今日简单分享 empty 组件的源码实现,主要从以下三个方面:
1、empty 组件页面结构
2、empty 组件属性
3、empty 组件 slot
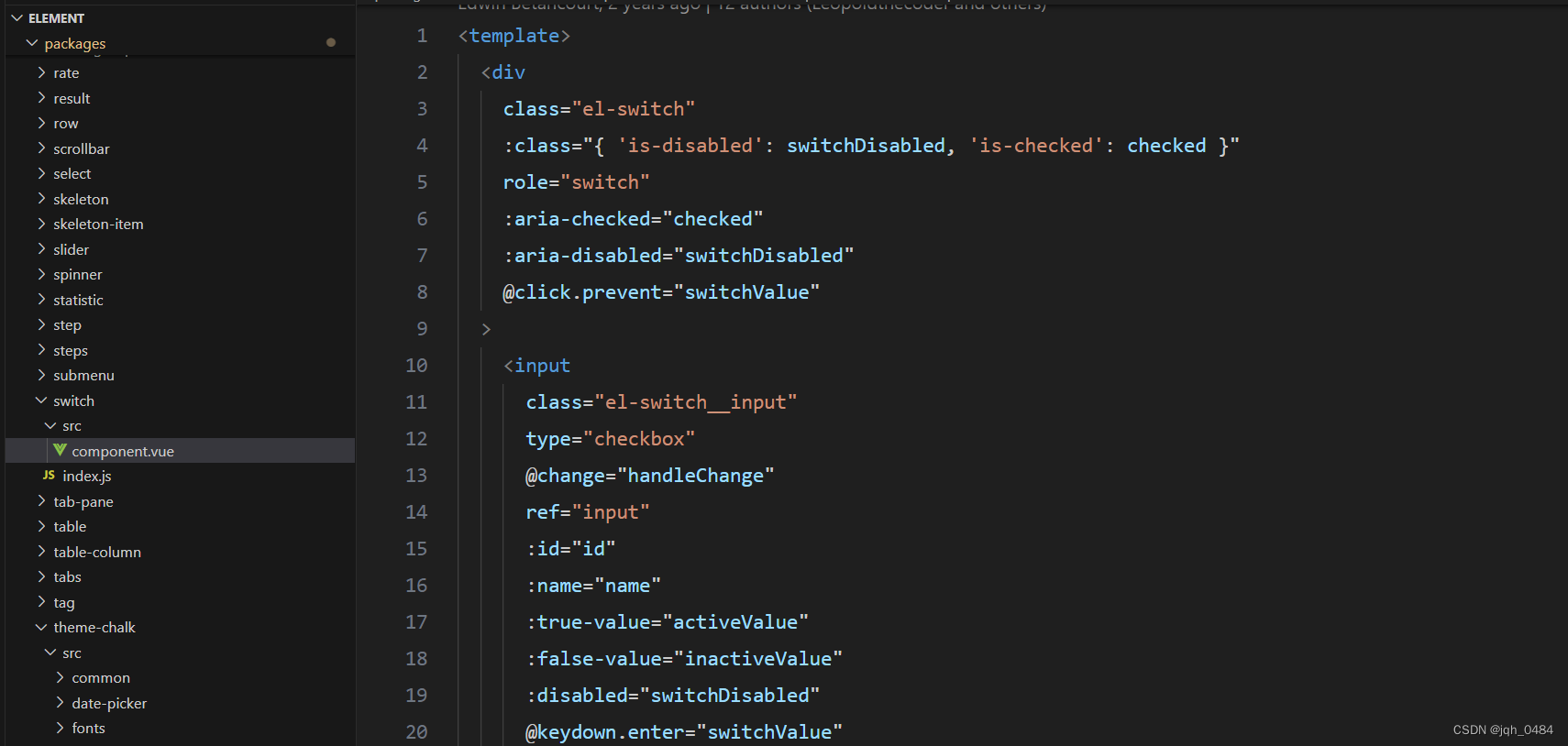
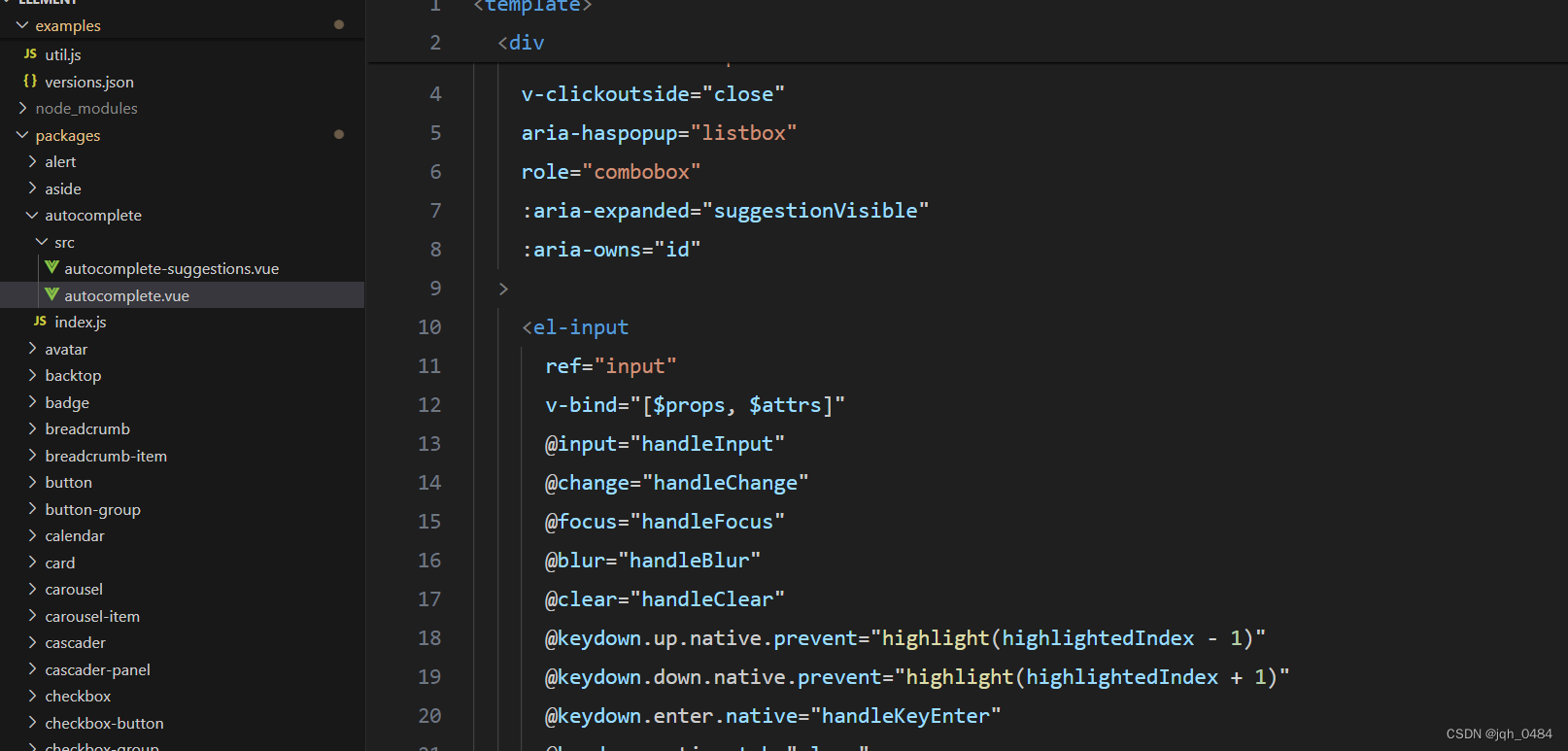
