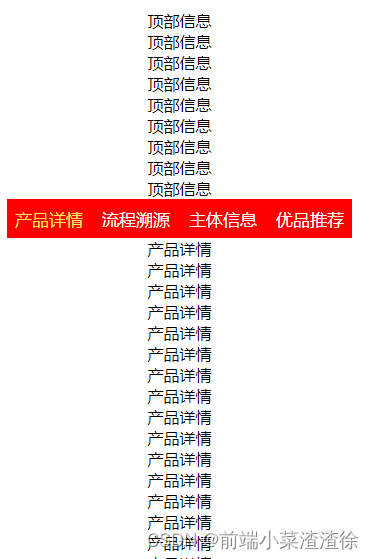
1,窗口下拉滚动刀指定位置
使用的属性有以下内容:
position: -webkit-sticky; // 兼容属性
position: sticky;
top: 100px; // 偏移的高度,就是距离顶部的高度
使用position: sticky 这个如果无效,可以执行下面的操作:
(1)找到父元素,直接设置overflow: visible;或者overflow: scroll
(2)如果发现固定的窗口占用了位置,可以使用float属性让其浮动,脱离文档流
2,点击内容,对应内容滚动指定位置显示
// 这个是滚动方法
handleToChart(event) {
this.$nextTick(() => {
const domToTop = document.getElementById(event).offsetTop
this.scrollToLocation(domToTop)
})
},
// 页面滑动到指定位置
scrollToLocation(toHeight) {
window.scrollTo({
top: toHeight +620,
behavior: "smooth"
});
}
标签内使用:
使用方法就是加点击事件,然后将id值传入handleToChart这个方法,id就是你要跳转的盒子要绑定的id