文档: 连接
终端执行 sudo pnpm install -g yo generator-code
yo code
// 这里建议选择 JavaScript 很少出错
# ? What type of extension do you want to create? New Extension (JavaScript)
# ? What's the name of your extension? HelloWorld
### Press <Enter> to choose default for all options below ###
# ? What's the identifier of your extension? helloworld
# ? What's the description of your extension? LEAVE BLANK
# ? Enable stricter TypeScript checking in 'tsconfig.json'? Yes
# ? Setup linting using 'tslint'? Yes
# ? Initialize a git repository? Yes
# ? Which package manager to use? npm
code ./helloworld
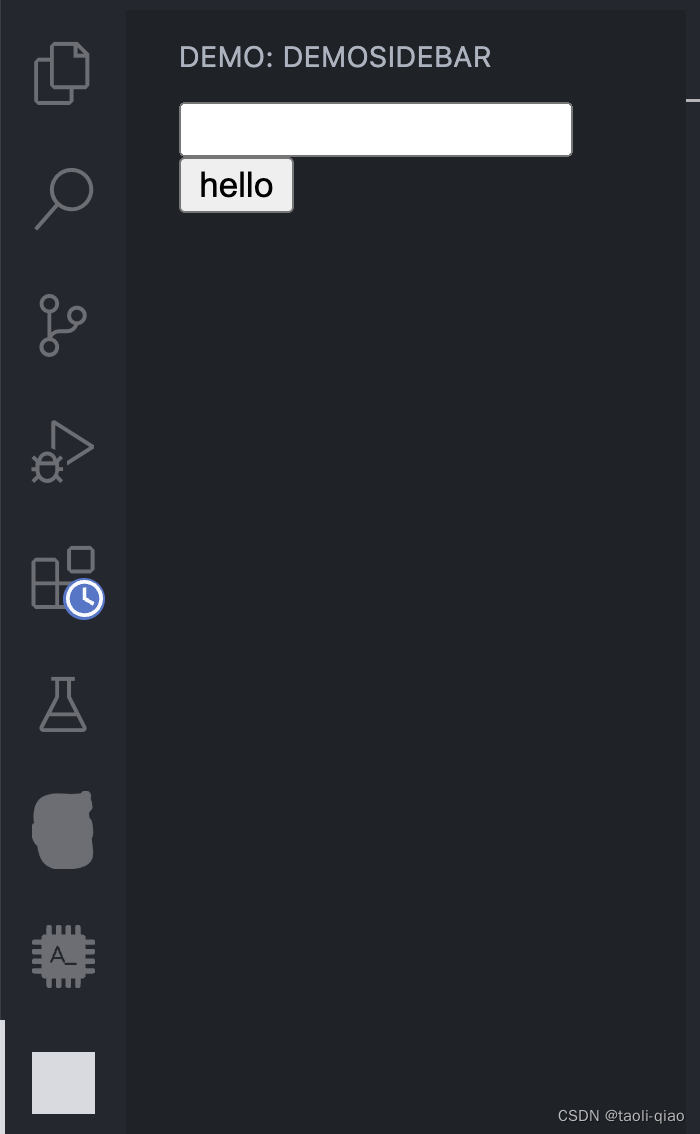
完成后进入 VS Code,按下F5,你会立即看到一个插件发开主机窗口,其中就运行着插件。
在命令面板(Ctrl+Shift+P)中输入Hello World命令。
如果你看到了Hello World提示弹窗,恭喜你成功了
正确的本地打包
pnpm i -D @vscode/vsce
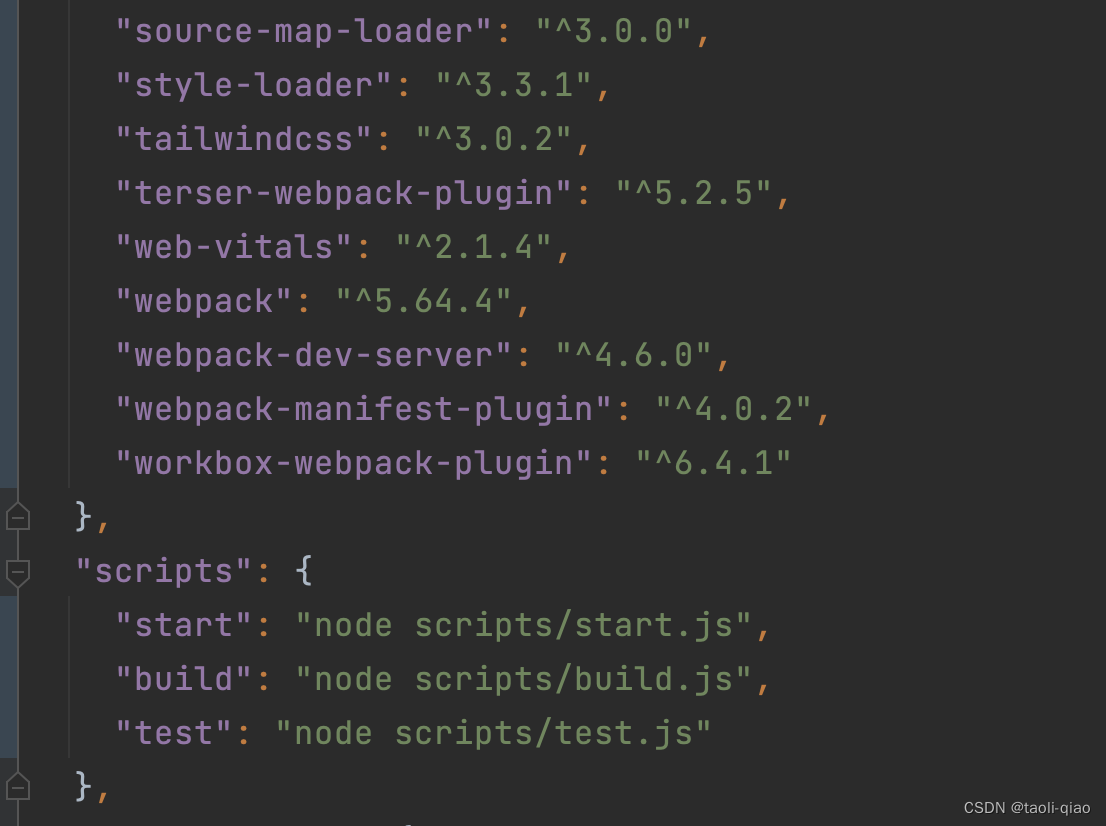
然后,你需要 package.json 中写入
"scripts": {
"package": "pnpm vsce package --no-dependencies"
}
然后终端输入
pnpm run package
即可完成打包
然后就可以在vscode本地导入 vsix 文件给其他团队使用了
示例: vscode插件开发,在选择的资源管理器的文件夹下,右键时来创建文件
首先,在您的插件项目中创建一个新的文件,例如 createFileCommand.ts,并添加以下代码:
typescript
import * as vscode from 'vscode';
import * as fs from 'fs';
import * as path from 'path';
function createFile(uri: vscode.Uri) {
if (uri && uri.scheme === 'file') {