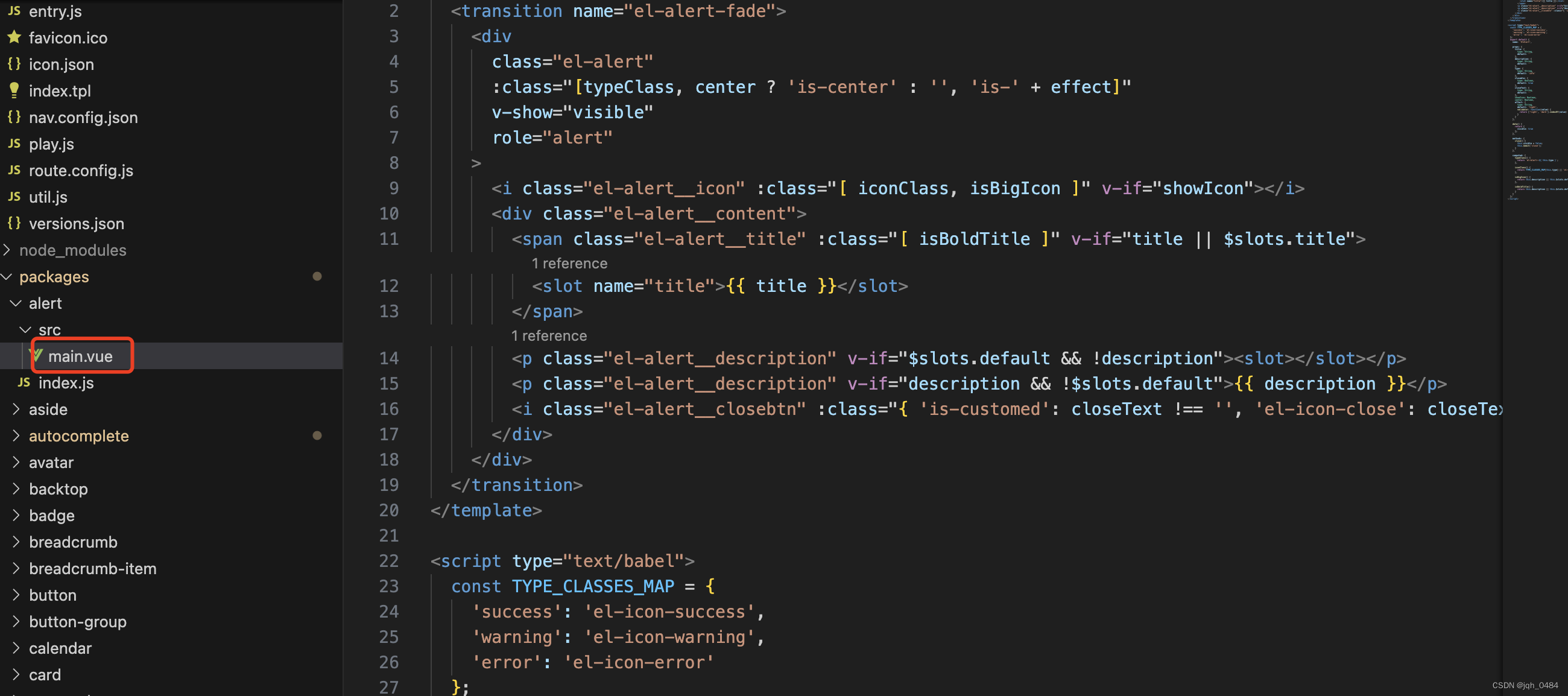
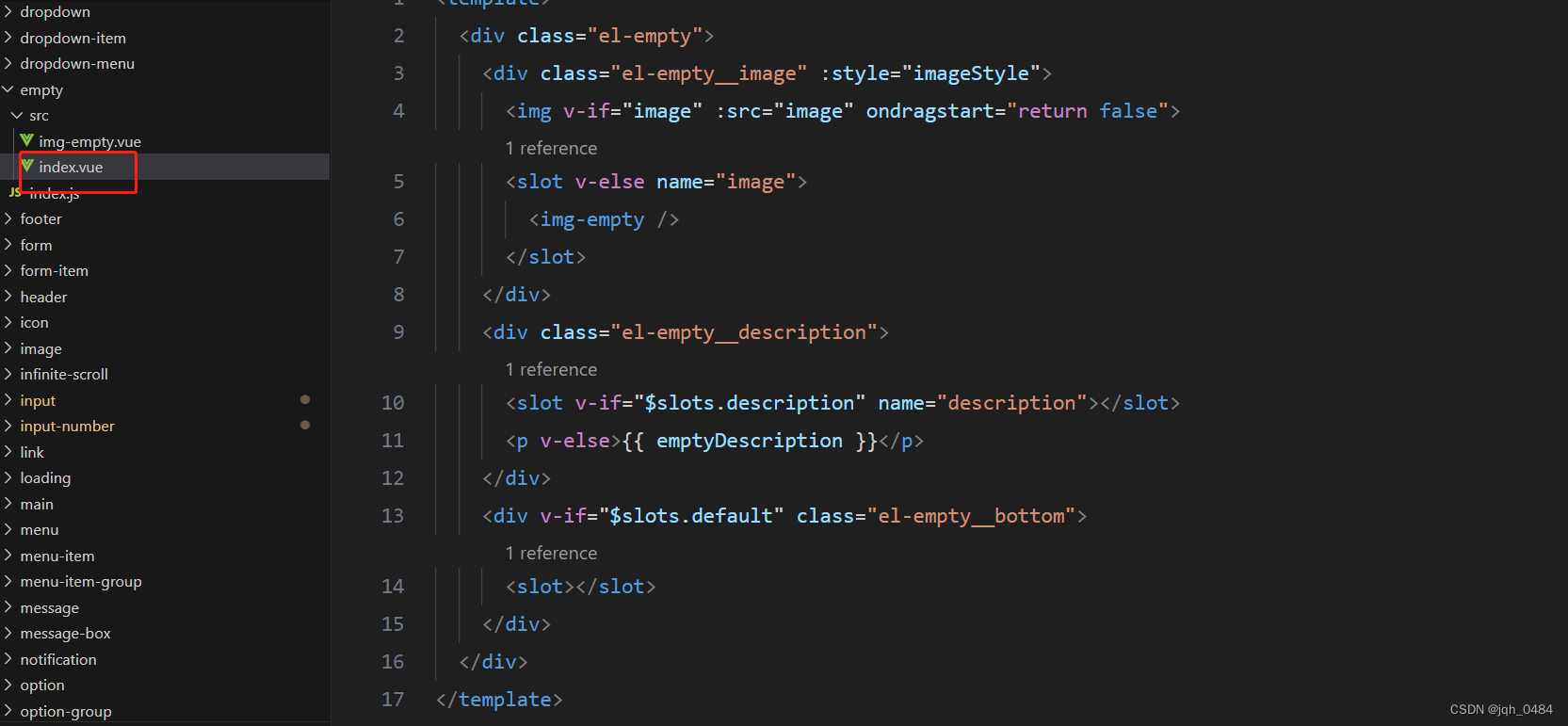
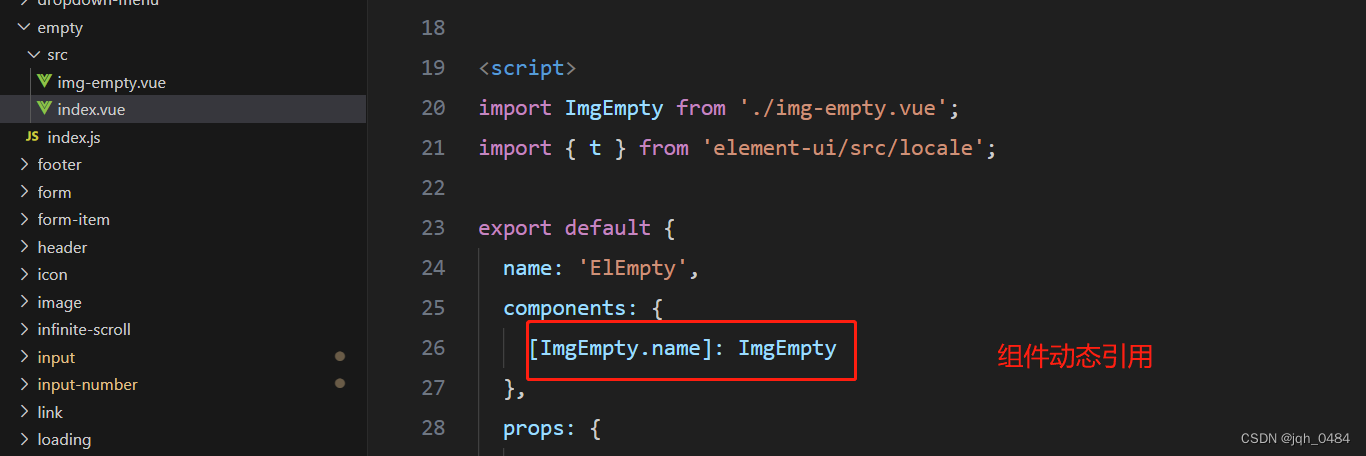
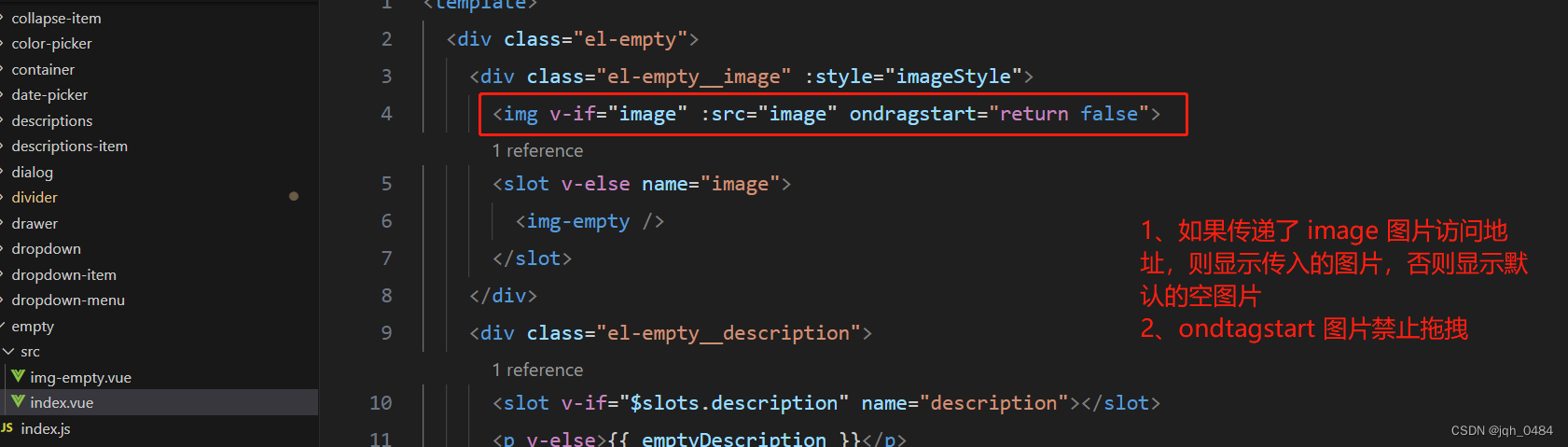
