日前,作为一名萌新遇到了一个特殊的需求如标题。添加问题后发现解答并无完美的方案。百度了一下 发现一种实现 改造了下 希望大家用的上
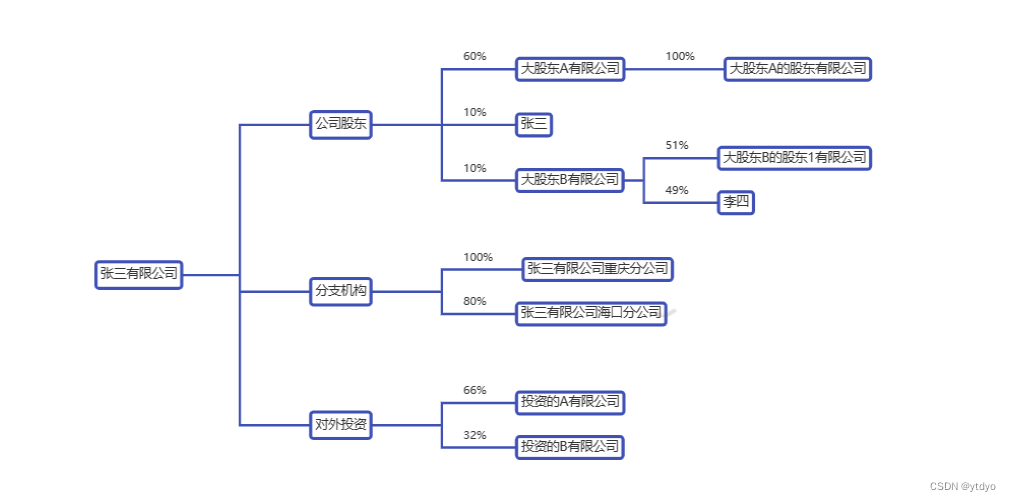
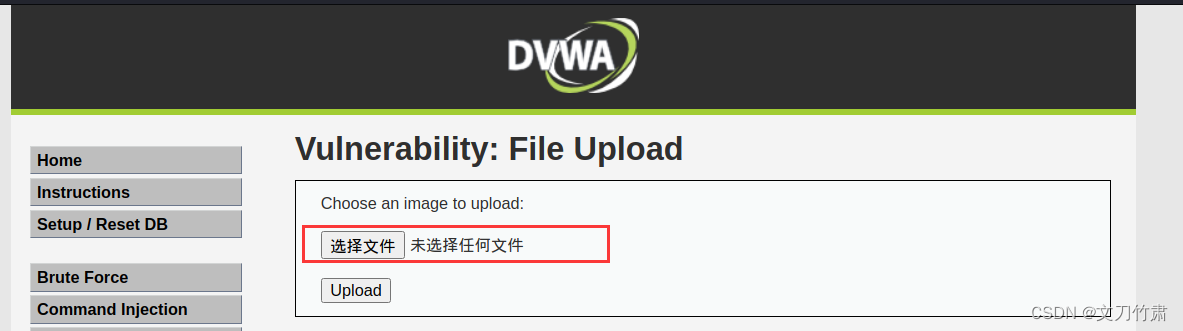
问题如下:

后来需求变动,若需要不是所有线段都显示红色字体,可以在文字配置中添加方法,判断JSON中是否存在需要展示的属性(网上一查一堆)
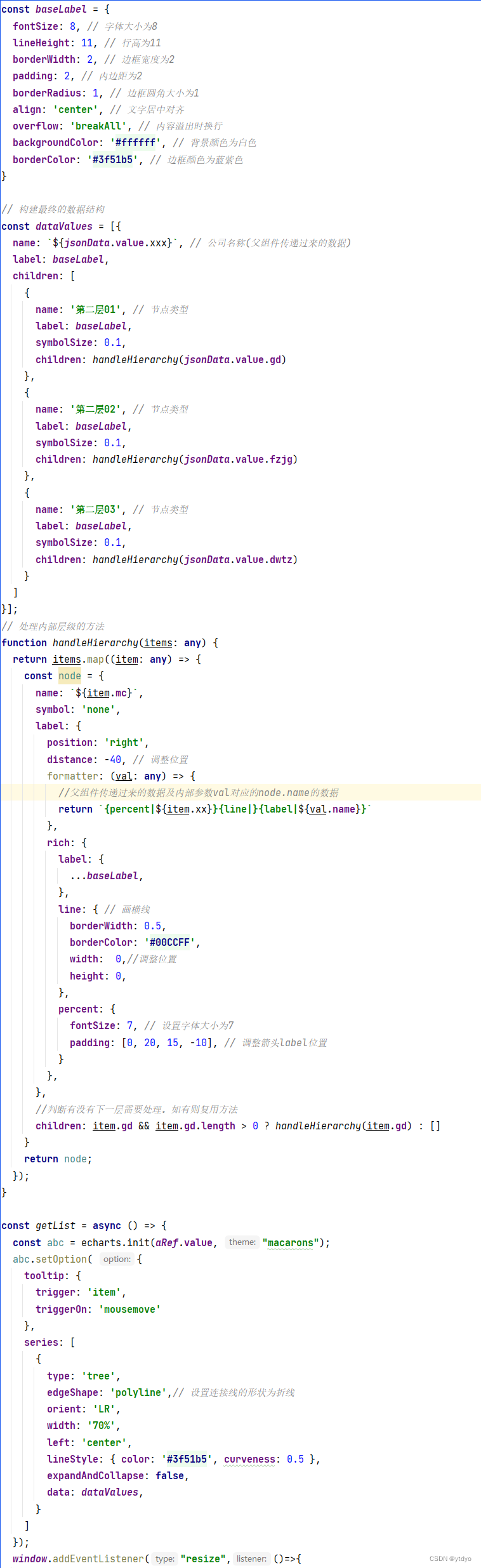
具体配置:
这个实现的中心思想就是做label的偏移,网上的办法是画线,但是连接处总会有重叠的阴影,所以我去掉了画线的长度。该方法的不足之处就是当渲染的宽高不同时,需要重新调节标签的位置及padding属性的偏移量 ,希望对跟我一样苦恼的小白有所启发吧。
效果图: