice, // function to request device, returns a promise
server, // handle services, reactive
error // error helper, reactive
} = useBluetooth({
acceptAllDevices: true,
});
console.log(device)
</script>
<style>
/*@media (max-width: 1024px) {
.about{
margin-top:300px;
}
}*/
@media (min-width: 1024px) {
.about {
min-height: 100vh;
display: flex;
align-items: center;
}
}
</style>

我的电脑确实是有蓝牙模块

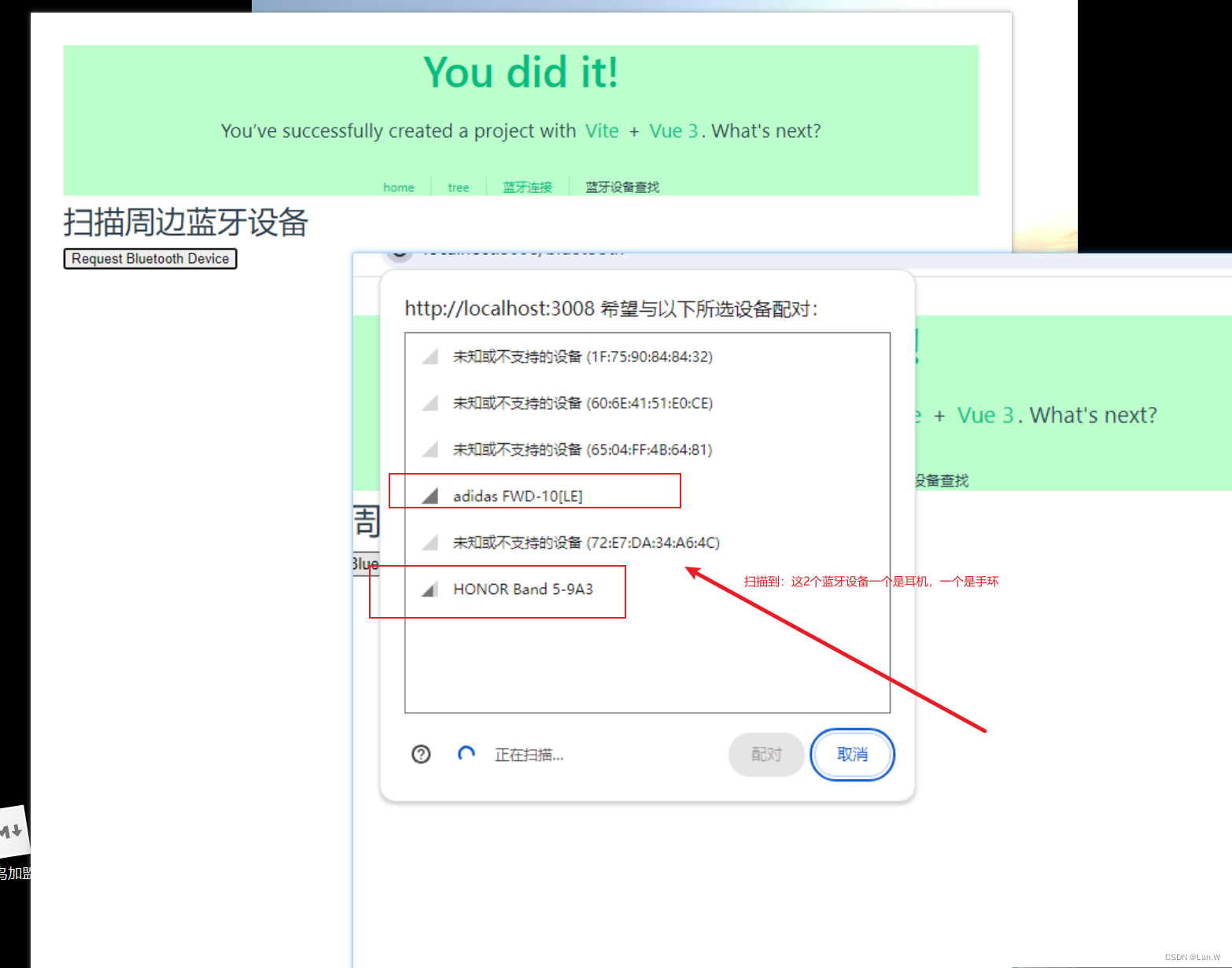
扫描周期设备
还是上面useBluetooth对象,调用requestDevice()自动弹窗一个扫描窗。
<script setup lang="ts">
import {useBluetooth} from "@vueuse/core";
const {
isConnected,
isSupported,
device,
requestDevice,
error,
} = useBluetooth({
acceptAllDevices: true,
})
</script>
<template>
<div class="grid grid-cols-1 gap-x-4 gap-y-4">
<div>{{ isSupported ? 'Bluetooth Web API Supported' : 'Your browser does not support the Bluetooth Web API' }}</div>
<div v-if="isSupported">
<button @click="requestDevice()">
扫描周边蓝牙设备
</button>
</div>
<div v-if="device">
<p>已连接蓝牙设备名: {{ device.name }}</p>
</div>
<div v-if="isConnected" class="bg-green-500 text-white p-3 rounded-md">
<p>已连接</p>
</div>
<div v-if="!isConnected" class="bg-orange-800 text-white p-3 rounded-md">
<p>未连接</p>
</div>
<div v-if="error">
<div>出错:</div>
<pre>
<code class="block p-5 whitespace-pre">{{ error }}</code>
</pre>
</div>
</div>
</template>
选择设备配对

点击需要连接设备,点击:配对
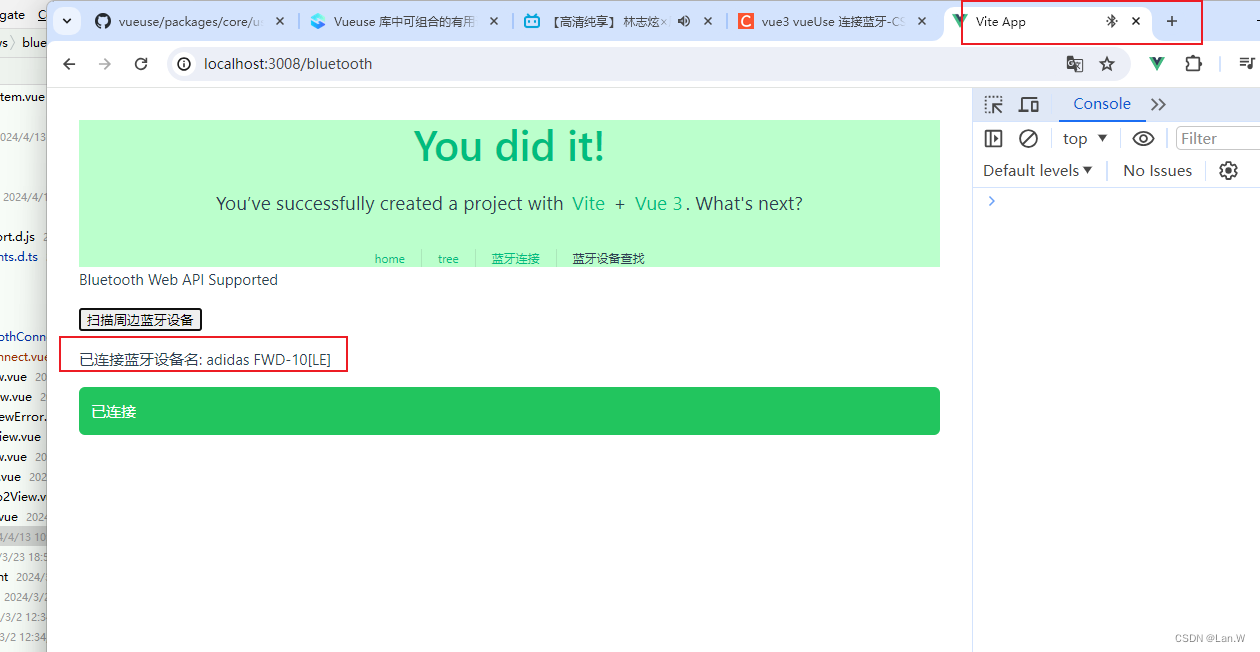
连接成功

接收蓝牙数据(待测试)
以下是官方的接收电池服务消息测试案例
<template>
<button @click="requestDevice()">
Request Bluetooth Device
</button>
</template>
import { pausableWatch, useBluetooth } from '@vueuse/core'
const {
isSupported,
isConnected,
device,
requestDevice,
server,
} = useBluetooth({
acceptAllDevices: true,
optionalServices: [
'battery_service',
],
})
const batteryPercent = ref<undefined | number>()
const isGettingBatteryLevels = ref(false)
const getBatteryLevels = async () => {
isGettingBatteryLevels.value = true
// Get the battery service:
const batteryService = await server.getPrimaryService('battery_service')
// Get the current battery level
const batteryLevelCharacteristic = await batteryService.getCharacteristic(
'battery_level',
)
// Listen to when characteristic value changes on `characteristicvaluechanged` event:
batteryLevelCharacteristic.addEventListener('characteristicvaluechanged', (event) => {
batteryPercent.value = event.target.value.getUint8(0)
})
// Convert received buffer to number:
const batteryLevel = await batteryLevelCharacteristic.readValue()
batteryPercent.value = await batteryLevel.getUint8(0)
}
const { stop } = pausableWatch(isConnected, (newIsConnected) => {
if (!newIsConnected || !server.value || isGettingBatteryLevels.value)
return
// Attempt to get the battery levels of the device:
getBatteryLevels()
// We only want to run this on the initial connection, as we will use a event listener to handle updates:
stop()
})
原理:vueUse其实是调用了谷歌的web Bluetooth
蓝牙通信功能实现参考:
https://github.com/WebBluetoothCG/demos
通过web bluttooth读写数据参考
通过 Web 控制蓝牙设备:WebBluetooth入门_navigator.bluetooth.requestdevice-CSDN博客