记一下第十一节课的内容。
这节课主要学习post传参和js弹窗与跳转
一、post传参
1.简单的post传参介绍
将index.php重命名为login.php,并将login.html从template文件夹下拿到根目录下,并删除template目录。
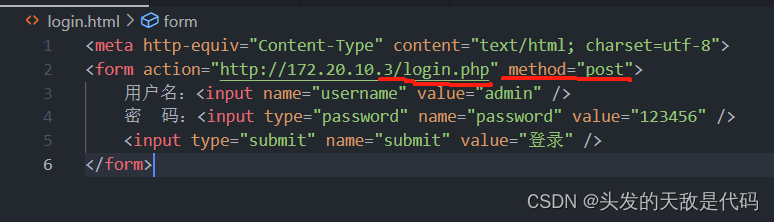
将login.html中内容改为如下所示:

将method="post"之后,就代表使用post传参
我们可以在浏览器中重新进行登录,然后通过F12进行查看post的数据包(就是这个login.php)

2.状态码的基础知识
①200:代表成功加载或者访问到某个资源文件
②500:代表服务端出现某种错误导致无法访问
③404:代表服务端不存在某个文件或者目录
④403:代表无权限访问服务端中的某个文件或者目录
⑤301:代表永久性跳转到某个URL地址
⑥302:代表临时性跳转到某个URL地址
⑦502:代表上游服务端无法访问
3.进行前端和后端的互动
将login.php中内容改为如下内容:
<?php
#用户名
$username = $_POST['username'];
#密码
$password = $_POST['password'];
#判断用户名与密码不正确则输出失败
if ($username != 'admin' || $password != '123456') {
die('登录失败!');
}
echo '登录成功!';
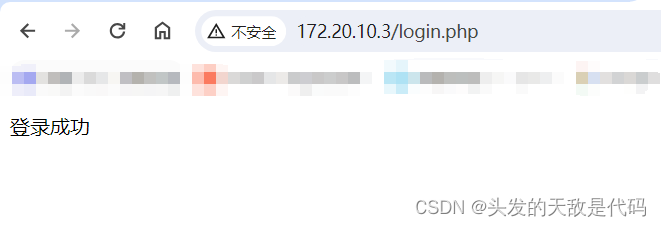
?>再进行登录,就会出现对应的情况:

二、JavaScript
在html文件中,使用如下格式标志我们此时使用了JS语言:
<script>js语句内容</script>在JS中,使用alert函数实现弹窗功能,我们将login.php改为如下内容(只将die括号内的内容进行了改动):
<?php
#用户名
$username = $_POST['username'];
#密码
$password = $_POST['password'];
#判断用户名与密码不正确则输出失败
if ($username != 'admin' || $password != '123456') {
die('<script>alert("登录失败!")</script>');
}
echo '登录成功!';
?>在JS中,使用location.href实现网址的跳转功能,我们可以通过这样的方式,实现如果登录失败,则不进行跳转,回到原来的网页的功能。我们将die函数中的内容改为如下内容:
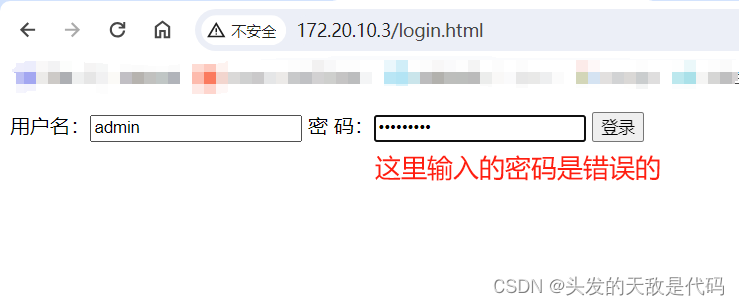
die('<script>alert("登录失败!");location.href = "./login.html"</script>'); 然后进行登录,如果登录失败,则会跳回登录页面:

点击登录,会弹窗提示登录失败:

然后会跳回原来的登录界面: