一、下载
官方地址 html-doc-js - npm
npm install html-doc-js二、使用方法
// 使用页面中引入
import exportWord from 'html-doc-js'
// 配置项以及实现下载方法
const wrap = document.getElementById('test')const config = {
document:document, //默认当前文档的document 导出内容是iframe内部时需要使用iframe的document(getElementById('#iframe').contentDocument),注意iframe同域
addStyle:true, // 是否导出样式,默认为true,此操作会将所有样式转换成行内样式导出
fileName:'测试', // 导出文件名(不需要后缀) 存在文件名则会直接下载 否则会仅在success中返回blob
toImg: ["canvas", "mjx-math"], // 页面哪些部分需要转化成图片,例如echart图表之类
success(blob,dom){} // 完成之后回调, blob及完整处理后dom
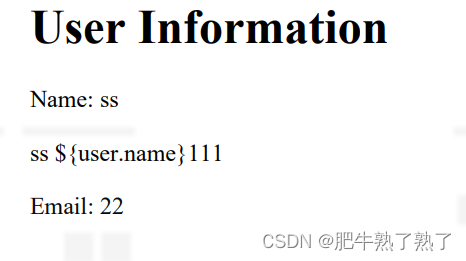
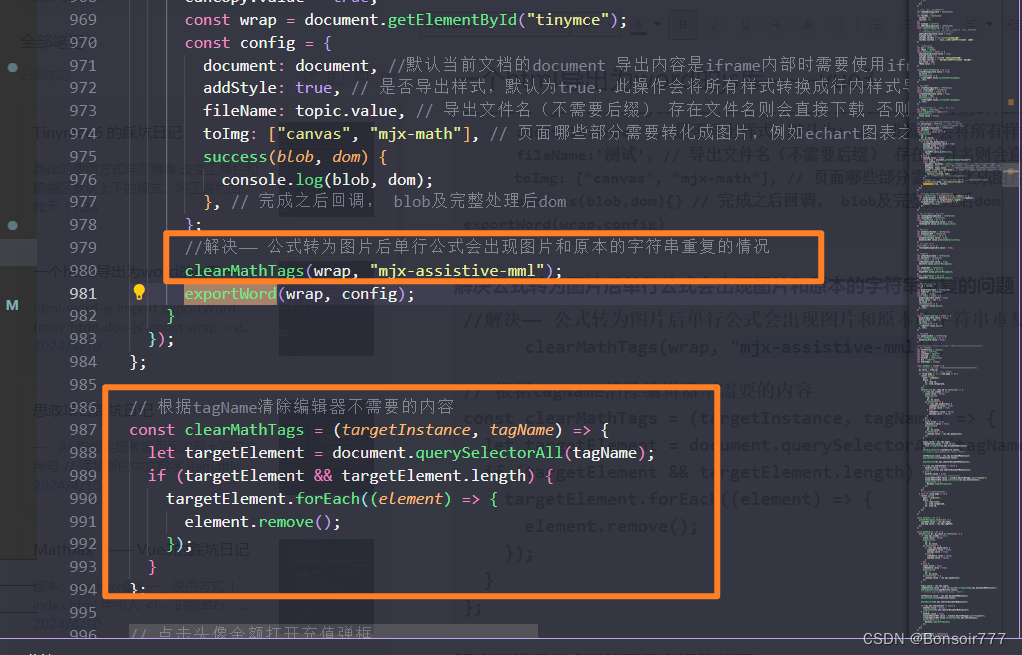
exportWord(wrap,config) 三、解决公式转为图片后单行公式可能会出现图片和原本的字符串重复的问题
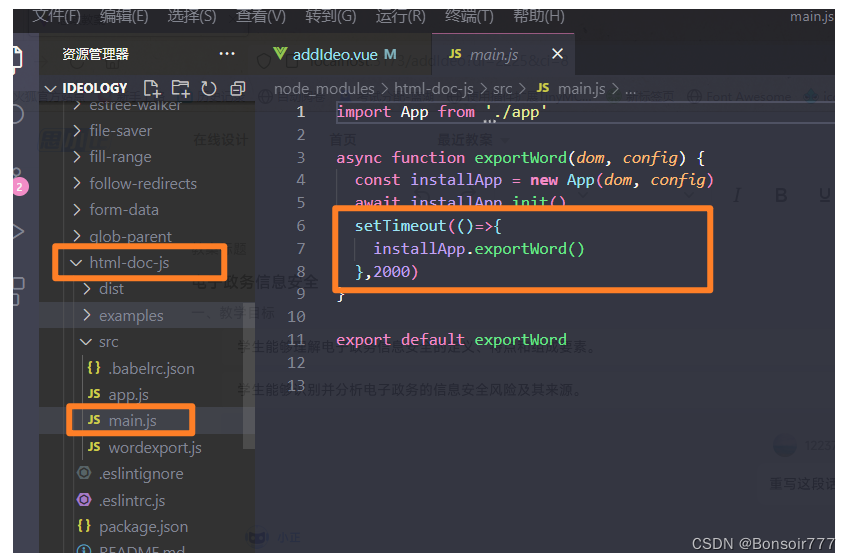
在 exportWord 方法执行时,将页面中mjx-assistive-mml 节点清除即可,如下图所示

// 根据tagName清除编辑器不需要的内容
const clearMathTags = (targetInstance, tagName) => {
let targetElement = document.querySelectorAll(tagName);
if (targetElement && targetElement.length) {
targetElement.forEach((element) => {
element.remove();
});
}
};四、解决下载后共识可能显示有误的问题