版本
- node (20.11.1)
- vue3 (3.4.21)
脚手架创建项目并运行
- 安装脚手架并创建项目
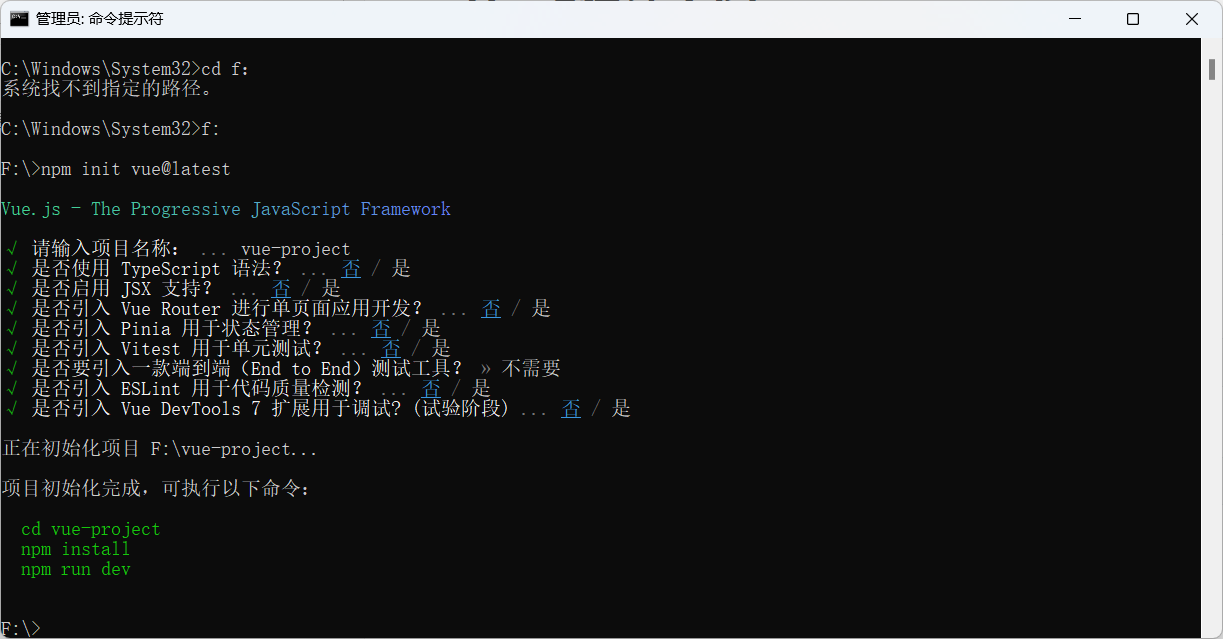
npm create vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具
2) 安装以下进行选择
## 配置项目名称
√ Project name: vue3_test
## 是否添加TypeScript支持
√ Add TypeScript? Yes
## 是否添加JSX支持
√ Add JSX Support? No
## 是否添加路由环境
√ Add Vue Router for Single Page Application development? No
## 是否添加pinia环境
√ Add Pinia for state management? No
## 是否添加单元测试
√ Add Vitest for Unit Testing? No
## 是否添加端到端测试方案
√ Add an End-to-End Testing Solution? » No
## 是否添加ESLint语法检查
√ Add ESLint for code quality? Yes
## 是否添加Prettiert代码格式化
√ Add Prettier for code formatting? No
- 初始化git,并把代码上传到远程仓库
git init
git add .
git commit -m 'init'
git remote add origin 远程仓库地址
git push --set-upstream origin main
- 安装依赖并运行
npm install
npm run dev
vscode安装插件
- vue官方插件

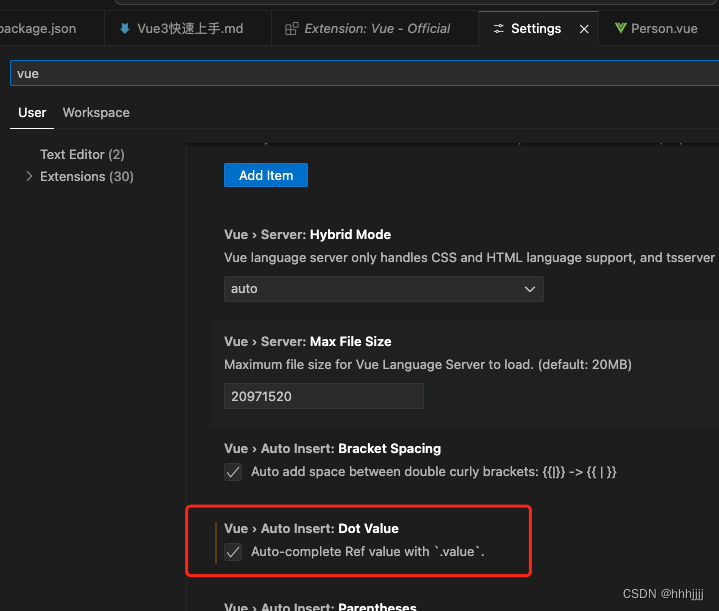
需要打开以下配置

测试代码
- app.vue
<template>
<h2>测试</h2>
<Person/>
<Hello/>
</template>
<script setup lang="ts">
import Person from './components/Person.vue'
</script>
<style scoped>
</style>
- Person.vue
<template>
姓名: {{ name }} <br/>
年龄: {{ age }}
<button @click="changeName">修改姓名</button>
<button @click="addAge">年龄+1</button>
</template>
<script setup lang="ts" name="aaa">
import {ref} from 'vue'
let name = ref("张三")
let age = ref(0)
function changeName() {
name.value += '~'
}
function addAge() {
age.value += 1
}
</script>
- 重新运行代码
vite插件
- vite-plugin-vue-setup-extend
扩展:上述代码,还需要编写一个不写setup的script标签,去指定组件名字,比较麻烦,我们可以借助vite中的插件简化
*npm i vite-plugin-vue-setup-extend -D
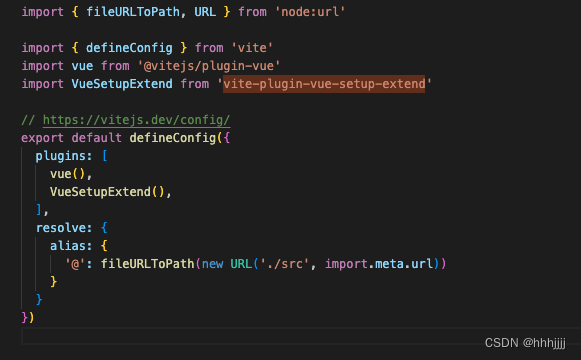
*修改vite.config.ts
import { defineConfig } from 'vite'
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
export default defineConfig({
plugins: [ VueSetupExtend() ]
})