Vue的学习之旅-part2
上一篇博客: Vue的学习之旅-part1
博主 DTcode7 带您 溺亖在知识的海洋里,嘿嘿嘿.~
🐒 个人主页—— DTcode7 的博客 🐒
《微信小程序相关博客》
《Vue相关博客》
《前端开发习惯与小技巧相关博客》
《AIGC相关博客》
《photoshop相关博客》
😚 吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤 🙈
🕍 愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!
Vue的生命周期
当通过new Vue()的时候,其实vue做了很多的工作,每到一个阶段就会执行一个回调函数,告诉我们执行到哪里了。当我们想要在某一步进行一些操作的时候,就在这个回调函数内操作即可。
从开始创建、初始化数据、编译模板、挂载DOM、渲染-更新-渲染(更新)、卸载等一系列过程,每到一个阶段就会执行一个回调,我们成为Vue 实例的生命周期。
比如最常用的钩子函数(callHook)
钩子函数和data、methods同级放置
1.created:function(){} 实例vue实例创建完成后的钩子回调函数
2.mounted:function(){} 渲染DOM完成后的钩子函数
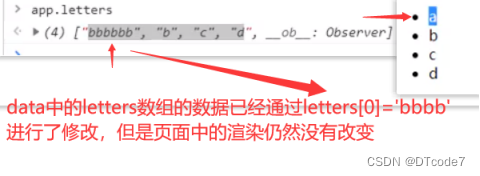
vue中不是所有操作都是响应式的
(某些写法即使修改了data中数据,页面也不会自动改变)
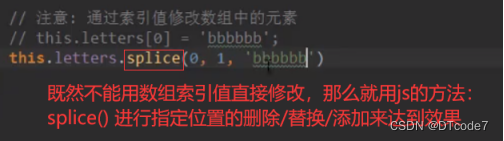
例如: 操作数组时,通过数组的索引值修改数据,无法响应式同步到页面中


解决方法1: 通过js的方法: splice方法,进行数组替换

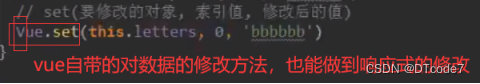
解决方法2: 使用vue的方法: Vue.set()方法

vue的自带指令(v-)
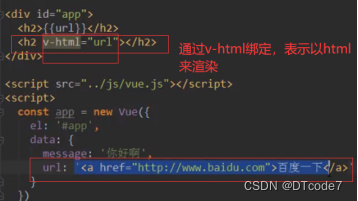
v-html=”data里的数据”
{{}}【mustache语法】不能展示data返回的html文本,而是将其展示为字符串了。
当data中的数据是html文本时,不能直接通过{{}} 【mustache语法】获取数据,因为会展示为字符串,而是要用 v-html=”data里的数据”来展示

结果: 不是a标签,而是一段字符串

使用v-html=”data里的数据” 才能展示对应的html文本内容


v-text=”data里的数据”


v-pre 用来显示原始 Mustache 标签 {{}}
html里是啥样,就原封不动的展示出来,不会根据{{}},将data中的数据渲染出来
例如:
那么渲染出来的效果就是这样
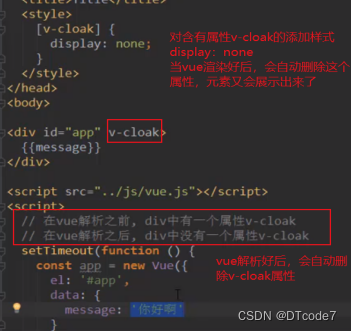
v-cloak 斗篷效果
v-cloak 斗篷效果【解析未完成之前,用斗篷遮住,解析完成后移除斗篷】(用于隐藏当vue很卡,渲染数据到页面上时,会造成页面的闪动,就是{{数据名称}} 然后突然变成 {{数据}} 这种交互不友好,所以通过v-cloak先设置样式display:none;隐藏,然后当vue渲染好后,会自动清除v-cloak属性,这样就显示出来了)

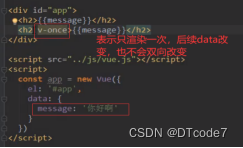
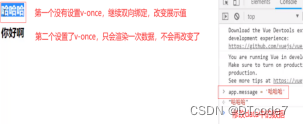
v-once 只渲染一次
v-once 仅仅只渲染一次data中的数据,不会一直双向绑定,即使data改变也不会再变化

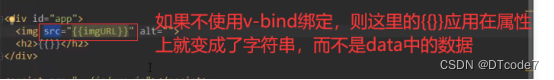
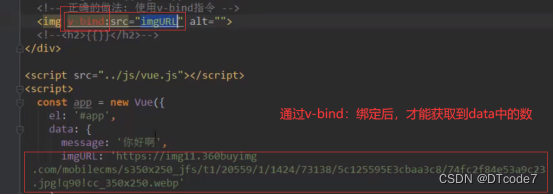
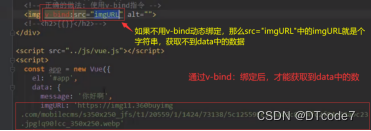
v-bind 动态绑定
v-bind 动态绑定 用于标签中的属性要获取data中的数据时 因为{{}}在””中被转换为了字符串,无法绑定数据,要用v-bind动态绑定,才能获取到data中的数据

v-bind: ----> 语法糖:就是一个 :
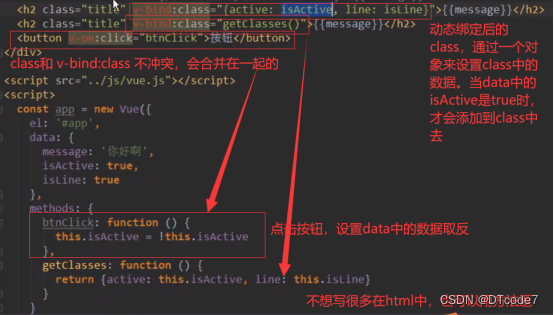
v-bind:的特性:例如应用于class样式的修改

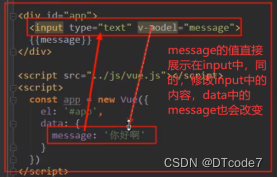
v-model 双向绑定
v-bind 是动态绑定
用于让标签中的属性(即在””中的字符串能表示data中的数据)能获取到data中的数据 但是,和{{}}获取到的数据一样,这样获取到的数据,即使在html页面中发生改变,也不会修改到data中的数据,仅仅只是从data中获取到了数据,不能修改data中数据

v-model 是双向绑定
一般用于表单中(如:input标签、texarea标签),双向绑定后的dom不仅能获取到data中的数据,同时,修改dom中的数据,也会直接修改data中的数据,两者互相影响

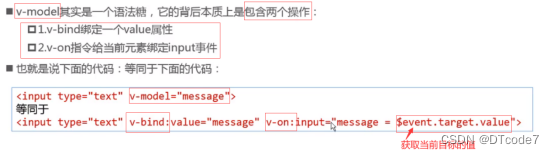
v-model双向绑定原理: 其实包含两个操作【v-bind 和 v-on】
v-model本质上就是个语法糖,所以v-model没有简写了

好的,今天就写到这里,剩下的将在下一篇博客中继续:
Vue的学习之旅-part3