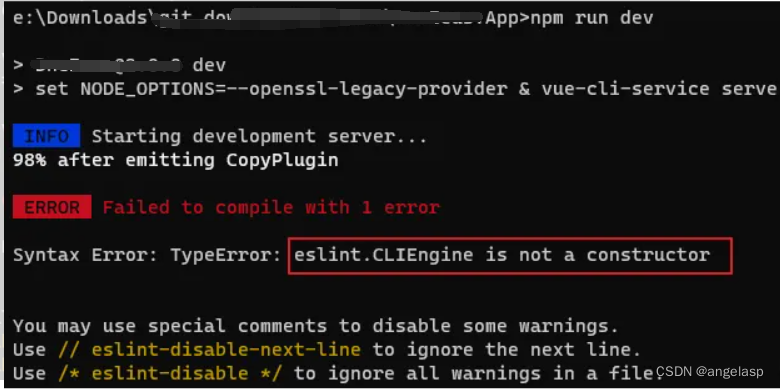
问题:
由于代码语法不符合eslint而照成此错误,可以参照eslint规则修改语法,或者将eslint停掉
以下为停掉eslint的方法。
You may use special comments to disable some warnings.
Use // eslint-disable-next-line to ignore the next line.
Use /* eslint-disable */ to ignore all warnings in a file.

解决方法:
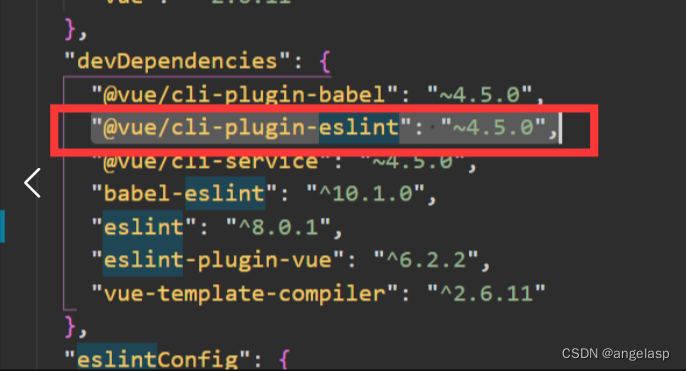
方式一
打开package.json将以下代码删除重新运行(将项目停掉,重新npm run serve)

删除后本项目的eslint语法校验会失效,即可运行成功(需重新npm run serve)

方式二
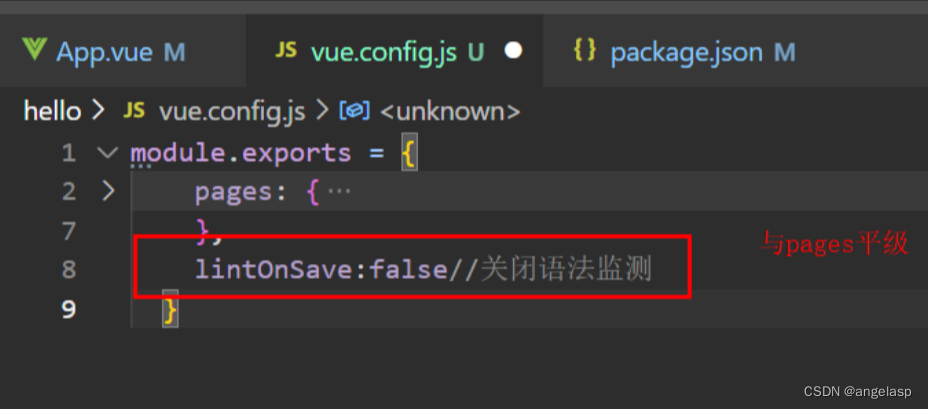
打开vue.config.js加入以下代码

方式三
查看ESLint版本,将版本降低至5.x.x
npm install --save-dev eslint@5
































![[数据结构]——二叉树——堆的实现](https://img-blog.csdnimg.cn/direct/67b021aa4ee048c680389604bda43f10.gif)