vscode.window.showInputBox({ prompt: 'Enter file name' }).then((fileName) => {
if (fileName) {
const filePath = path.join(uri.fsPath, fileName);
fs.writeFileSync(filePath, '', 'utf-8');
vscode.window.showInformationMessage(`File ${fileName} created successfully.`);
vscode.commands.executeCommand('vscode.open', vscode.Uri.file(filePath));
}
});
}
}
export function activate(context: vscode.ExtensionContext) {
let disposable = vscode.commands.registerCommand('extension.createFile', (resource: vscode.Uri) => {
createFile(resource);
});
context.subscriptions.push(disposable);
vscode.workspace.onDidOpenTextDocument((e) => {
if (e.uri.scheme !== 'file') {
return;
}
const uri = vscode.Uri.file(e.uri.fsPath);
vscode.commands.executeCommand('extension.createFile', uri);
});
}
export function deactivate() {}
在 package.json 文件的 contributes/contextMenus 部分中添加以下配置以注册右键菜单:
json
"contributes": {
"commands": [
{
"command": "extension.createFile",
"title": "Create File"
}
],
"menus": {
"explorer/context": [
{
"when": "resourceScheme==file",
"command": "extension.createFile",
"group": "navigation"
}
]
}
}
在插件的 extension.ts 文件中引入 createFileCommand.ts 并在激活插件时调用 activate 方法。
这样,当用户在资源管理器中右键点击文件夹时,将会显示一个"Create File"的选项,点击后会弹出输入框,允许用户输入新文件名并在该文件夹中创建新文件。