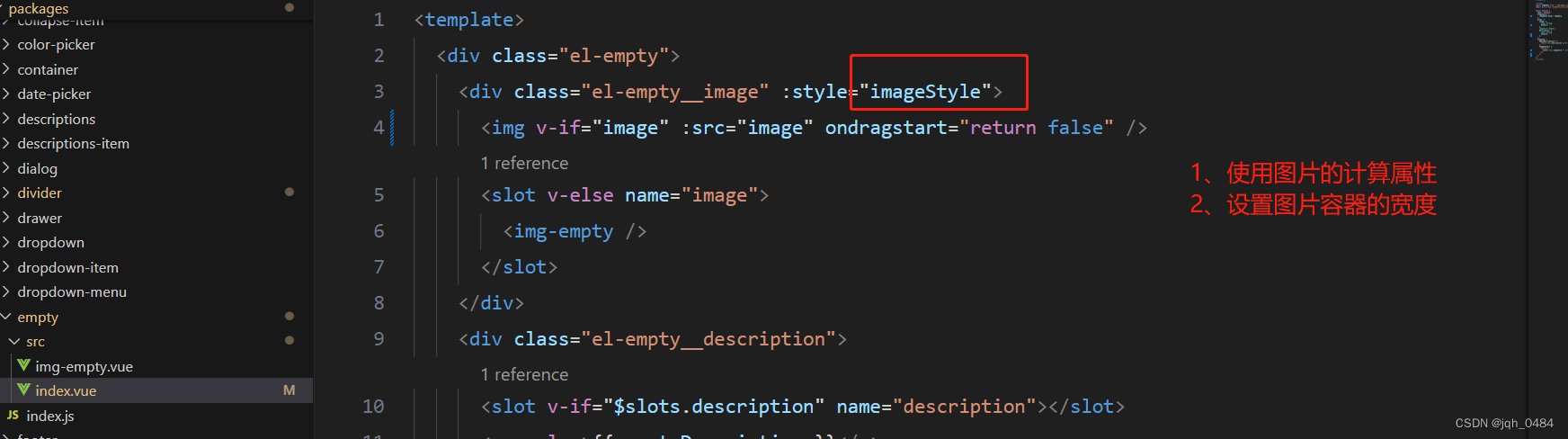
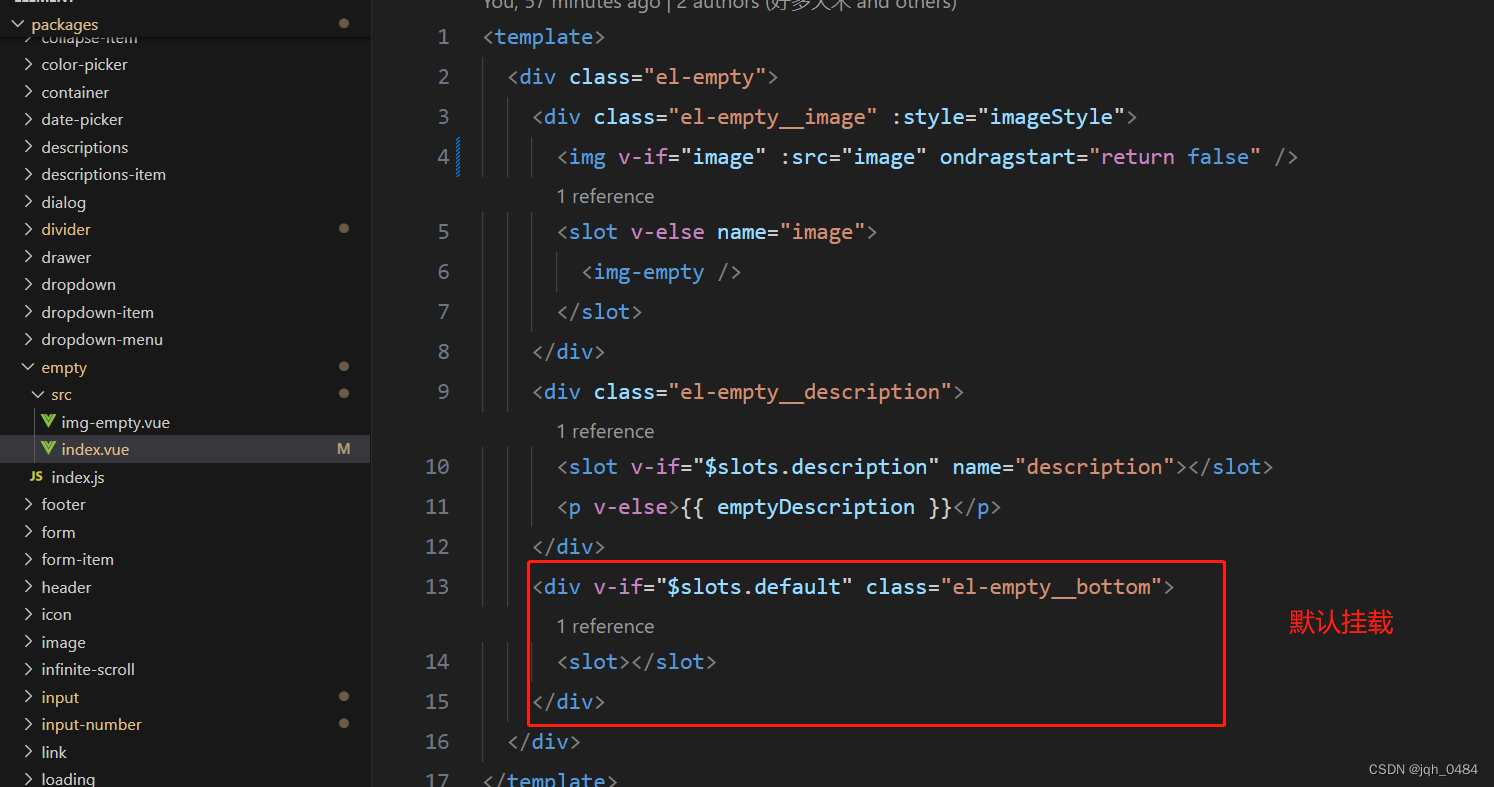
一、empty 组件页面结构


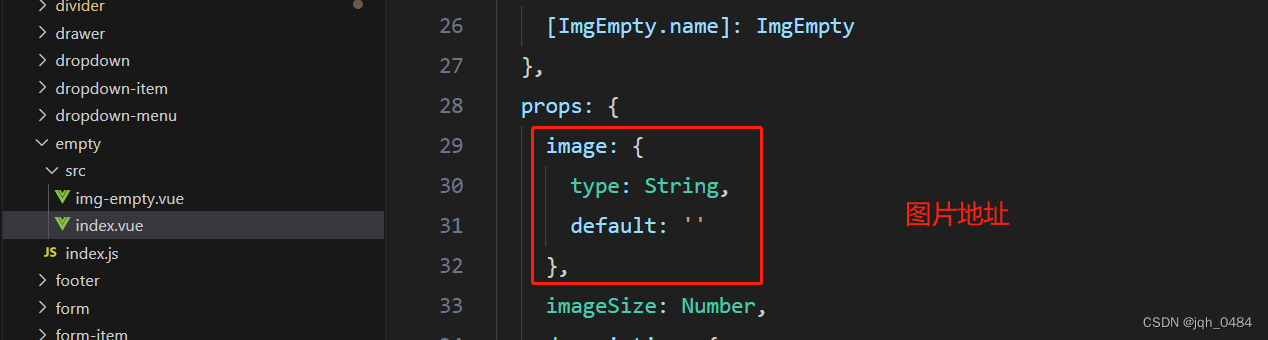
二、empty 组件属性
2.1 image 属性,图片地址,类型 string,无默认值。


组件使用及展示效果:

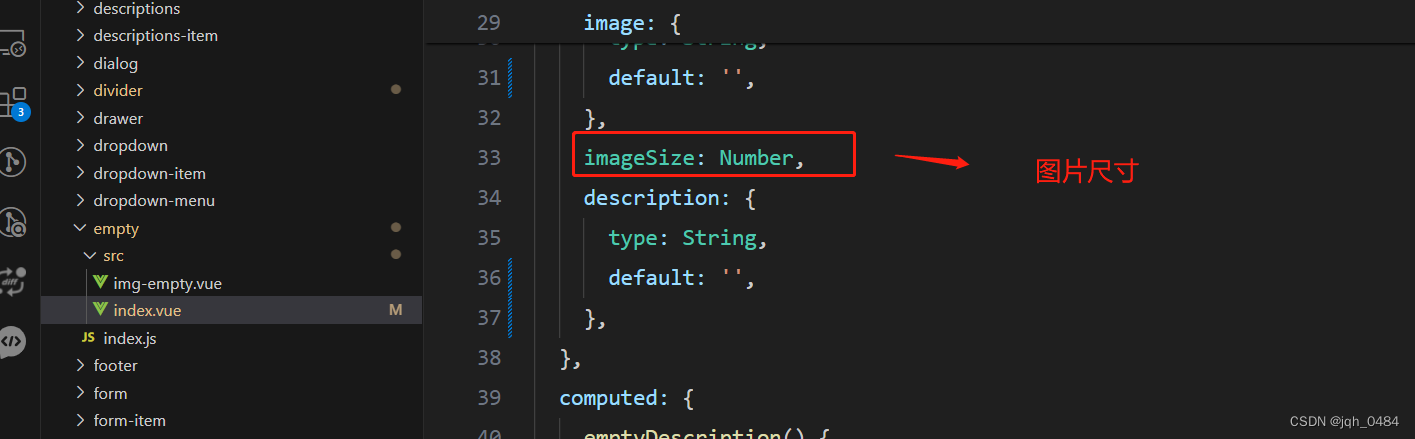
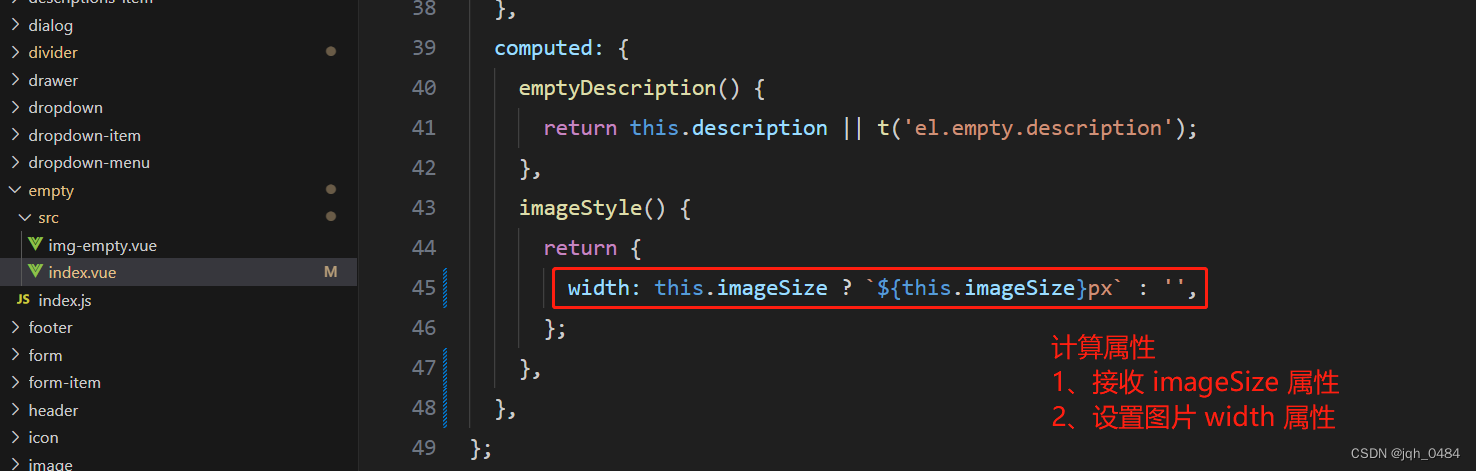
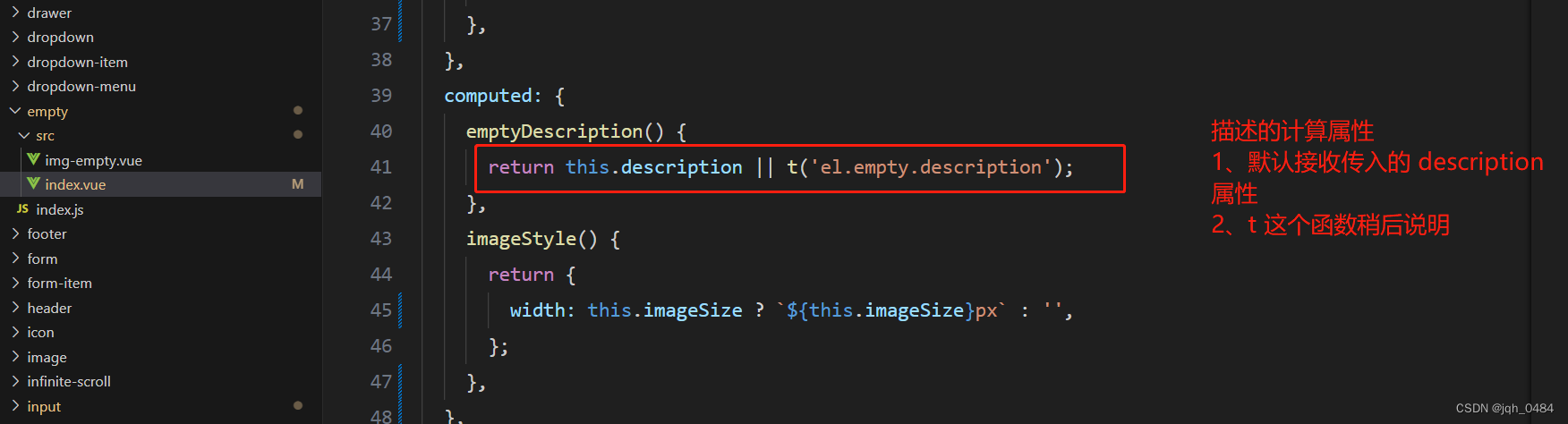
2.2 image-size 属性,图片大小(宽度),类型 number,无默认值。



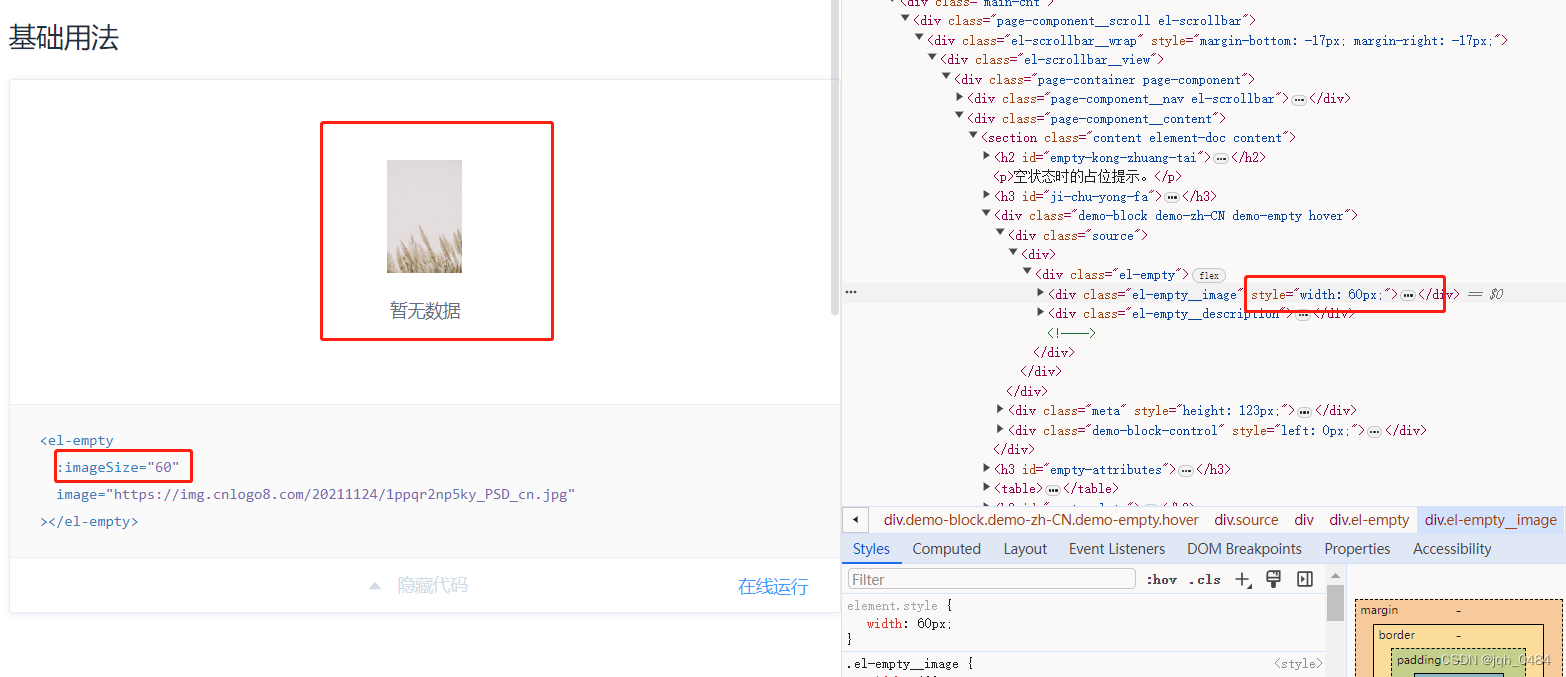
组件属性使用及展示效果:

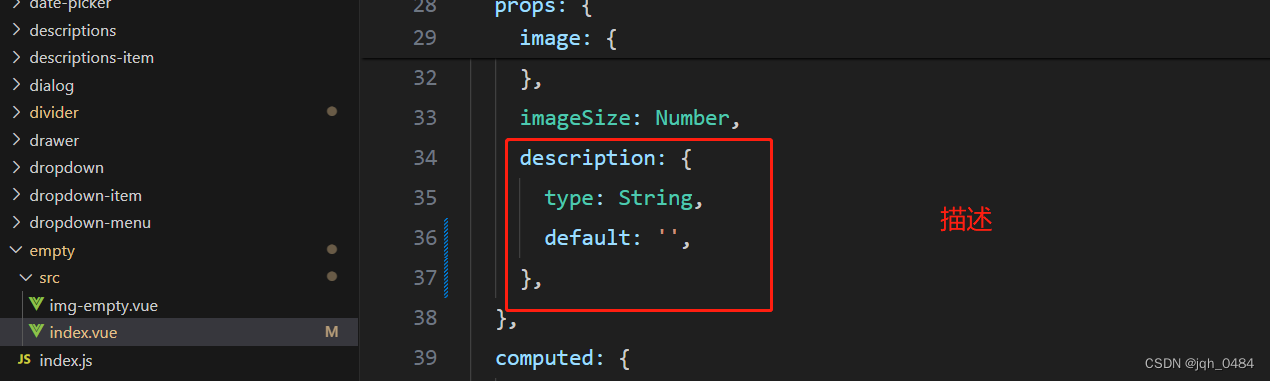
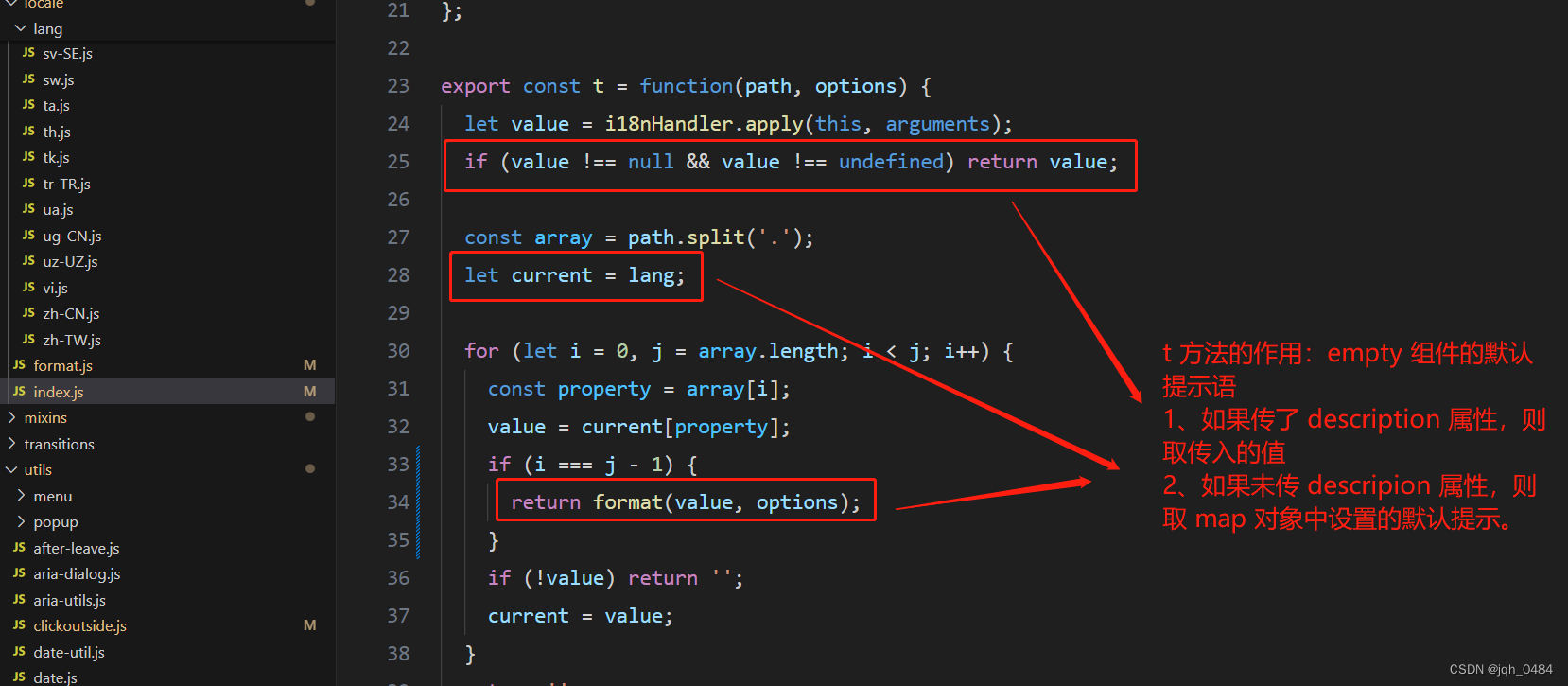
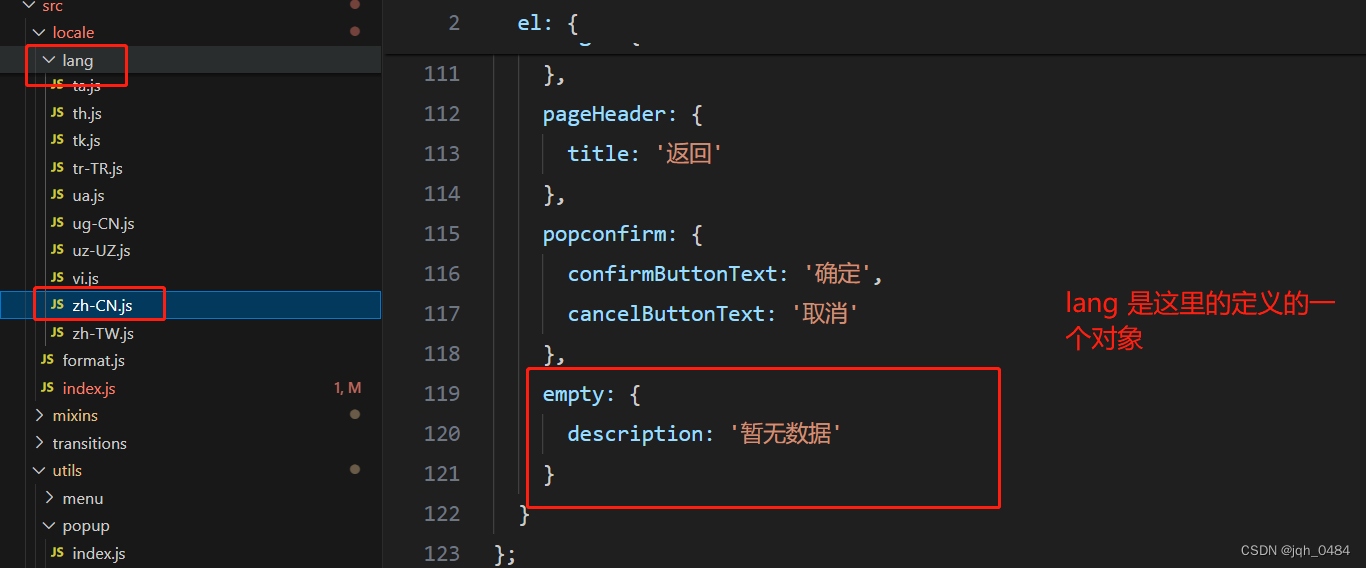
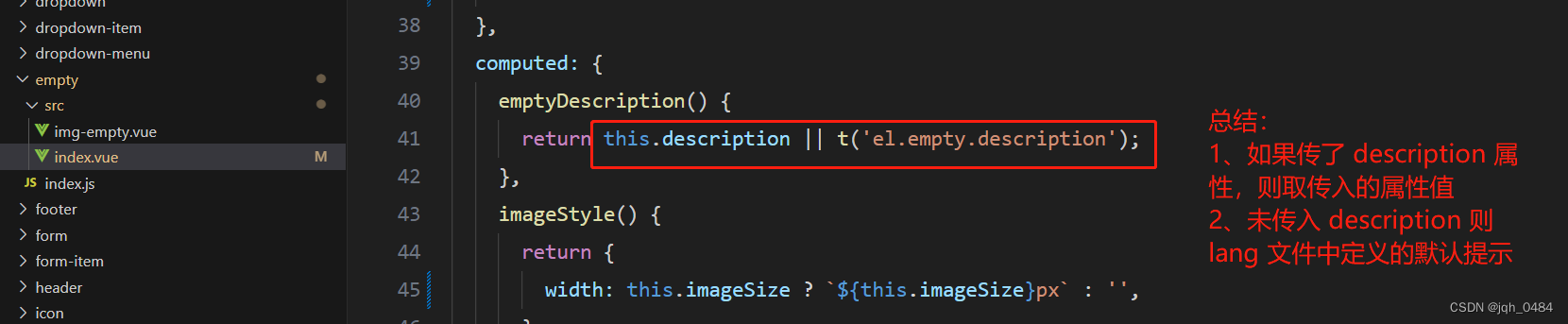
2.3 description 属性,文本描述,类型 string,无默认值。







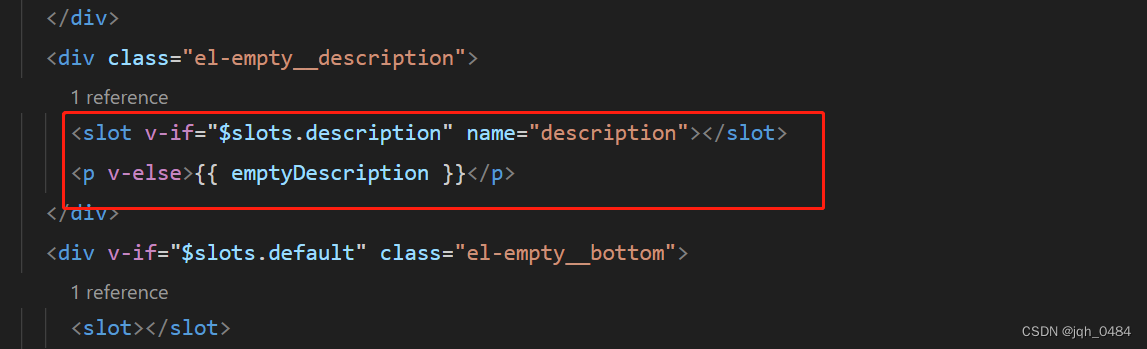
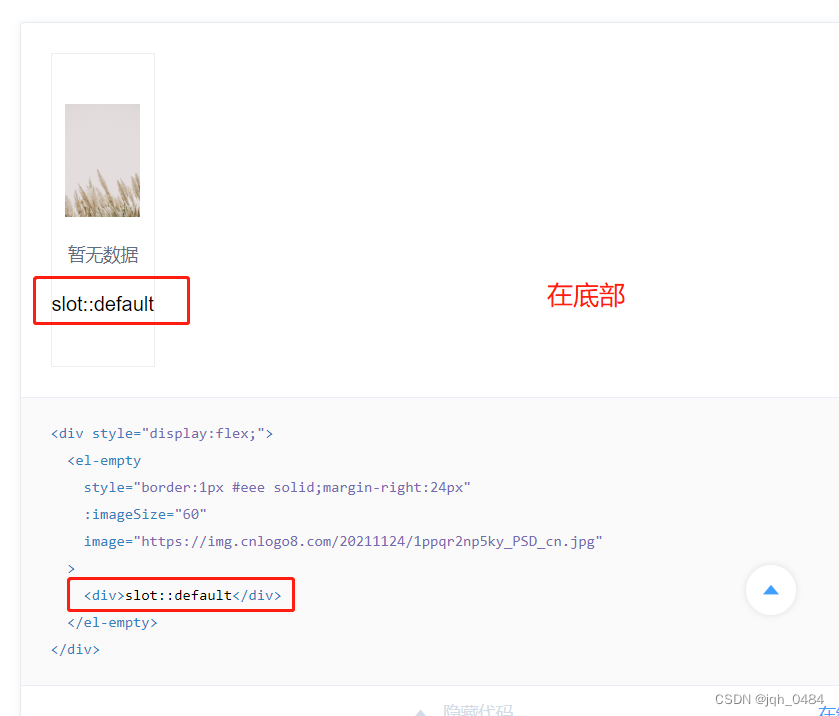
三、empty 组件 slot
3.1 default 挂载,自定义底部内容。


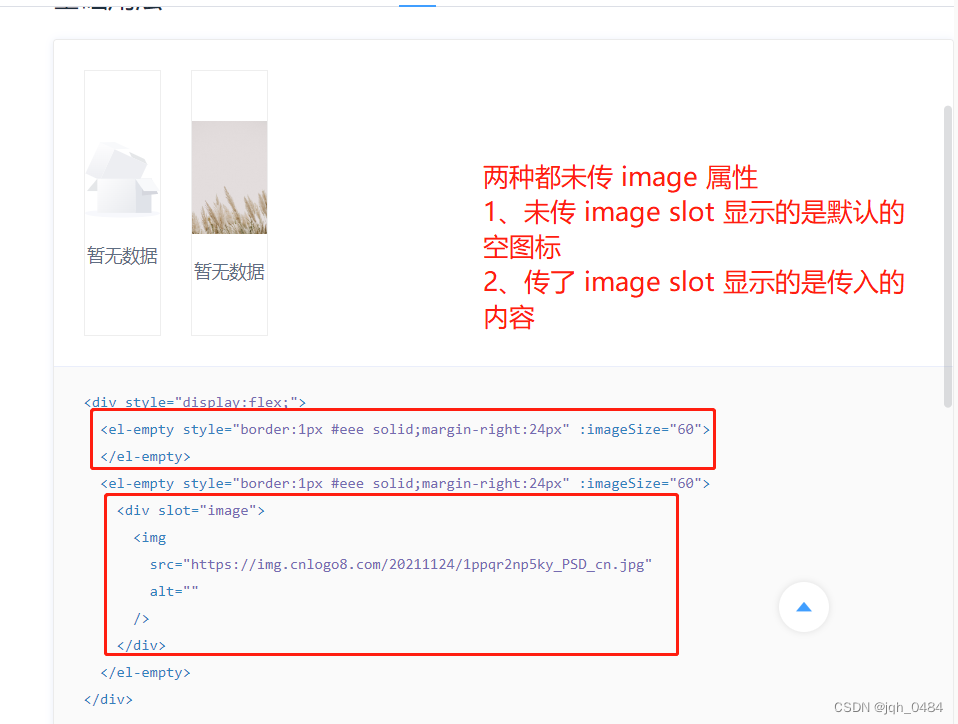
3.2 image 挂载,自定义图片。


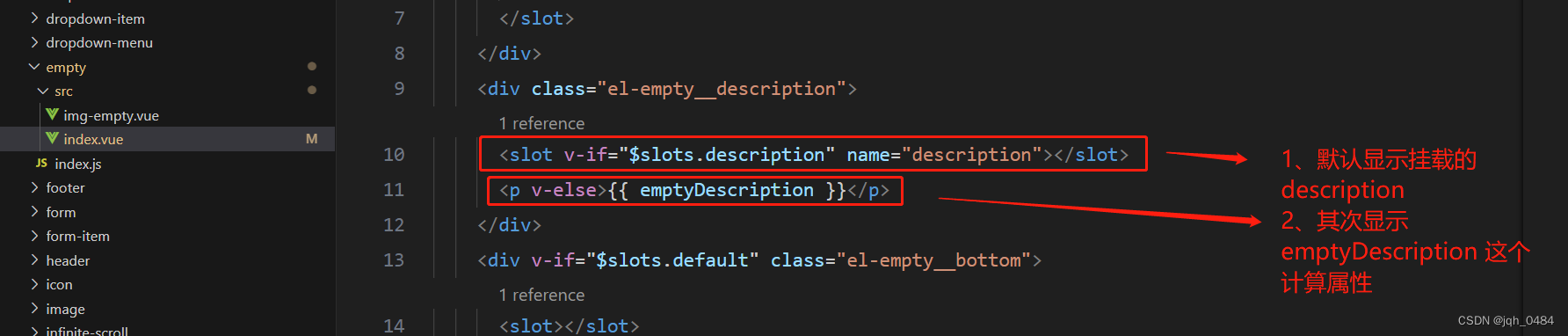
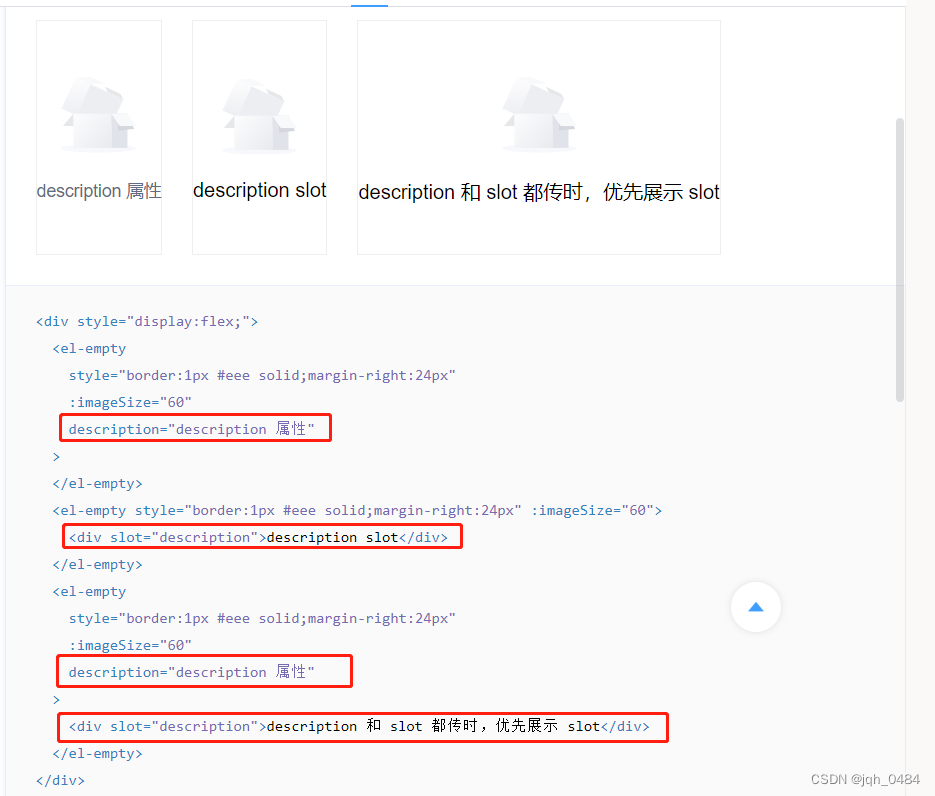
3.3 description 挂载,自定义描述文字。
详细讲解同 description 属性