1. 绑定事件按按键修饰符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>绑定事件和按键修饰符</title>
</head>
<body>
<div id="app">
{{ person }}
<hr/>
<button v-on:click="grow">老了一岁</button>
</div>
<script type="module">
import { createApp, reactive } from './vue.esm-browser.js'
createApp({
setup() {
const person = reactive(
{
name: "ivan",
age: 36
}
);
const grow = ()=>{
person.age += 1;
return person;
};
return {
person,
grow // 函数对象也是需要返回的
};
}
}).mount("#app");
</script>
</body>
</html>
点击按键“老了一岁”,age递增1,运行结果如下:

2. 显示和隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示和隐藏</title>
</head>
<body>
<div id="app">
<!-- 条件渲染 -->
{{ web }}
<hr/>
<button v-on:click="toggle">切换显示状态</button>
<p v-show="web.show">This is a demo.</p>
<hr/>
<p v-if="web.show">This is a demo.</p>
<hr/>
<p v-if="web.user > 1000">This is a excellent website .</p>
<hr/>
<p v-else-if="web.user <= 1000">This is a new website.</p>
</div>
<script type="module">
import { createApp, reactive } from "./vue.esm-browser.js"
createApp(
{
setup() {
const web = reactive({
show: true,
user: 1000
});
const toggle = ()=> {
web.show = !web.show;
};
return {
web,
toggle
};
}
}
).mount("#app")
</script>
</body>
</html>
点击“切换显示状态”,运行结果:

3. 动态属性绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态属性绑定</title>
<style>
.textColor{
color: red;
}
</style>
</head>
<body>
<div id="app">
<h3>v-bind:value="demo.com</h3>
<input type="text" v-bind:value="web.url">
<h3>v-bind: src="web.img"</h3>
<img v-bind:src="web.img"/>
<h3>v-bind: class="textColor"</h3>
<b v-bind:class="{textColor:web.fontStatus}">demo</b>
</div>
<script type="module">
import { createApp, reactive } from './vue.esm-browser.js'
createApp( {
setup(){
const web = reactive(
{
url: "cxwn.demo.com",
img: "demo.jpg",
fontStatus: true
}
);
return {
web
};
}
}
).mount("#app");
</script>
</body>
</html>
运行结果:

4. 遍历数组和对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>遍历数组或对象</title>
</head>
<body>
<div id="app">
<ul>
<li v-if="demo.key=`hobby`">
{{ demo.hobby[0] }}
</li>
</ul>
<hr/>
<ul>
<li v-for="(value, key, index) of demo">
key: {{ key }} => value: {{ value }} => {{ index }}
</li>
</ul>
<hr/>
<ul>
<li v-for="(value, index) of demo.course" :title="value.name" :key="value.id"><!--动态属性title和key主要左右是用于提升性能-->
index: {{ index }} => value.id: {{ value.id }} => value.name: {{ value.name }}
</li>
</ul>
<hr/>
<ul>
<!--标签可以用来包装多个元素或者多行代码, 不会在页面中渲染-->
<template v-for="(value, key) of demo.hobby">
<li v-if="key == 2">
key: {{ key }} => value: {{ value }}
</li>
</template>
</ul>
</div>
<script type="module">
import { createApp, reactive } from './vue.esm-browser.js';
createApp({
setup() {
const demo = reactive({
name: "ivan",
age: 20,
hobby: [ "basketball", "table tennis", "baseball", "swimming" ],
course: [
{
id: 1,
name: "math",
score: 90
},
{
id: 2,
name: "Chinese",
score: 95
}
]
});
return {
demo
};
}
}
).mount("#app");
</script>
</body>
</html>
5. 双向数据绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>双向数据绑定</title>
</head>
<body>
<div id="app">
<h2>文本框 {{ demo.text }}</h2>
<h2>单选框 {{ demo.radio }}</h2>
<h2>复选框 {{ demo.checkbox }}</h2>
<h2>记住选择 {{ demo.remember }}</h2>
<h2>下拉列表 {{ demo.select }}</h2>
<hr/>
单向数据绑定: <input type="text" :value="demo.text"/>
<hr/>
单向数据绑定: <input type="text" v-model="demo.text"/>
<hr/>
<input type="radio" v-model="demo.radio" value="1"/>游泳
<input type="radio" v-model="demo.radio" value="2"/>爬山
<hr/>
<input type="checkbox" v-model="demo.checkbox" value="a"/>游泳
<input type="checkbox" v-model="demo.checkbox" value="b"/>唱歌
<input type="checkbox" v-model="demo.checkbox" value="c"/>徒步
<hr/>
<input type="checkbox" v-model="demo.remember"/>记住选择
<hr/>
<select v-model="demo.select">
<option value="">请选择</option>
<option value="A">游泳</option>
<option value="B">徒步</option>
<option value="C">骑行</option>
</select>
</div>
<script type="module">
import { createApp, reactive } from "./vue.esm-browser.js";
createApp({
setup() {
const demo = reactive({
text: "this is a demo.",
radio:"",
checkbox: [],
remember: false,
select: ""
});
return {
demo
}
}
}).mount("#app");
</script>
</body>
</html>
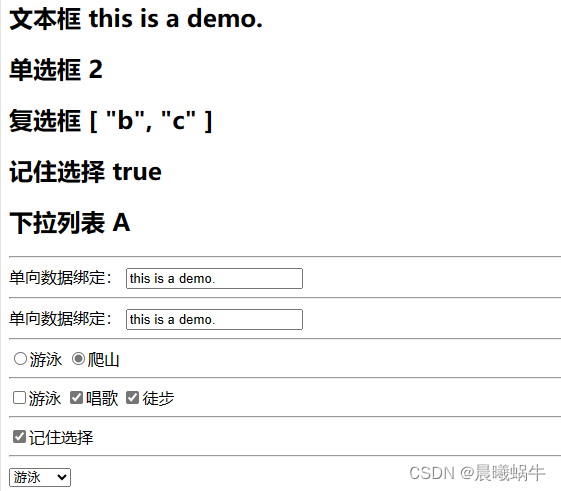
运行结果:

