网址
引入高德地图组件
#地图插件
amap_flutter_map: ^3.0.0
# 定位插件
amap_flutter_location: ^3.0.0
并执行命令
flutter pub get
由于高德地图Flutter插件内不包含基础SDK包,所以需要单独引入地图基础SDK,在android文件加下的build.gradle文件中添加如下代码:
添加目录 我在项目 > android > app > build.gradle中配置如下:
/高德地图Flutter插件内不包含基础SDK包,使用时请参考官网关于集成Android地图SDK和iOS地图SDK说明配置地图SDK
implementation('com.amap.api:3dmap:9.4.0')
配置权限
我在项目 > android > app > src > main > AndroidManifest.xml中配置如下:
配置权限(AndroidManifest.xml)
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tianxi_user">
<application
android:label="tianxi_user"
android:name="${applicationName}"
android:icon="@mipmap/ic_launcher">
<!-- 配置定位Service -->
<service android:name="com.amap.api.location.APSService"/>
<activity
android:name=".MainActivity"
android:exported="true"
android:launchMode="singleTop"
android:theme="@style/LaunchTheme"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:hardwareAccelerated="true"
android:windowSoftInputMode="adjustResize">
<!-- Specifies an Android theme to apply to this Activity as soon as
the Android process has started. This theme is visible to the user
while the Flutter UI initializes. After that, this theme continues
to determine the Window background behind the Flutter UI. -->
<meta-data
android:name="io.flutter.embedding.android.NormalTheme"
android:resource="@style/NormalTheme"
/>
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
<!-- Don't delete the meta-data below.
This is used by the Flutter tool to generate GeneratedPluginRegistrant.java -->
<meta-data
android:name="flutterEmbedding"
android:value="2" />
</application>
<!-- 获取的权限 -->
<!--允许访问网络,必选权限-->
<uses-permission android:name="android.permission.INTERNET" />
<!--允许获取精确位置,精准定位必选-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<!--允许获取粗略位置,粗略定位必选-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!--允许获取设备和运营商信息,用于问题排查和网络定位(无gps情况下的定位),若需网络定位功能则必选-->
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<!--允许获取网络状态,用于网络定位(无gps情况下的定位),若需网络定位功能则必选-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!--允许获取wifi网络信息,用于网络定位(无gps情况下的定位),若需网络定位功能则必选-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<!--允许获取wifi状态改变,用于网络定位(无gps情况下的定位),若需网络定位功能则必选-->
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<!--后台获取位置信息,若需后台定位则必选-->
<uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION" />
<!--用于申请调用A-GPS模块,卫星定位加速-->
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<!--允许写设备缓存,用于问题排查-->
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
<!--允许写入扩展存储,用于写入缓存定位数据-->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!--允许读设备等信息,用于问题排查-->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<!-- //遇到地图不显示补充以下权限 -->
<uses-permission android:name="android.permission.CHANGE_NETWORK_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"/>
</manifest>
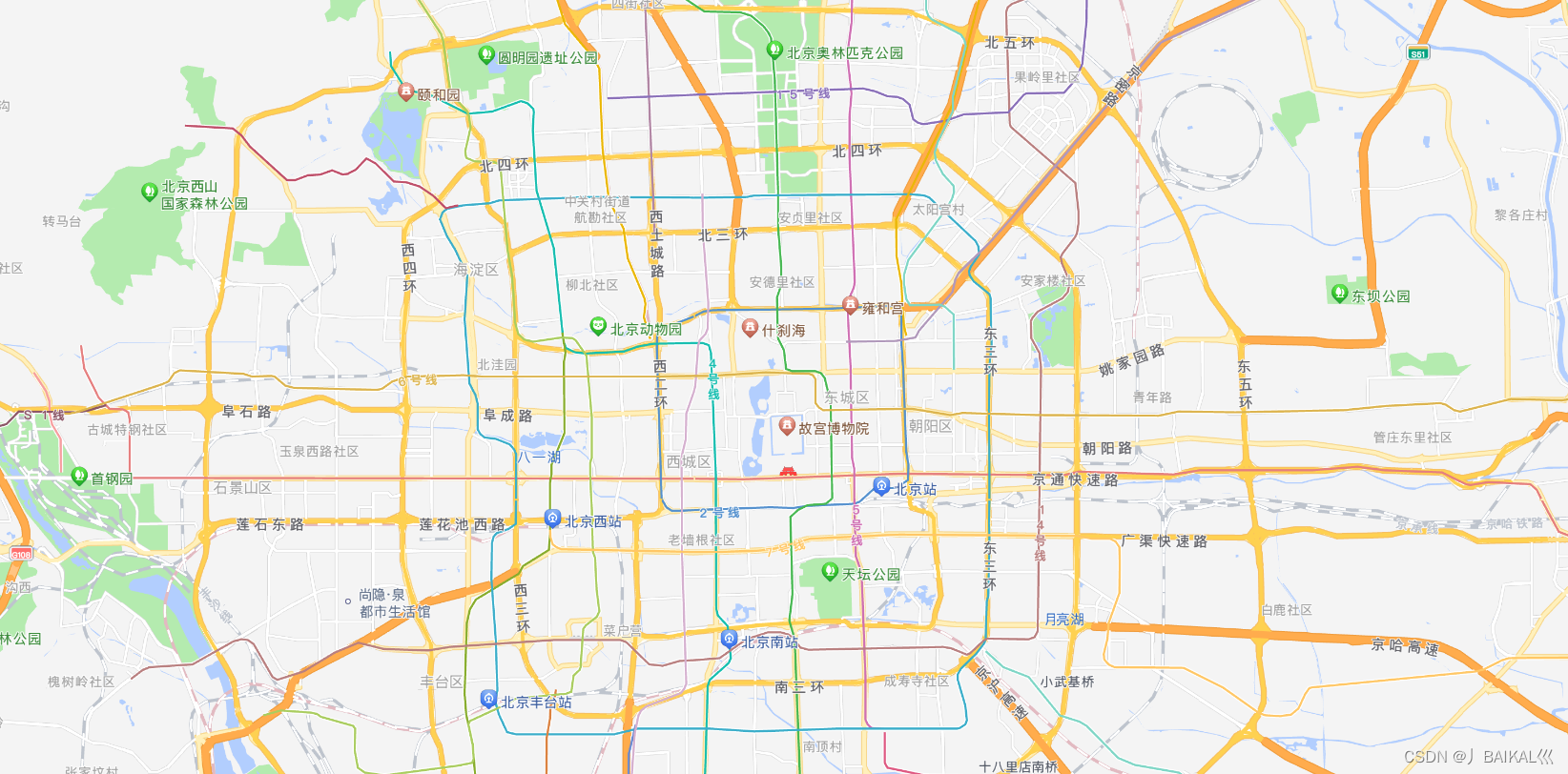
实现地图 添加一个地图组件
import 'package:amap_flutter_map/amap_flutter_map.dart';
import 'package:flutter/cupertino.dart';
import '../../map/const_config.dart';
/*政府端
* 实时监控*/
class GovernmentMonitorPage extends StatefulWidget{
@override
State<StatefulWidget> createState() =>GovernmentMonitorState();
}
class GovernmentMonitorState extends State<GovernmentMonitorPage>{
AMapController? _mapController;
@override
Widget build(BuildContext context) {
///使用默认属性创建一个地图
final AMapWidget map = AMapWidget(
privacyStatement: ConstConfig.amapPrivacyStatement,
apiKey: ConstConfig.amapApiKeys,
onMapCreated: onMapCreated,
);
return Container(
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
// child: Text('11'),
child: map,
);
}
void onMapCreated(AMapController controller) {
setState(() {
_mapController = controller;
getApprovalNumber();
});
}
// 获取审图号
void getApprovalNumber() async {
//普通地图审图号
String? mapContentApprovalNumber =
await _mapController?.getMapContentApprovalNumber();
//卫星地图审图号
String? satelliteImageApprovalNumber =
await _mapController?.getSatelliteImageApprovalNumber();
}
}
ConstConfig.dart:
import 'package:amap_flutter_base/amap_flutter_base.dart';
import 'package:amap_flutter_map/amap_flutter_map.dart';
class ConstConfig {
///配置您申请的apikey,在此处配置之后,可以在初始化[AMapWidget]时,通过`apiKey`属性设置
///
///注意:使用[AMapWidget]的`apiKey`属性设置的key的优先级高于通过Native配置key的优先级,
///使用[AMapWidget]的`apiKey`属性配置后Native配置的key将失效,请根据实际情况选择使用
static const AMapApiKey amapApiKeys = AMapApiKey(
androidKey: '您申请的Andriod平台的key',
iosKey: '您申请的iOS平台的key');
///高德隐私合规声明,这里只是示例,实际使用中请按照实际参数设置[AMapPrivacyStatement]的'hasContains''hasShow''hasAgree'这三个参数
///
/// 注意:[AMapPrivacyStatement]的'hasContains''hasShow''hasAgree'这三个参数中有一个为false,高德SDK均不会工作,会造成地图白屏等现象
///
/// 高德开发者合规指南请参考:https://lbs.amap.com/agreement/compliance
///
/// 高德SDK合规使用方案请参考:https://lbs.amap.com/news/sdkhgsy
static const AMapPrivacyStatement amapPrivacyStatement =
AMapPrivacyStatement(hasContains: true, hasShow: true, hasAgree: true);
}


























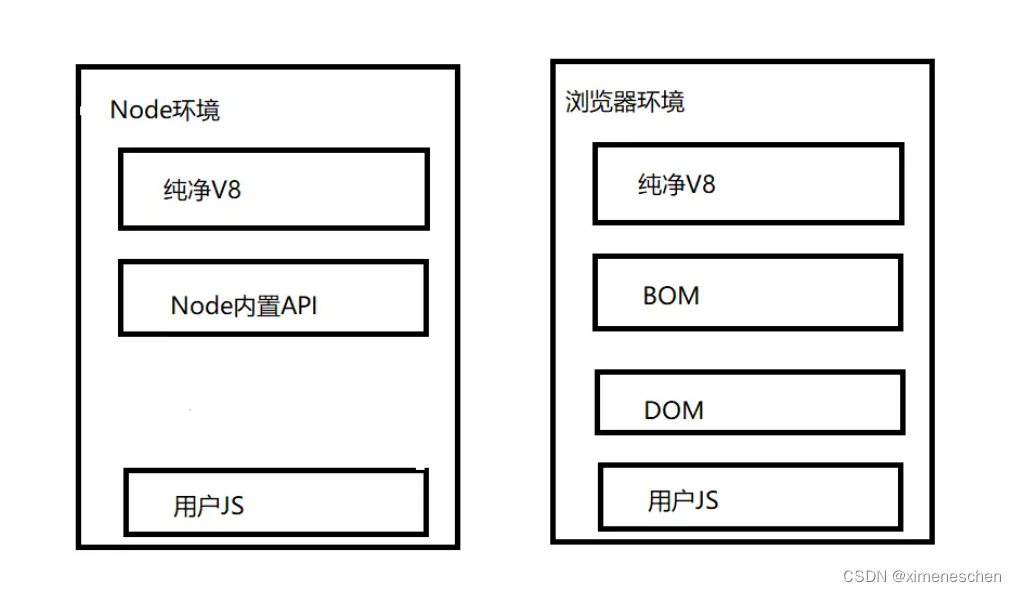
![[node]Node.js 模块系统](https://img-blog.csdnimg.cn/43ded31ef31d403bbff4c46c4a0eec63.png)