什么是事件
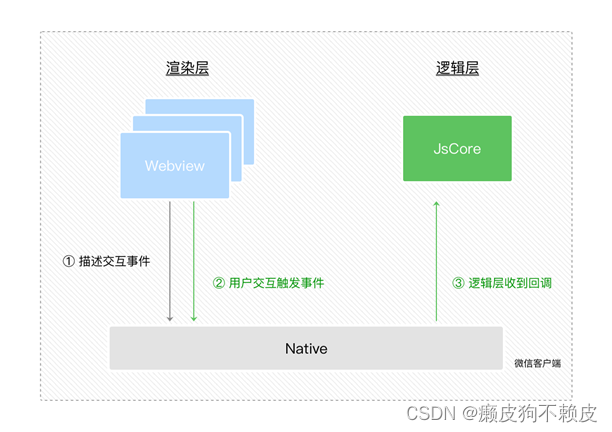
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
如点击组件反馈给逻辑层,逻辑层针对该事件进行业务处理

小程序中常用的事件
类型 |
绑定方式 |
事件描述 |
tap |
bindtap 或 bind:tap |
手指触摸后马上离开,类似于 HTML 中的 click 事件 |
input |
bindinput 或 bind:input |
文本框的输入事件 |
change |
bindchange 或 bind:change |
状态改变时触发 |
事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:
属性 |
类型 |
说明 |
type |
String |
事件类型 |
timeStamp |
Integer |
页面打开到触发事件所经过的毫秒数 |
target |
Object |
触发事件的组件的一些属性值集合 |
currentTarget |
Object |
当前组件的一些属性值集合 |
detail |
Object |
额外的信息 |
touches |
Array |
触摸事件,当前停留在屏幕中的触摸点信息的数组 |
changedTouches |
Array |
触摸事件,当前变化的触摸点信息的数组 |
如下:点击事件收到的对象的属性列表

target 和 currentTarget 的区别
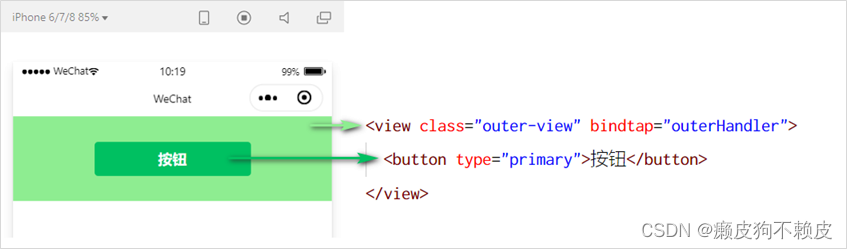
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:

点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。
此时,对于外层的 view 来说:
- e.target 指向的是触发事件的源头组件,也就是谁触发的就指向谁,当我们点击内部按钮时,是以冒泡的方式触发的,此时内部组件就是源头,因此,e.target 是view内部的按钮组件
- e.currentTarget 指向的是当前正在触发事件的那个组件(就是bandtap所绑定的组件本身),因此,e.currentTarget 是当前的 view 组件
bindtap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
①通过 bindtap,可以为组件绑定 tap 触摸事件,语法如下:
<button type="primary" bindtap="btnTapHandler">点击</button>
②在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写成 e) 来接收:
// index.js
Page({
btnTapHandler(e){
console.log(e)
}
})
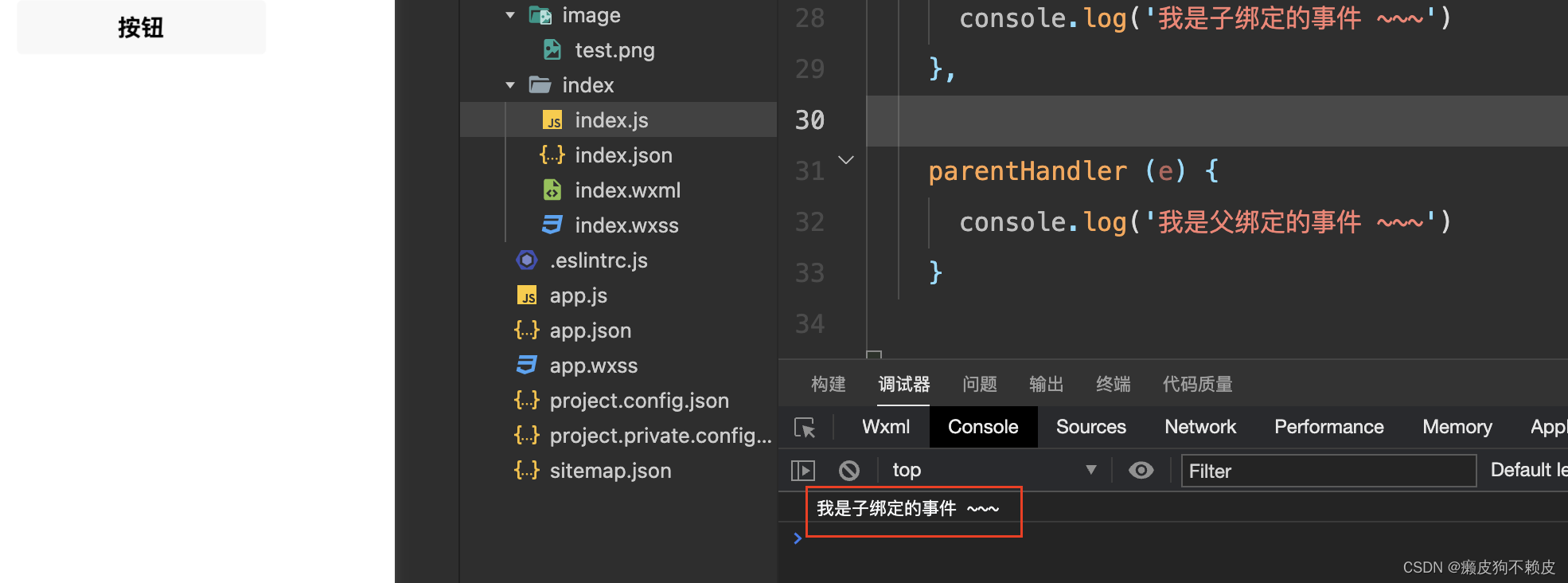
阻止事件冒泡
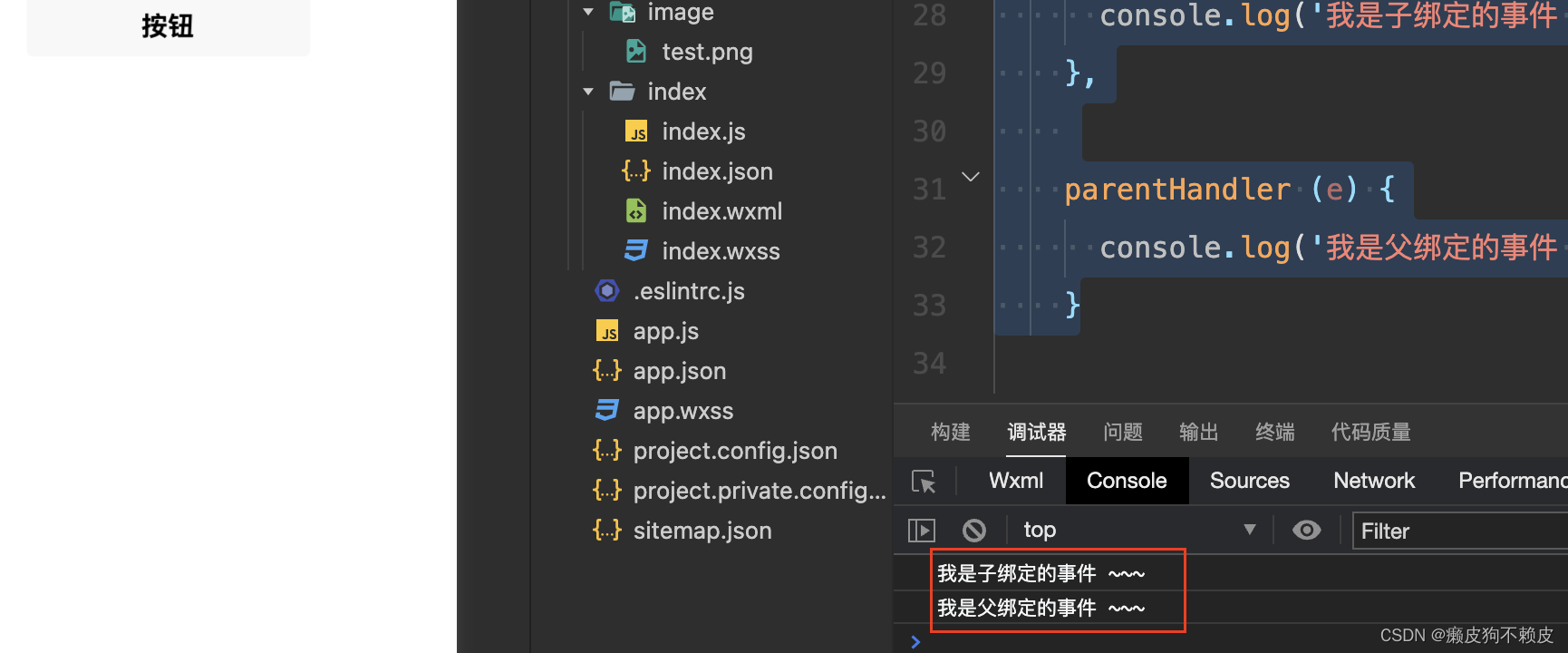
使用 bind 绑定的事件,会触发事件冒泡
<view bindtap="parentHandler">
<!-- 使用 bind 绑定的事件,会产生事件冒泡 -->
<button bindtap="handler">按钮</button>
</view> // 事件处理程序
handler (e) {
console.log('我是子绑定的事件 ~~~')
},
parentHandler (e) {
console.log('我是父绑定的事件 ~~~')
}
如果想阻止事件冒泡,可以使用 catch 来绑定事件。
<!--index.wxml-->
<view bindtap="parentHandler">
<!-- 使用 catcht 绑定的事件,会阻止事件冒泡 -->
<button catchtap="handler">按钮</button>
</view>

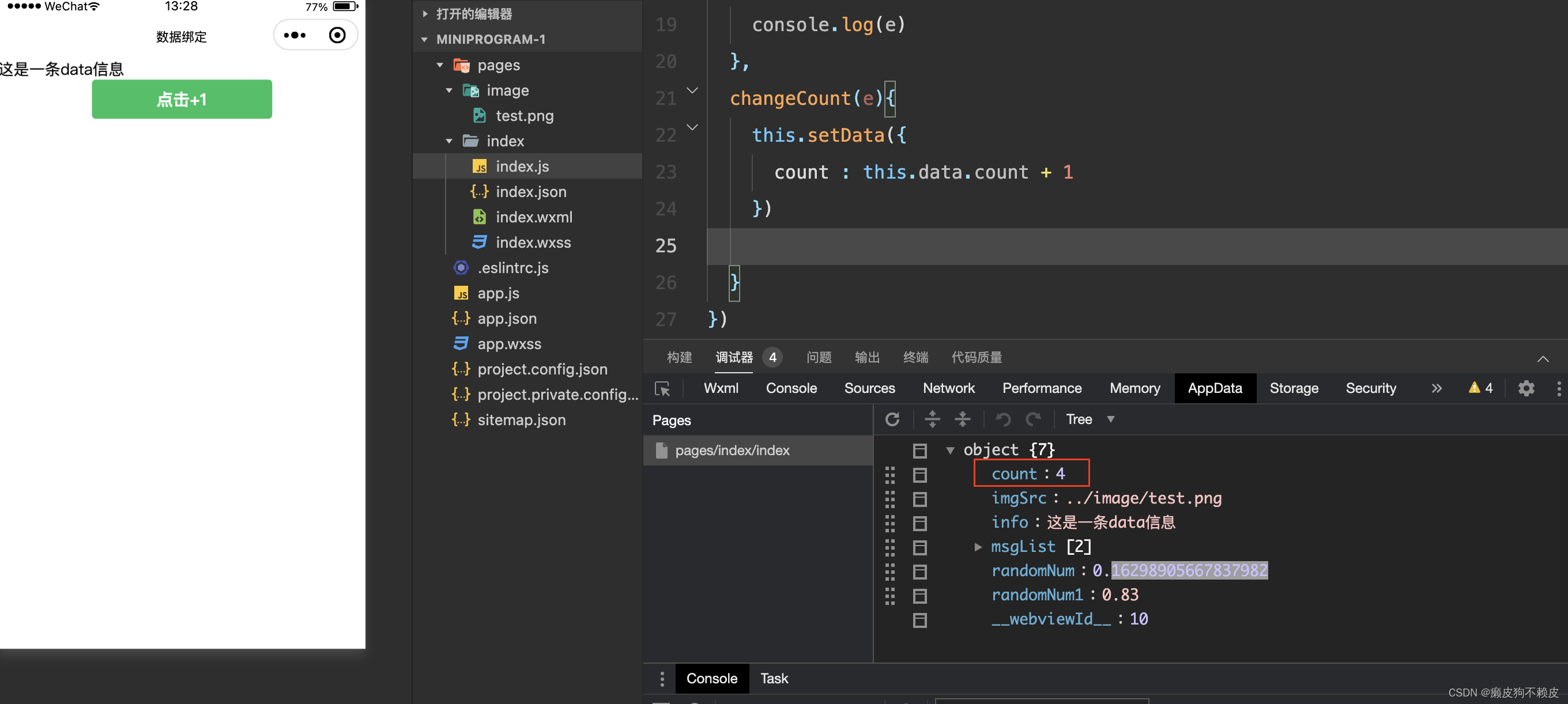
在事件处理函数中为data中的数据赋值
通过调用this.setData(dataobject)方法,可以给页面data中的数据重新赋值,事例如下:
<button type="primary" bindtap="changeCount">点击+1</button>
// index.js
Page({
data : {
count:0
},
changeCount(){
this.setData({
count : this.data.count + 1
})
}
})
点击按钮出触发,可以看到count自增1

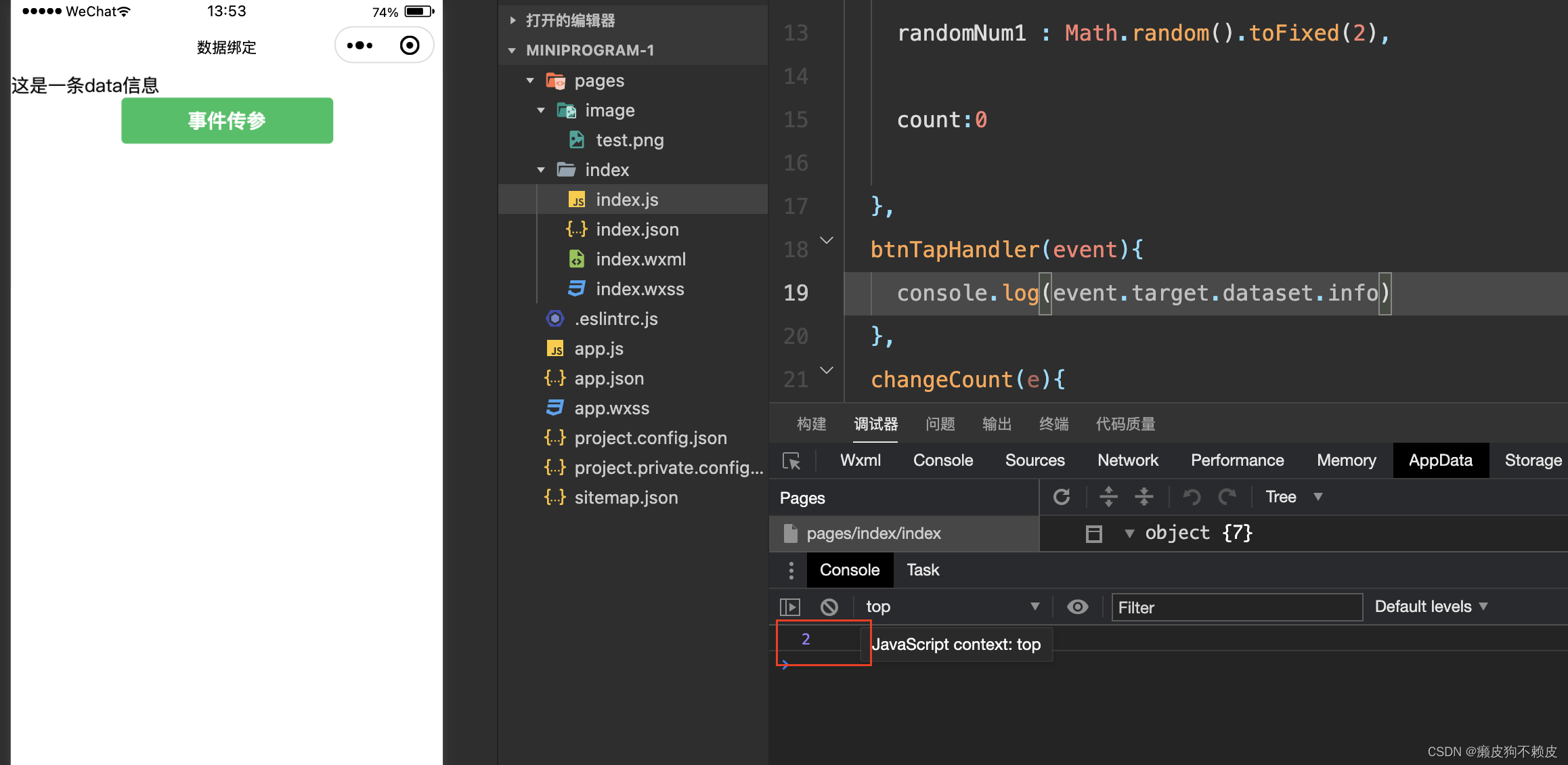
事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数,例如下面代码是不能正常工作的:
<button type="primary" bindtap="changeCount(123)">事件传参</button>因为小程序会把bindtap的属性值,统一当作事件处理名称来处理,相当于调用了一个changeCount(123)的事件处理函数
当需要传参时,可以为组件提供data-*自定义属性传参,其中*代表的是参数的名字,
在事件处理函数中,通过event.target.dataset.参数名即可获得到具体参数的值,
参考代码如下:
<button type="primary" bindtap="btnTapHandler" data-info="{{2}}">事件传参</button>// index.js
Page({
btnTapHandler(event){
console.log(event.target.dataset.info)
}
})

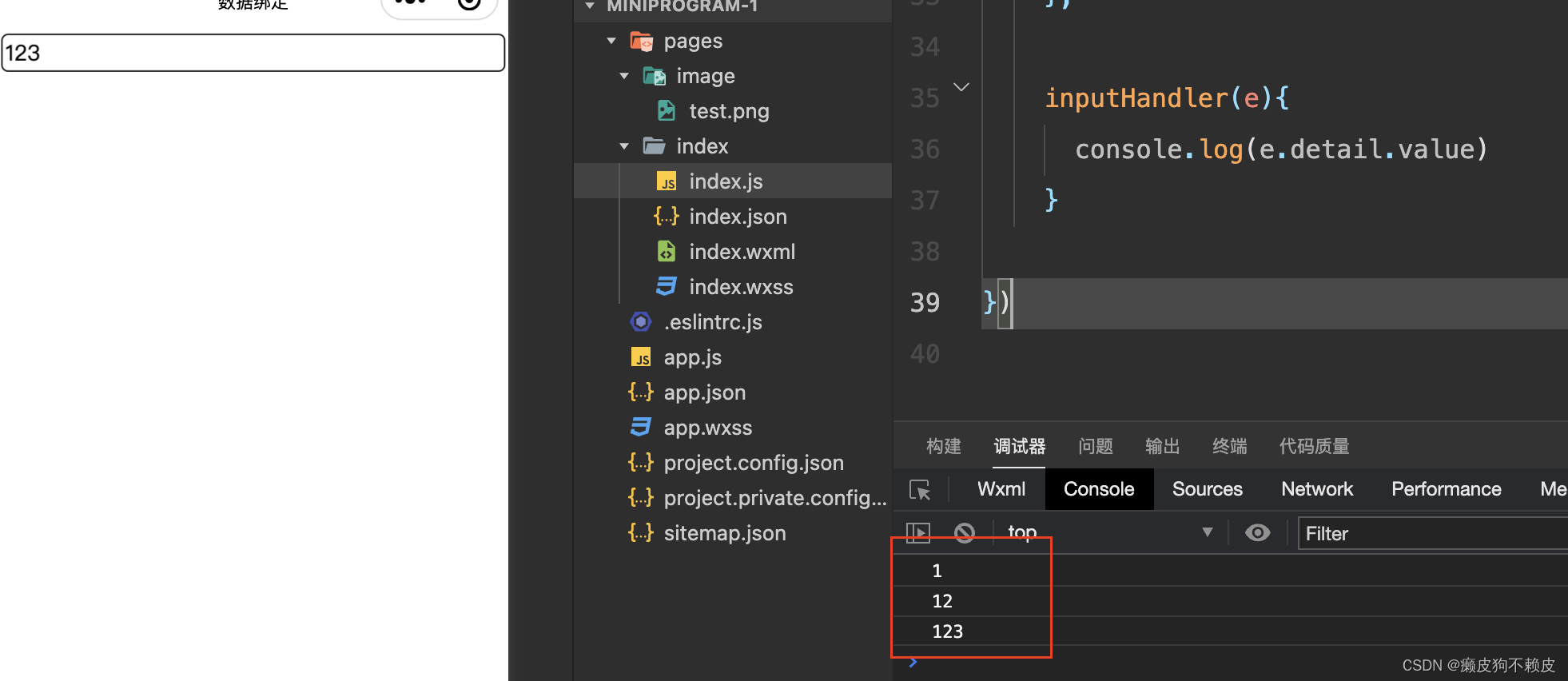
bindinput的语法格式
在小程序中,通过input事件来影响文本框输入事件,语法格式如下:
<input type="text" bindinput="inputHandler"/>
简单设置样式
