今日简单分享 result 组件的源码实现,主要从以下三个方面:
1、result 组件页面结构
2、result 组件属性
3、result 组件 slot
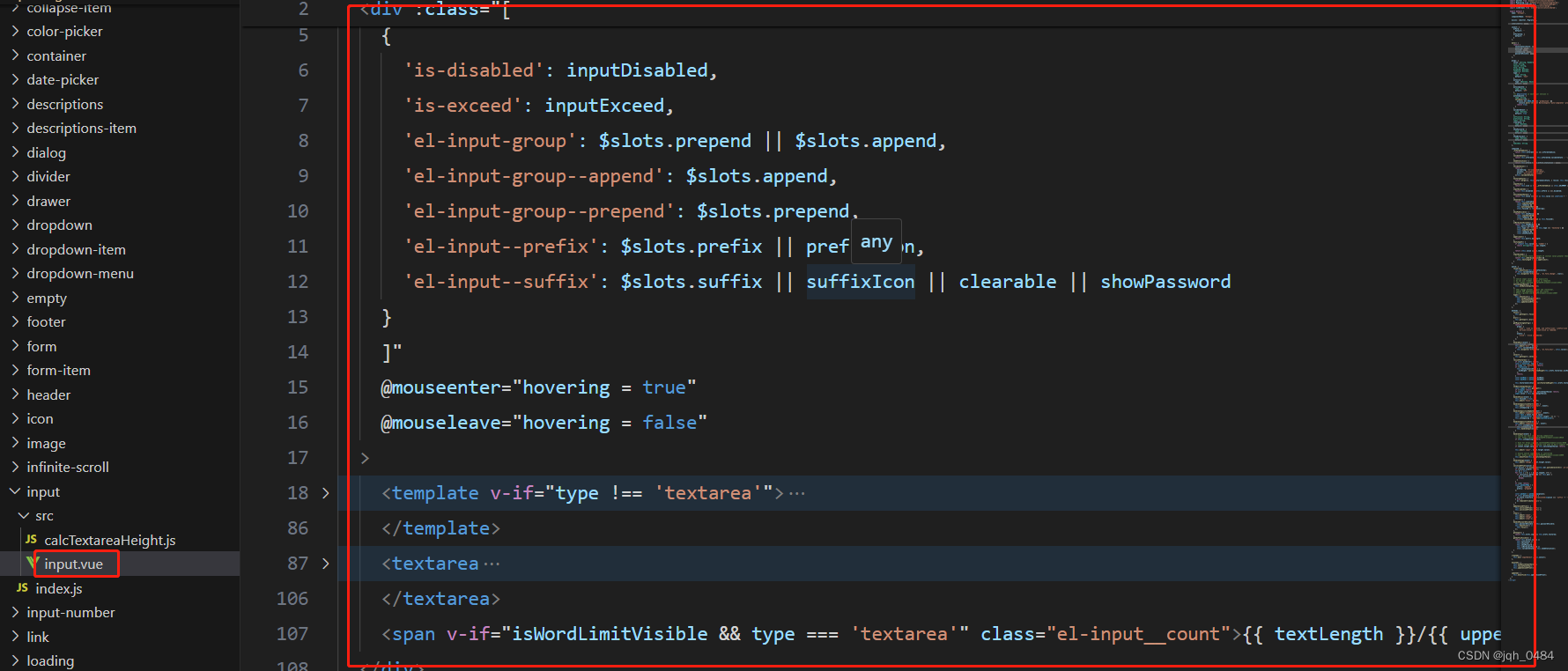
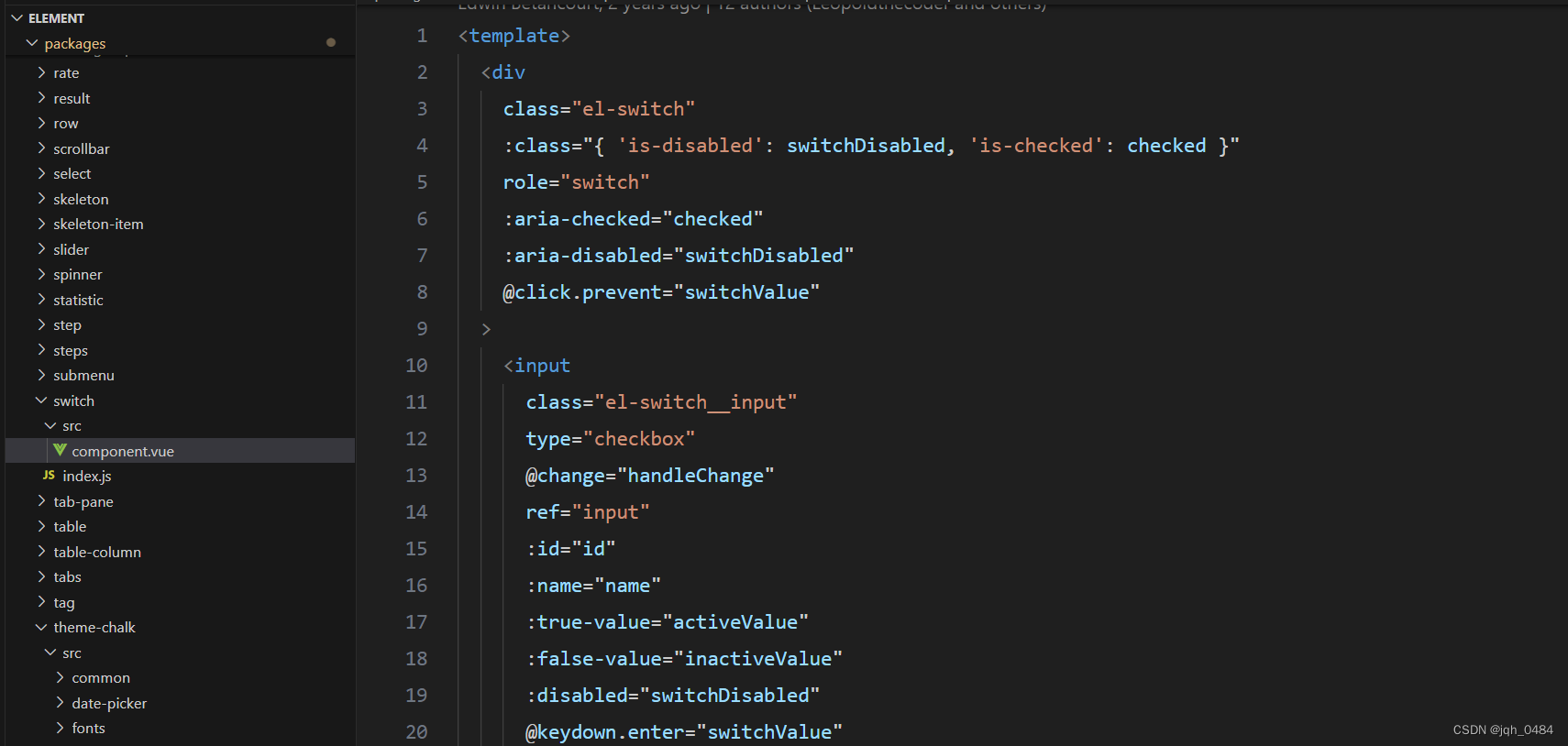
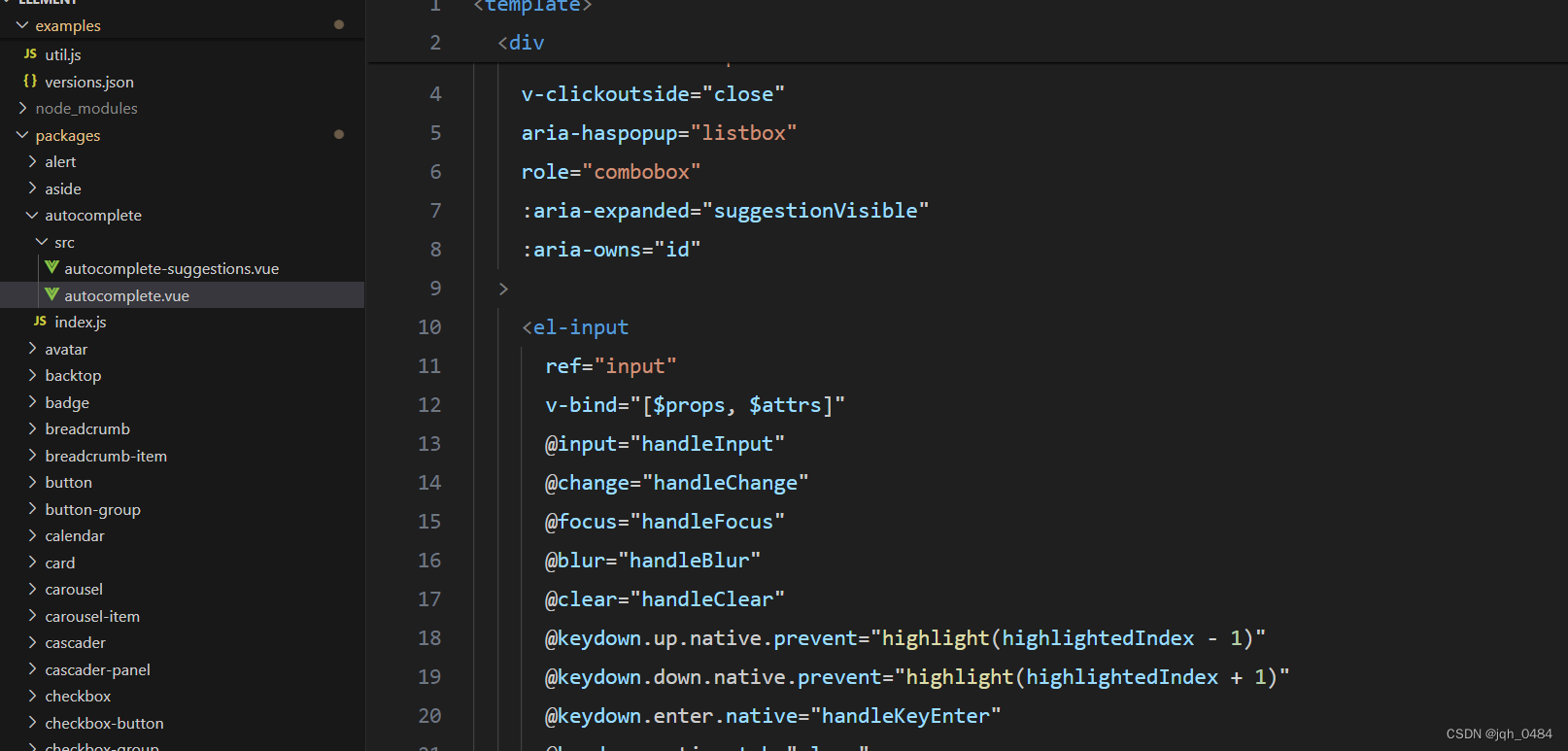
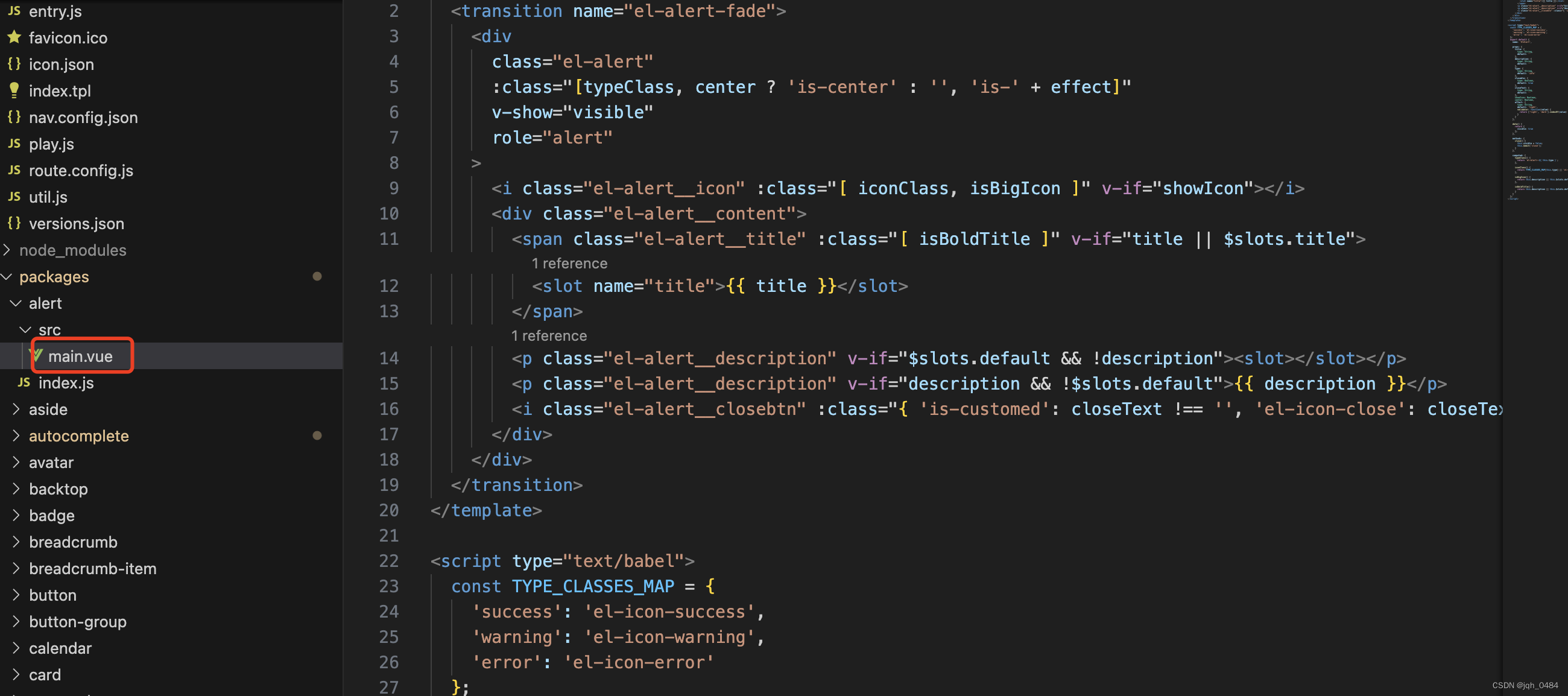
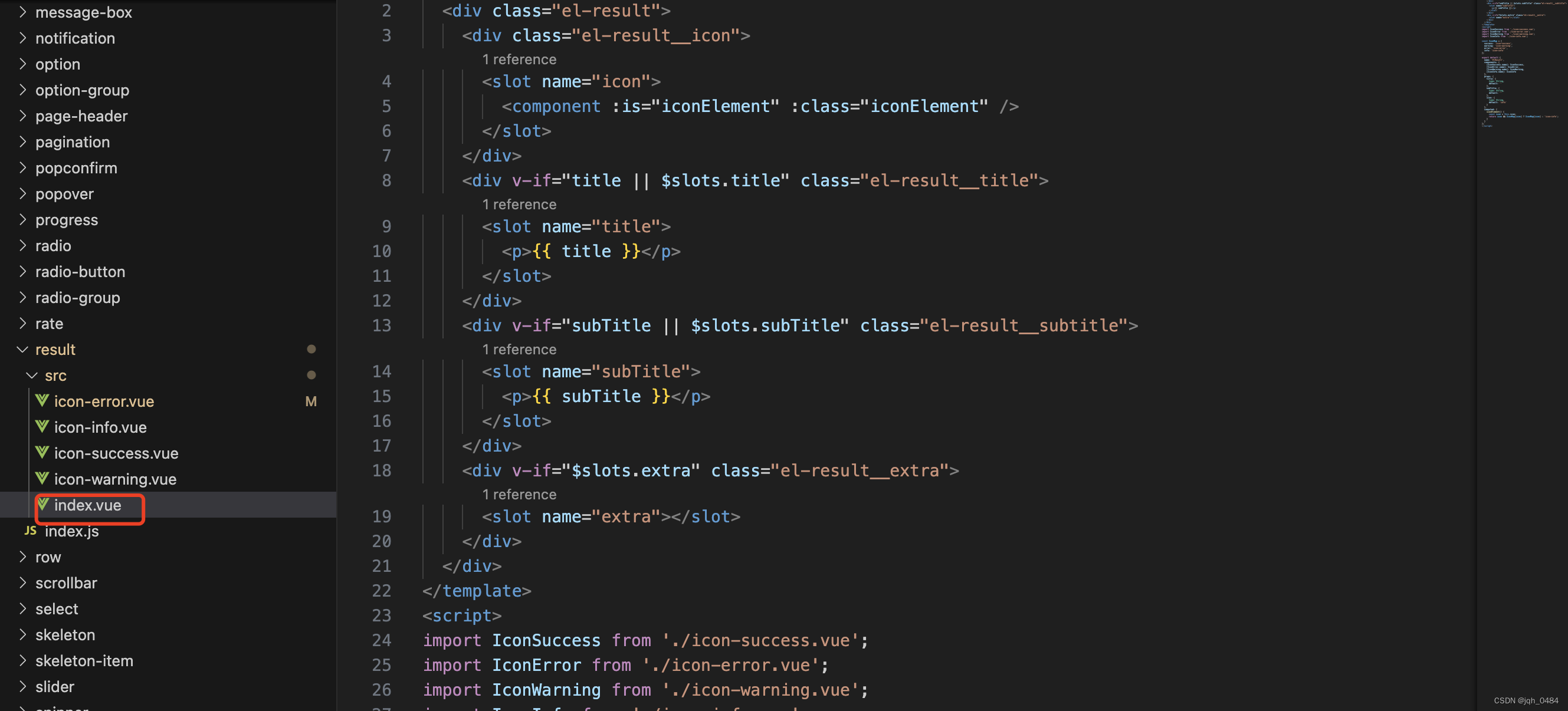
一、result 组件页面结构

二、result 组件属性

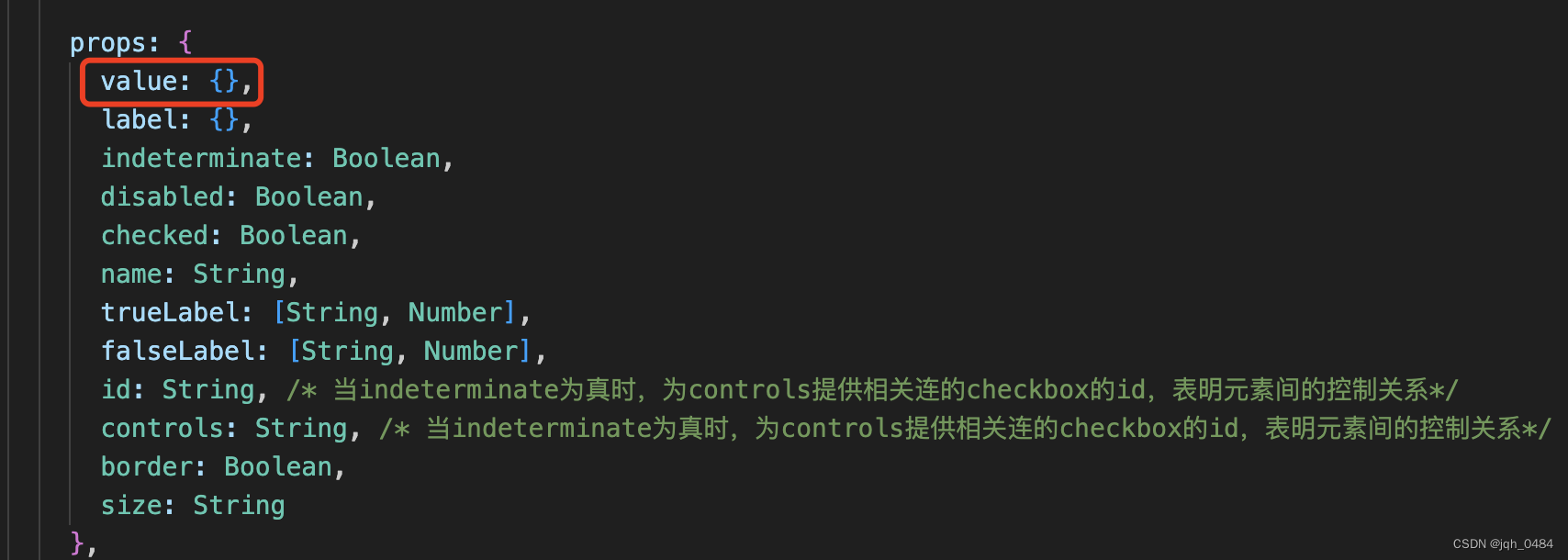
2.1 title 属性,标题,类型 string,无默认值。


组件使用及展示效果:

2.2 sub-title 属性,二级标题,类型 string,无默认值。


组件使用及展示效果:

2.3 icon 属性,图标类型,类型 string,success / warning / info / error,默认 info。




组件使用及展示效果:

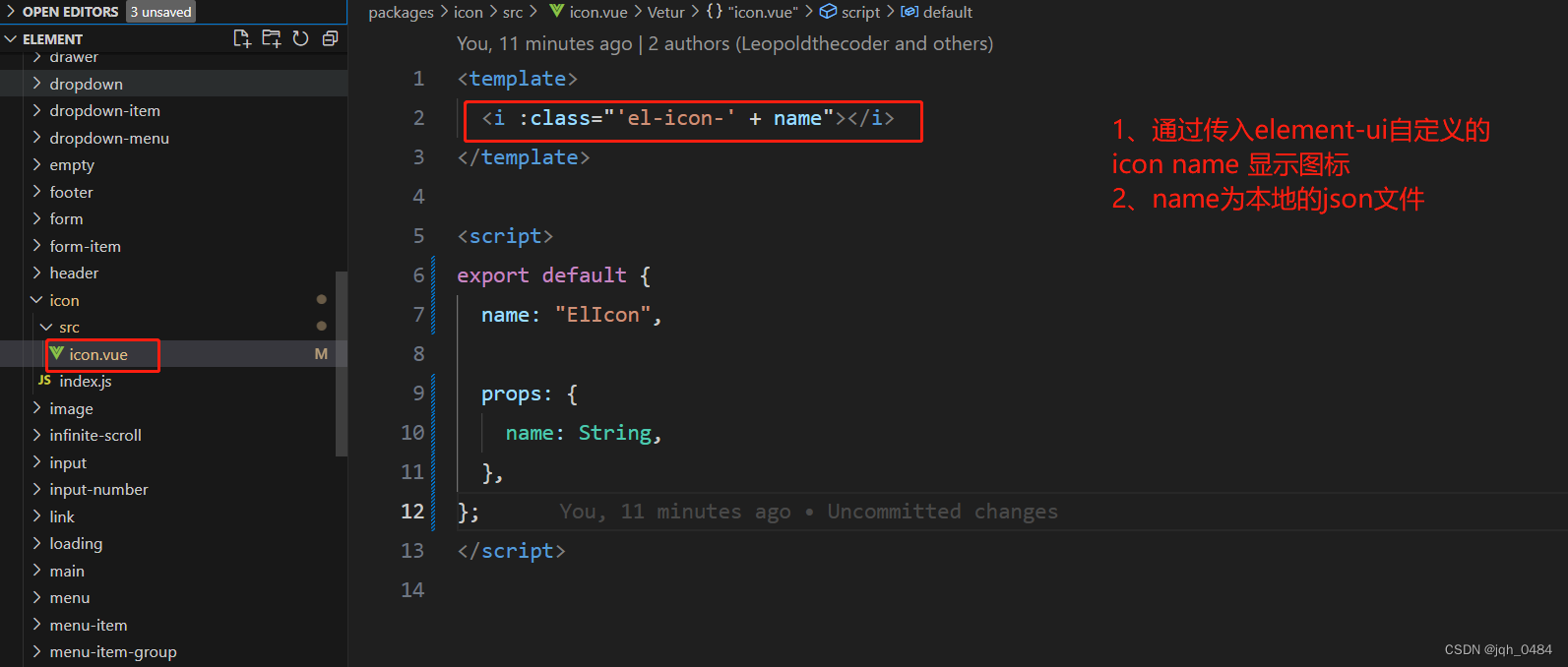
矢量图标的补充,以 success 矢量图标组件为例子:

比如说,我们的矢量图标是在阿里图标库里面,例如:





三、result 组件 slot
3.1 icon 挂载,自定义图标。

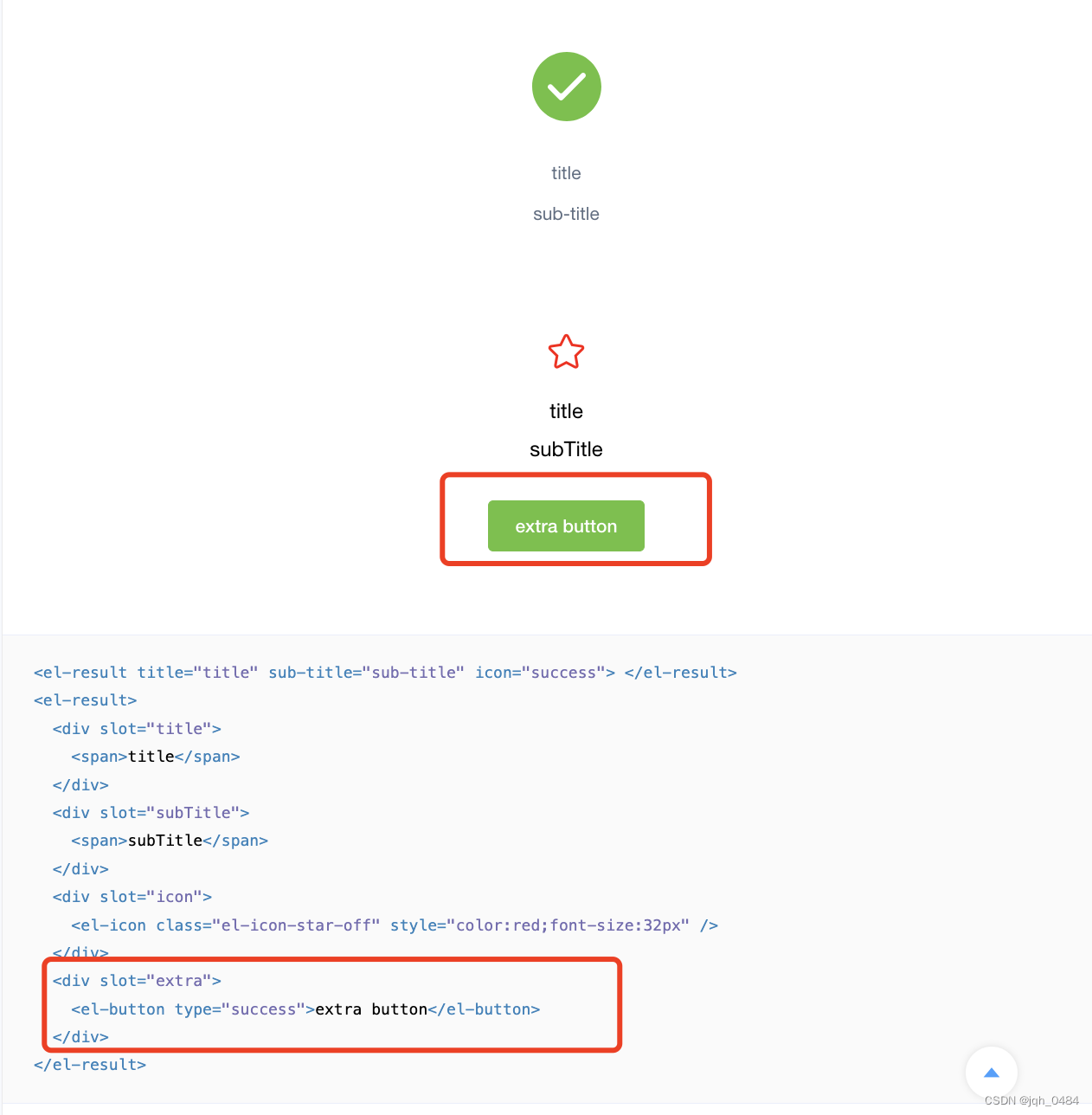
组件使用及展示效果:

3.2 title 挂载,自定义标题。

组件使用及展示效果:

3.3 subTitle 挂载,自定义二级标题。

组件使用及展示效果:

3.4 extra 挂载,自定义底部额外区域。

组件使用及展示效果: