下载
npm i / yarn add file-saver、xlsx库
引入
import FileSaver from “file-saver”;
import XLSX from “xlsx”;
const simexport = (data) => {
// if (data.create_time && data.create_time.length > 0) {
// data.start_time = parseTime(data.create_time[0], "{y}-{m}-{d} ");
// data.end_time = parseTime(data.create_time[1], "{y}-{m}-{d} ");
// }
//da.tableData时表格数据
//fileName 导出文件名;idName 导出table的id;xlsxParam 导出配置
if (da.tableData.length == 0) {
ElMessage.error("暂无数据");
return;
}
let xlsxParam = { raw: true }; // 导出的内容只做解析,不进行格式转换
let wb = XLSX.utils.table_to_book(
document.querySelector("#exportTab"),
xlsxParam
);
let wbout = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array",
});
try {
FileSaver.saveAs(
new Blob([wbout], { type: "application/octet-stream" }),
`${"小程序"}.xlsx`
);
} catch (e) {
if (typeof console !== "undefined") {
console.log(e, wbout);
}
}
return wbout;
};
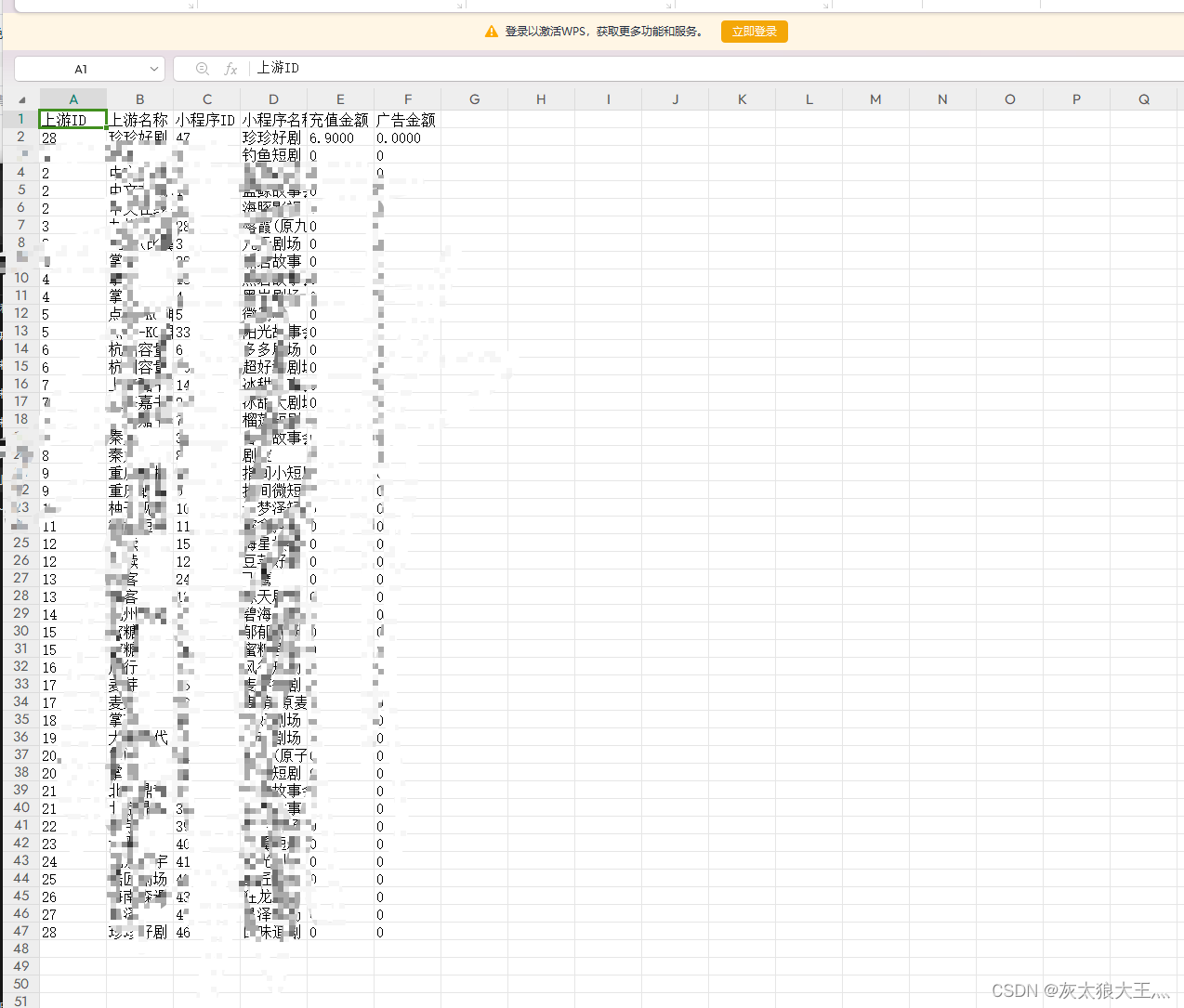
效果


































![[linux初阶][vim-gcc-gdb] OneCharter: vim编辑器](https://img-blog.csdnimg.cn/direct/24e5f5b075ec4b0db4639c47356a49e4.png)