input {
border: 1rpx solid #000;
padding: 5rpx;
margin: 5rpx;
border-radius: 10rpx;
}e.detail.value获取变化后,文本框的最新值
inputHandler(e){
console.log(e.detail.value)
}
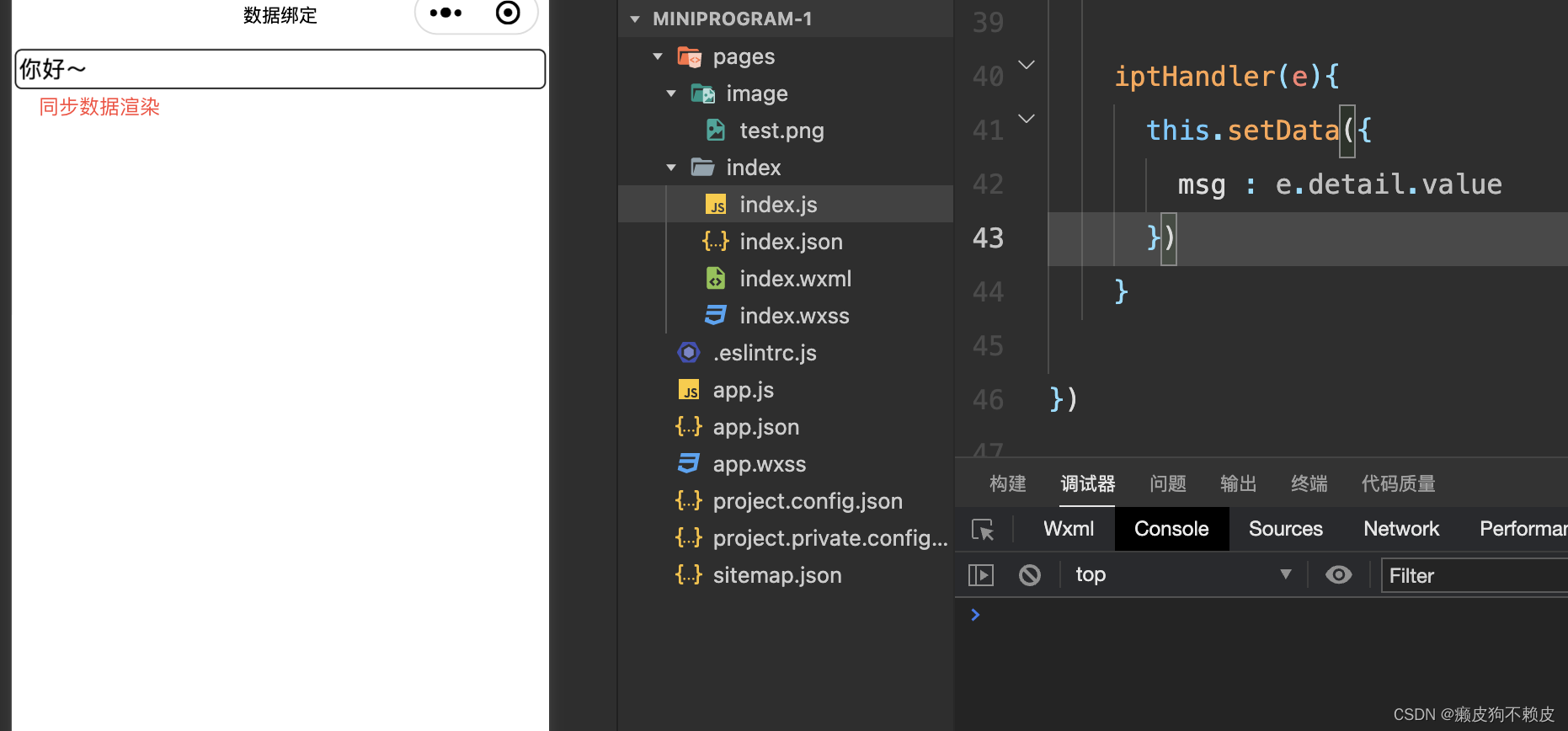
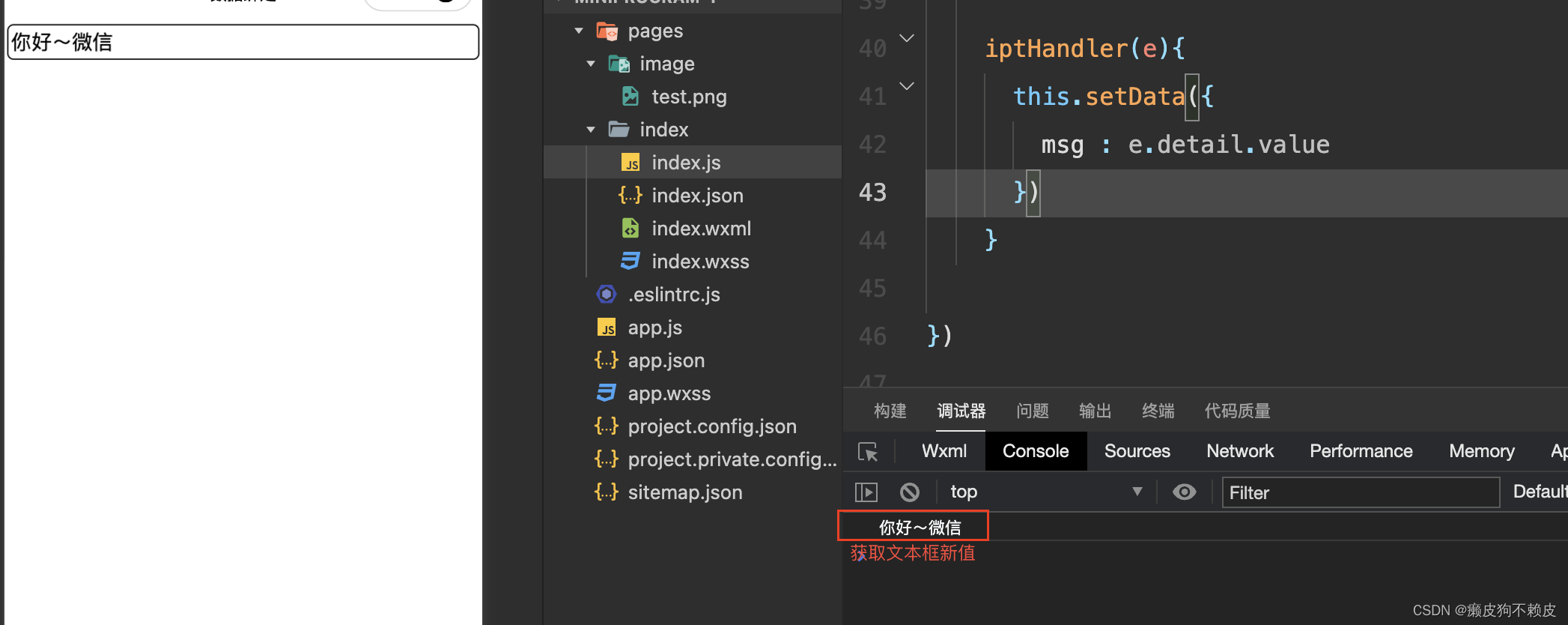
实现文本框和data之间的数据同步
定义数据
// index.js
Page({
data : {
msg: "你好~"
},
})
渲染结构
<input type="text" value="{{msg}}" bindinput="inputHandler"/>
样式与上面相同
绑定input事件处理函数
iptHandler(e){
this.setData({
msg : e.detail.value
})
}