今天同事问我,watch里this指向的数值,别的地方却可以打印出来。工具也能看到数值,但打印出来却是undifined,先看看代码:

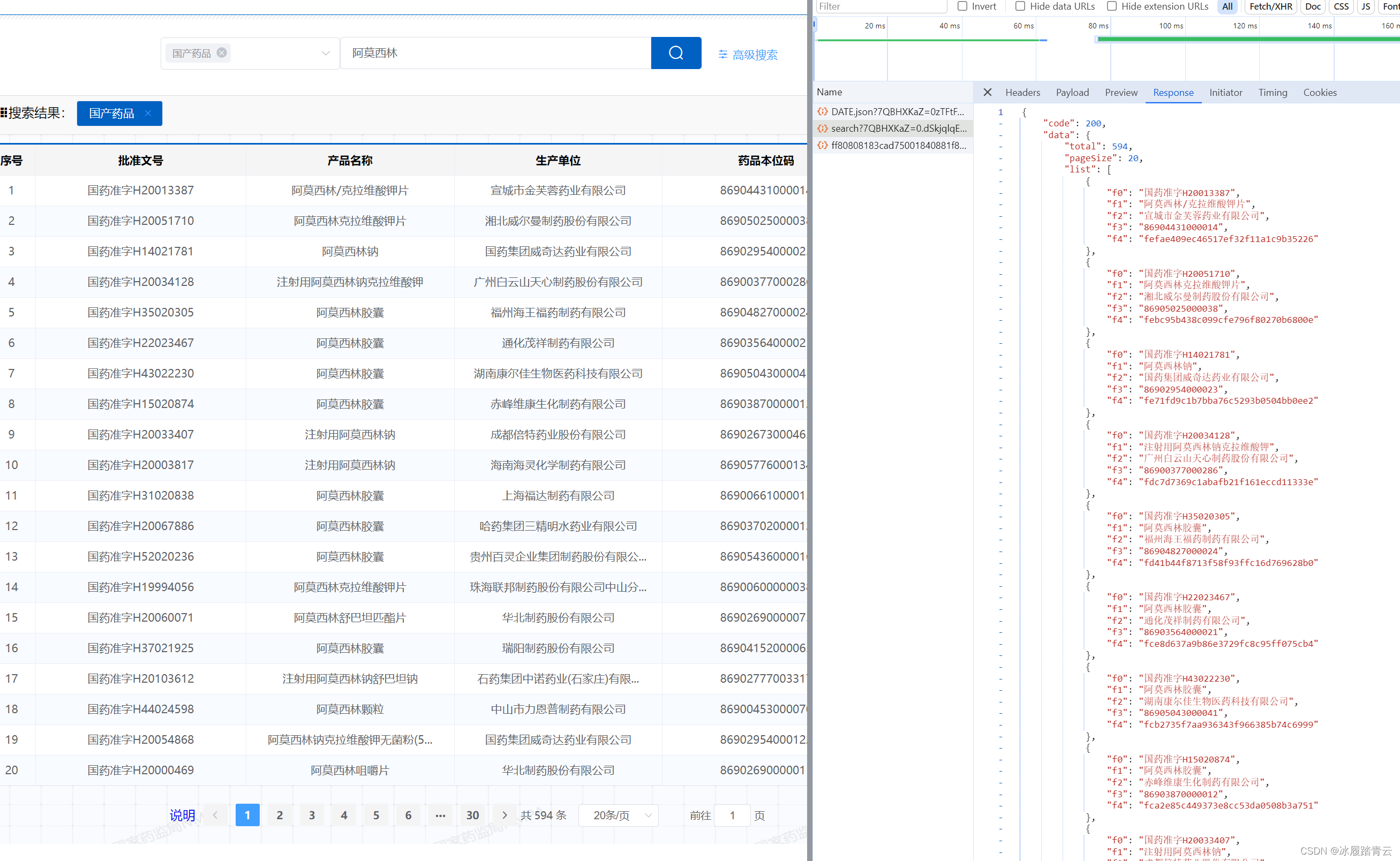
懒得打字了直接上截图吧

ps:
在Vue组件中,如果你在watch选项中访问this指向的数据,有可能无法获取到数据,因为this的指向在箭头函数中不会指向Vue实例。
解决方法:
- 使用常规函数而不是箭头函数来定义
watch中的回调。
javascriptwatch: {
apiData: function(newVal, oldVal) {
// 在这里,this指向Vue实例,可以访问this.apiData
}
}- 如果你使用箭头函数,并且需要访问Vue实例的方法或数据,可以在
data中定义一个变量来存储this的引用。
javascriptdata() {
return {
vm: this // 存储Vue实例的引用
};
},
watch: {
apiData: (newVal, oldVal) => {
// 使用 this.vm 来访问Vue实例的数据和方法
}
}- 使用
watch的第三个参数immediate,设置为true可以让watch立即触发。
javascriptwatch: {
apiData: {
handler: (newVal, oldVal) => {
// 处理数据变化
},
immediate: true // 组件创建后立即触发一次
}
}确保你的watch监听的数据在组件创建之前已经被定义,否则可能无法触发watch。