6. v-model修饰符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-model修饰符</title>
</head>
<div id="app">
URL: {{ web.url }}
<br/>
Users: {{ web.user }}
<br>
实时渲染<input type="text" v-model="web.url"/>
<hr/>
失去焦点或按下回车键之后开始渲染<input type="text" v-model.lazy="web.url"/>
<hr/>
<!--如果在数字前加其他类型,将不会发生变化-->
输入框的值转换为数字类型<input type="text" v-model.number="web.user"/>
<hr/>
<!--如果在数字前加其他类型,将不会发生变化-->
删除首尾空白字符串<input type="text" v-model.trim="web.url"/>
</div>
<body>
<script type="module">
import { createApp,reactive } from "./vue.esm-browser.js";
createApp({
setup() {
const web = reactive({
url: "www.baidu.com",
user: 0
});
return {
web
};
}
}).mount("#app");
</script>
</body>
</html>
运行结果:

7. 渲染数据v-text和v-html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>渲染数据v-text和v-html</title>
</head>
<body>
<div id="app">
<h3> {{ web.title }} </h3>
<h3 v-text="web.title"></h3>
<h3 v-html="web.url"></h3>
</div>
<script type="module">
import { createApp, reactive } from './vue.esm-browser.js';
createApp({
setup(){
const web = reactive({
title: "This is a dmeo",
url: "<i style='color:blue;'>www.baidu.com</i>"
});
return {
web
};
}
}).mount("#app");
</script>
</body>
</html>
运行结果:

8. computed计算属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>computed计算属性</title>
</head>
<body>
<div id="app">
<h3> add: {{ add() }} </h3>
<h3> add: {{ add() }} </h3>
<h3> sum: {{ sum }} </h3>
<h3> sum: {{ sum }} </h3>
<hr/>
x: <input type="text" v-model.number="data.x"/>
<br/>
y: <input type="text" v-model.number="data.y"/>
</div>
<script type="module">
import { createApp, reactive, computed } from './vue.esm-browser.js';
createApp({
setup() {
const data = reactive({
x: 10,
y: 20
});
let add = () => {
console.log("add");
return data.x + data.y;
};
const sum = computed(() => {
console.log("sum");
return data.x - data.y;
}
);
return {
data,
add,
sum
};
}
}).mount("#app");
</script>
</body>
</html>
运行结果: