目录
一、文本颜色(color)
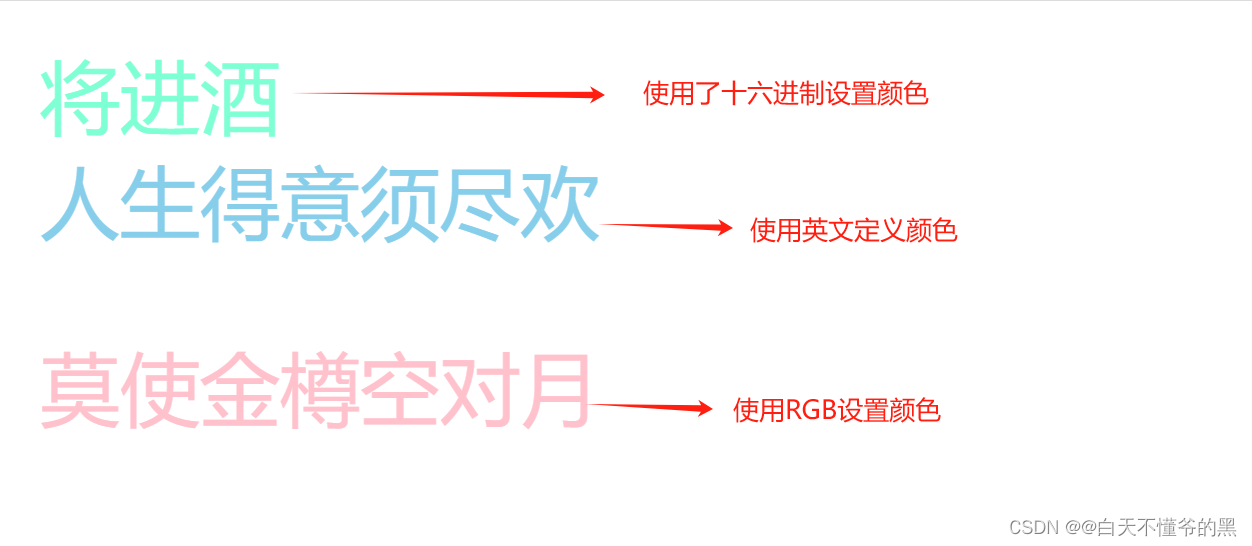
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
十六进制值 - 如: #FF0000
一个RGB值 - 如: RGB(255,0,0)
颜色的名称 - 如: red
例如:
body {color:red;}
二、文本对齐方式(text-align)
文本排列属性是用来设置文本的水平对齐方式。
文本可居中(center)或对齐到左(right)或右(left),两端对齐(justify)。
例如:
h1 {text-align:center;}
三、文本修饰(text-decoration)
text-decoration 属性用来设置或删除文本的装饰。
从设计的角度看 text-decoration属性主要是用来删除链接的下划线
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| blink | 定义闪烁的文本。 |
| dotted | 虚线 |
| wavy | 波浪线 |
例如:
h1 {text-decoration:overline;}
四、文本转换(text-transform)
文本转换属性是用来指定在一个文本中的大写和小写字母。
可用于所有字句变成大写或小写字母,或每个单词的首字母大写。
| 值 | 描述 |
|---|---|
| none | 默认。定义带有小写字母和大写字母的标准的文本。 |
| capitalize | 文本中的每个单词以大写字母开头。 |
| uppercase | 定义仅有大写字母。 |
| lowercase | 定义无大写字母,仅有小写字母。 |
例如:
p.uppercase {text-transform:uppercase;}
五、文本缩进(text-indent)
文本缩进属性是用来指定文本的第一行的缩进。
| 值 | 描述 |
|---|---|
| length | 定义固定的缩进。默认值:0。 |
| % | 定义基于父元素宽度的百分比的缩进。 |
| inherit | 规定应该从父元素继承 text-indent 属性的值。 |
例如:
p {text-indent:50px;}
六、文本方向(direction)
| 值 | 描述 |
|---|---|
| ltr | 默认。文本方向从左到右。 |
| rtl | 文本方向从右到左。 |
| inherit | 规定应该从父元素继承 direction 属性的值。 |
例如:
div{ direction:rtl;}
七、文本字符间距(letter-spacing)
| 值 | 描述 |
|---|---|
| normal | 默认。规定字符间没有额外的空间。 |
| length | 定义字符间的固定空间(允许使用负值)。 |
| inherit | 规定应该从父元素继承 letter-spacing 属性的值。 |
例如:
h1 {letter-spacing:2px}
八、文本行高(line-height)
| 值 | 描述 |
|---|---|
| normal | 默认。设置合理的行间距。 |
| number | 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。 |
| length | 设置固定的行间距。 |
| % | 基于当前字体尺寸的百分比行间距。 |
| inherit | 规定应该从父元素继承 line-height 属性的值。 |
例如:
p.small {line-height:90%}
九、文本阴影(ext-shadow)
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。 |
语法:
text-shadow: h-shadow v-shadow blur color;
例如:
h1{text-shadow: 2px 2px #ff0000;}
十、文本设置或返回文本是否被重写(nicode-bidi)
| 值 | 描述 |
| normal | 默认。不使用附加的嵌入层面。 |
| embed | 创建一个附加的嵌入层面。 |
| bidi-override | 创建一个附加的嵌入层面。重新排序取决于 direction 属性。 |
| initial | 设置该属性为它的默认值。 |
| inherit | 从父元素继承该属性。 |
语法:
unicode-bidi: normal|embed|bidi-override|initial|inherit;
例如:
div {unicode-bidi:bidi-override; }
十一、文本元素的垂直对齐(vertical-align)
| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上。 |
| sub | 垂直对齐文本的下标。 |
| super | 垂直对齐文本的上标 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 使元素及其后代元素的底部与整行的底部对齐。 |
| text-bottom | 把元素的底端与父元素字体的底端对齐。 |
| length | 将元素升高或降低指定的高度,可以是负数。 |
| % | 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。 |
| inherit | 规定应该从父元素继承 vertical-align 属性的值。 |
例如:
img { vertical-align:text-top; }
十二、文本元素中空白的处理方式(white-space)
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
例如:
p { white-space:nowrap; }
十三、文本字间距(word-spacing)
| 值 | 描述 |
|---|---|
| normal | 默认。定义单词间的标准空间。 |
| length | 定义单词间的固定空间。 |
| inherit | 规定应该从父元素继承 word-spacing 属性的值。 |
例如:
p{word-spacing:30px;}




































![[翻译] 在 CI 或测试环境中使用 Docker-in-Docker,三思而后行](https://img-blog.csdnimg.cn/img_convert/0c68e8643ca9bf04edd1ff57cd7f4be0.jpeg)