【尝试】域名验证:配置github二级目录下的txt文件

前些天发现了一个人工智能学习网站,内容深入浅出、易于理解。如果对人工智能感兴趣,不妨点击查看。
写在最前面
尝试配置github仓库搭建的hexo博客的域名验证,未果。
初始化github本地仓库,然后设置远程仓库,最后尝试指定html页面下的txt文件配置。
一、初始化本地仓库
如果没有初始化本地仓库,会报错
git init
二、设置远程仓库
1. 远程仓库 URL 没有设置或设置错误
可以通过以下命令查看远程仓库的设置:
git remote -v
这将列出所有远程仓库的 URL。如果 origin 没有列出,或者 URL 不正确,你需要添加或修改它。
添加远程仓库
如果 origin 不存在,你需要使用 git remote add 命令来添加远程仓库:
git remote add origin https://github.com/用户名/仓库名.git
将 用户名 和 仓库名 替换为你的 GitHub 用户名和仓库名。
修改远程仓库
如果 origin 的 URL 不正确,你可以用 git remote set-url 来修改它:
git remote set-url origin https://github.com/用户名/仓库名.git
同样,记得替换 用户名 和 仓库名。
2. 访问权限问题
如果远程仓库的 URL 是正确的,但你仍然看到“Could not read from remote repository”的错误,可能是因为你没有正确设置访问权限。
- 确保你的 GitHub 用户名和密码是正确的。如果你启用了两因素认证(2FA),你可能需要使用个人访问令牌(PAT)作为密码。
- 确保你使用的是 HTTPS 或 SSH URL,且 URL 是正确的。SSH URL 需要你在 GitHub 上配置 SSH 密钥。
3. 仓库不存在
如果你的 URL 是正确的,且你有正确的访问权限,那么请确保 GitHub 上的仓库确实存在。如果仓库被删除或重命名,你需要更新你的远程仓库 URL 来反映这些变化。
- 检查和解决步骤
- 检查远程仓库 URL:使用
git remote -v查看并确认origin的 URL 是正确的。 - 添加或修改远程仓库:根据需要添加或修改
origin。 - 检查访问权限:确保你有权限访问该仓库,特别是如果仓库是私有的。
- 确认仓库存在:在 GitHub 上确认仓库确实存在。
完成这些步骤后,尝试再次推送你的更改。
了解到GitHub仓库的链接是 https://github.com/lightrain-a/lightrain-a.github.io/tree/main,而目标是使得 o7fzc13urm.txt 文件能够通过 http://www.lightrain-a.github.io/.well-known/teo-verification/o7fzc13urm.txt 访问,说明我们的目的是要确保文件在GitHub Pages上正确部署。下面的步骤将指导你如何操作:
步骤 1: 在你的仓库中添加文件
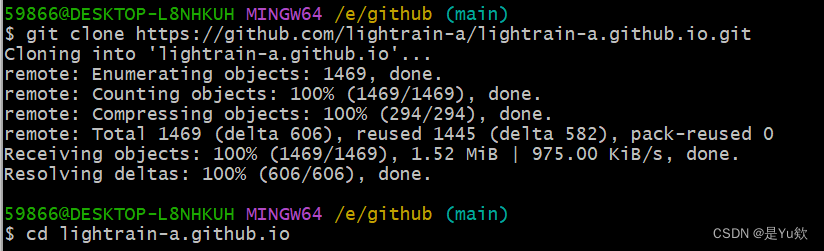
克隆仓库到本地(如果你还没有):
打开终端或命令提示符,并使用以下命令克隆你的GitHub Pages仓库:git clone https://github.com/lightrain-a/lightrain-a.github.io.git cd lightrain-a.github.io
创建所需目录并添加文件:
在仓库的根目录下,创建.well-known/teo-verification目录,并将o7fzc13urm.txt文件放入该目录中。mkdir -p .well-known/teo-verification # 确保你已经有o7fzc13urm.txt文件在当前目录中 mv o7fzc13urm.txt .well-known/teo-verification/提交并推送更改:
git add .well-known/teo-verification/o7fzc13urm.txt git commit -m "Add verification file" git push origin main
步骤 2: 确认GitHub Pages设置
- 进入你的GitHub仓库,点击仓库名称下的
Settings选项卡。 - 在左侧菜单中找到
Pages部分,确保GitHub Pages已经启用,并且Source设置为main分支。这确保了你的GitHub Pages站点会从main分支构建并部署。
步骤 3: 访问你的文件
- 文件提交并推送到
main分支后,GitHub Pages需要一些时间来自动重新构建和部署你的站点。这可能需要几分钟。 - 一旦GitHub Pages完成更新,你应该能够通过访问
http://www.lightrain-a.github.io/.well-known/teo-verification/o7fzc13urm.txt看到你的文件。如果刚开始无法访问,请稍等几分钟再试。
注意事项
- 确保你已经正确配置了你的GitHub Pages,特别是如果你使用自定义域名,需要确保DNS设置正确指向GitHub。
- 如果你遇到404错误,请确认文件路径和名称无误,且GitHub Pages已完成构建过程。
- 如果你之前访问过该URL并见到了404,可能需要清除浏览器缓存或尝试使用隐身模式访问,以确保看到的是最新内容。