1.模板语法-——>jsx
JSX表达式用{}包裹,vue模板表达式用{{}}包裹,其余一致。
注意:if语句、switch语句、变量声明属于语句,不是表达式,不能出现在{}或{{}}中
<!--vue-->
<template>
<div>
<p>I have a {{ product }}</p>
<p>{{ product + 's' }}</p>
<p>{{ isWorking ? 'YES' : 'NO' }}</p>
<p>{{ product.getSalePrice() }}</p>
</div>
</template>
<!--react-->
<div>
<p>I have a { product }</p>
<p>{ product + 's' }</p>
<p>{ isWorking ? 'YES' : 'NO' }</p>
<p>{ product.getSalePrice() }</p>
</div>
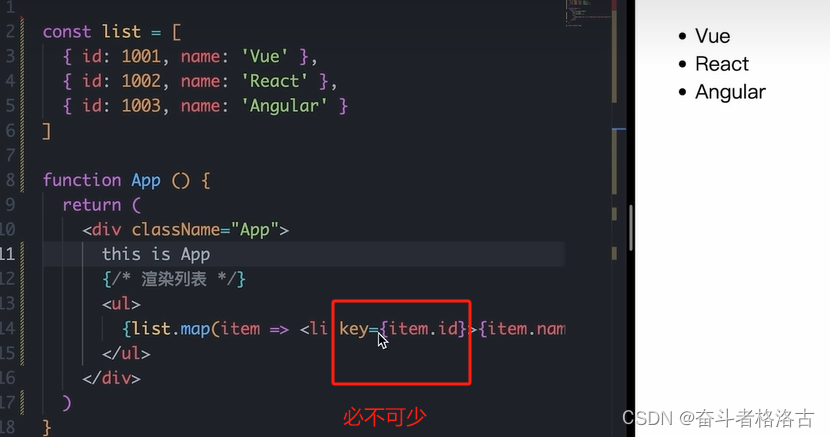
2.列表渲染:v-for——>map函数:
vue当中使用v-for进行列表渲染,而react中则使用原生map函数来处理。
<!--vue-->
<template>
<ul>
<li v-for="(item, i) in list" :key="item.id">{{item.text}}</li>
</ul>
</template>
<!--react-->
<div>
<ul>
{
list.map((item, i) => <li key={item.id}>{item.text}</li>)
}
</ul>
</div>

3.基础事件的绑定:v-on——>on+事件名;
vue使用v-on简写@+事件名;react采用on+事件名称={事件处理程序},整体上遵循驼峰命名法
<!-- v-on 的写法 -->
<button v-on:click="handleClick"></button>
<!-- 简写形式 -->
<button @click="handleClick"></button>
//react 语法:on+事件名称={事件处理程序},整体上遵循驼峰命名法
<button onClick={handleClick}></button>



4.行内样式写法不同:
//vue
<div style="width: 100%;height: 25%;padding:0 3%;margin-top: 2%;background-color: #fff;" >
<div :style="{width:'12px',height:'12px',marginRight:'4px',background:item.color}"></div>
//react中类似于vue的动态属性样式写法
<div style={{ color: 'red'fontSize:'50px'}}></div>5.结构中类名写法不同,vue是class="类名",而react是classname="类名"