公司需要使用移动端App来接受云平台的数据,记录一下学习过程。因水平有限,在学习的过程中不能完整、准确、全面的发现错误,如有错误,请评论指教,谢谢!
需求分析
总体需求目标:开发一款android的程序,具有MQTT通信功能,可以订阅物联网云平台推送的报警信息和控制一些设备的app,需要完成以下的任务:
1、环境搭建:
2、用户模块:
3、MQTT通信模块嵌入:
4、报警信息模块:
5、设备控制模块:
6、设置模块:
7、推送通知模块:
8、数据存储与缓存
9、优化与测试
10. 打包与发布
框架技术选择
开发的Android的程序框架市场上流行的太多了。
可以参考下面框架的总结:
2023年最全盘点 | 16款跨平台应用程序开发框架 - 知乎
APP开发用什么框架最好?这5大框架,开发者必备神器_app开发最火框架-CSDN博客
Android 主流通用常用框架汇总(持续更新)-腾讯云开发者社区-腾讯云
为了提高开发效率,降低入门难度,这里笔者使用的是uniapp的框架开发。(笔者是具有HTML+CSS+JavaScript的基础,不过vue.js倒是没学过!)
技术储备
技术储备针对笔者的基础而言,请酌情根据自己的基础学习。(建议直接用uniapp)
1、vue的学习
视频:
【2023最新版】Vue3从入门到精通,零基础小白也能听得懂,写得出,web前端快速入门教程_哔哩哔哩_bilibili
文档:
教程 | Vue.js(官方文档)
Vue.js(v2的官方教程)
2、uniApp的学习
视频:零基础入门uniapp Vue3组合式API版本到咸虾米壁纸项目实战,开发打包微信小程序、抖音小程序、H5、安卓APP客户端等_哔哩哔哩_bilibili
文档:
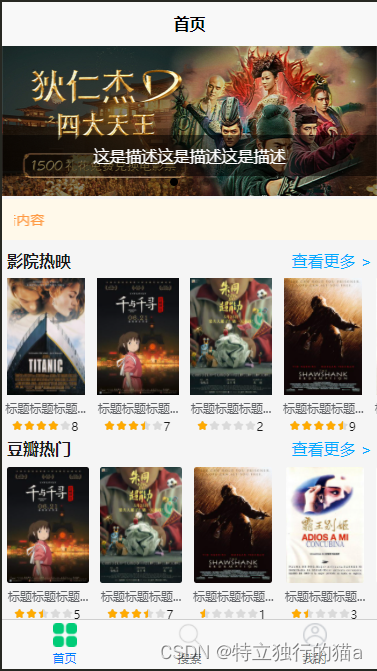
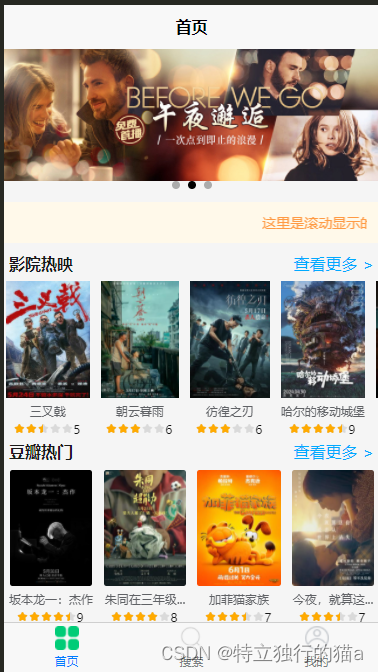
界面设计
本着开源优先,参考百家之长。电脑上可以先按照android模拟器,这样可以运行应用,方便查看,调研界面查看其他的app有:

原型设计为参考博主绘制的:https://rp.mockplus.cn/rps/AWCKpGP2Rx/KiNxRV02Q? 密码:20240322
uniApp框架功能开发
开发过程中,合理使用uniapp的插件社区,提高开发效率。
安装android模拟器
在uniapp项目开发中需要在APP端进行适配及调试(这里安装的是逍遥模拟器)
官方说明:安装模拟器@Simulator | uni-app官网
官方真机运行说明:App运行说明uni-app官网
安装逍遥android模拟器参考: HBuilderX连接(安卓)逍遥模拟器【简洁
android接收服务器的推送照片
android接收服务器消息的思路参考:
第一种是客户端使用Pull(拉)的方式,就是隔一段时间就去服务器上获取一下信息,看是否有更新的信息出现。
第二种就是服务器使用Push(推送)的方式,当服务器端有新信息了,则把最新的信息Push到客户端上。
【参考】
MQTT通信
注意:在H5和App的通信协议不一样,可以设置条件编译
程序打包
【打包过程步骤】
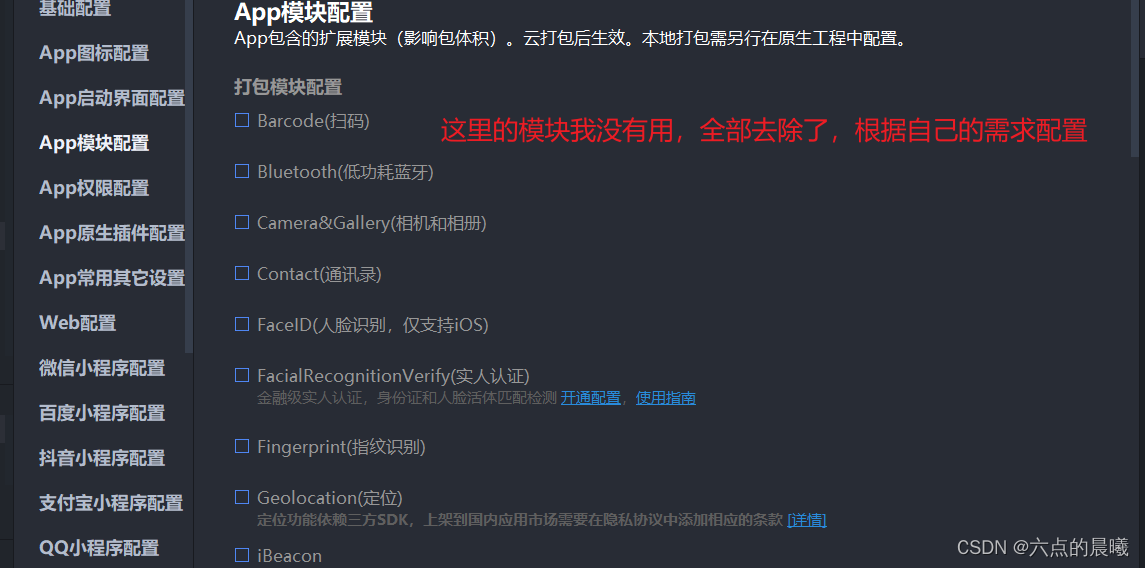
1、打包前期配置(点击manifest.json文件设置)
主要涉及:基础配置、图标设置、模块配置



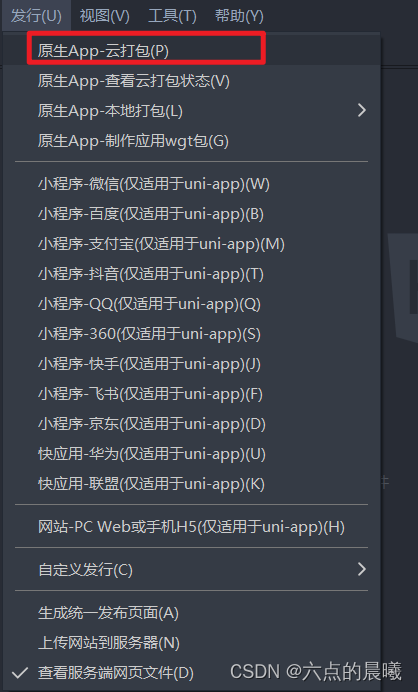
2、发行打包
这里采用在线云打包(后面估计可花点时间配置一下离线打包)

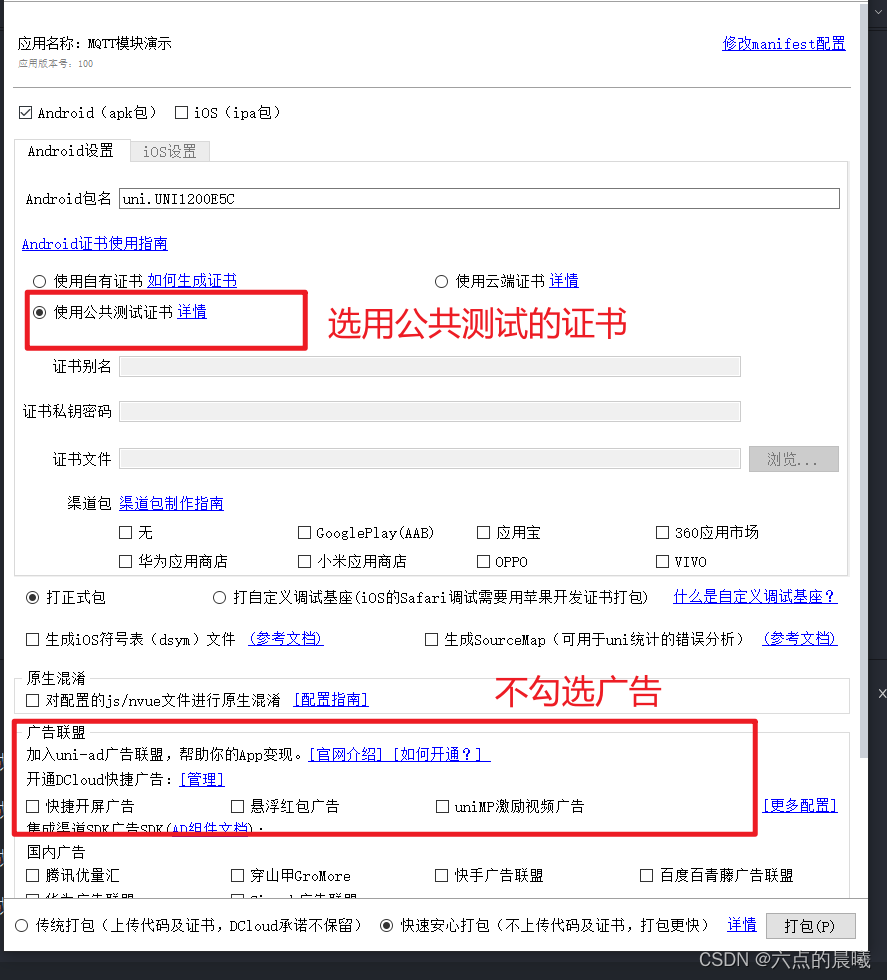
设置参数,点击打包

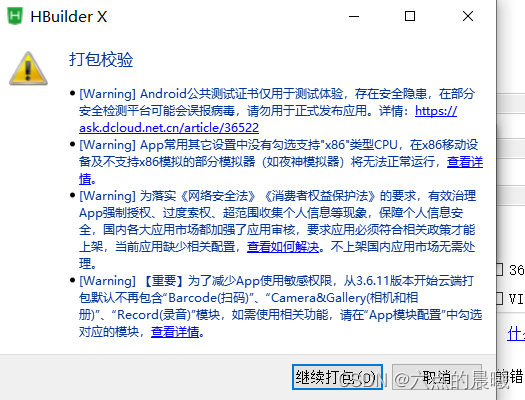
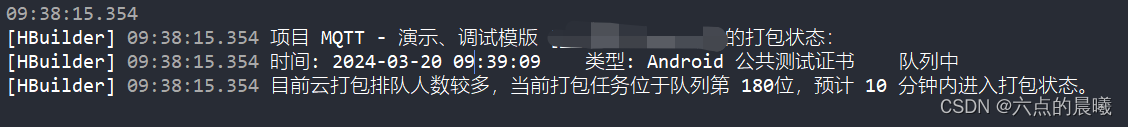
打包提示,继续打包

提示等待即可

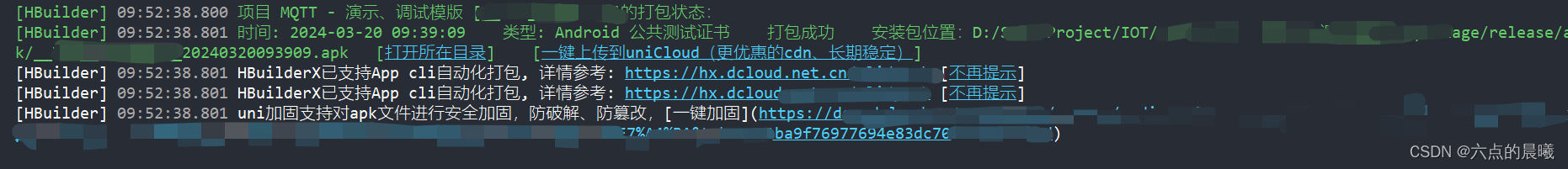
打开目录,使用手机运行测试即可
【参考教程】
1、HbuilderX打包成apk安卓安装包并装到手机上_hbuilderx打包apk-CSDN博客
2、用HBuilderX把vue项目打包成apk-CSDN博客
开发问题梳理
配置
工程目录下执行
npm i安装依赖
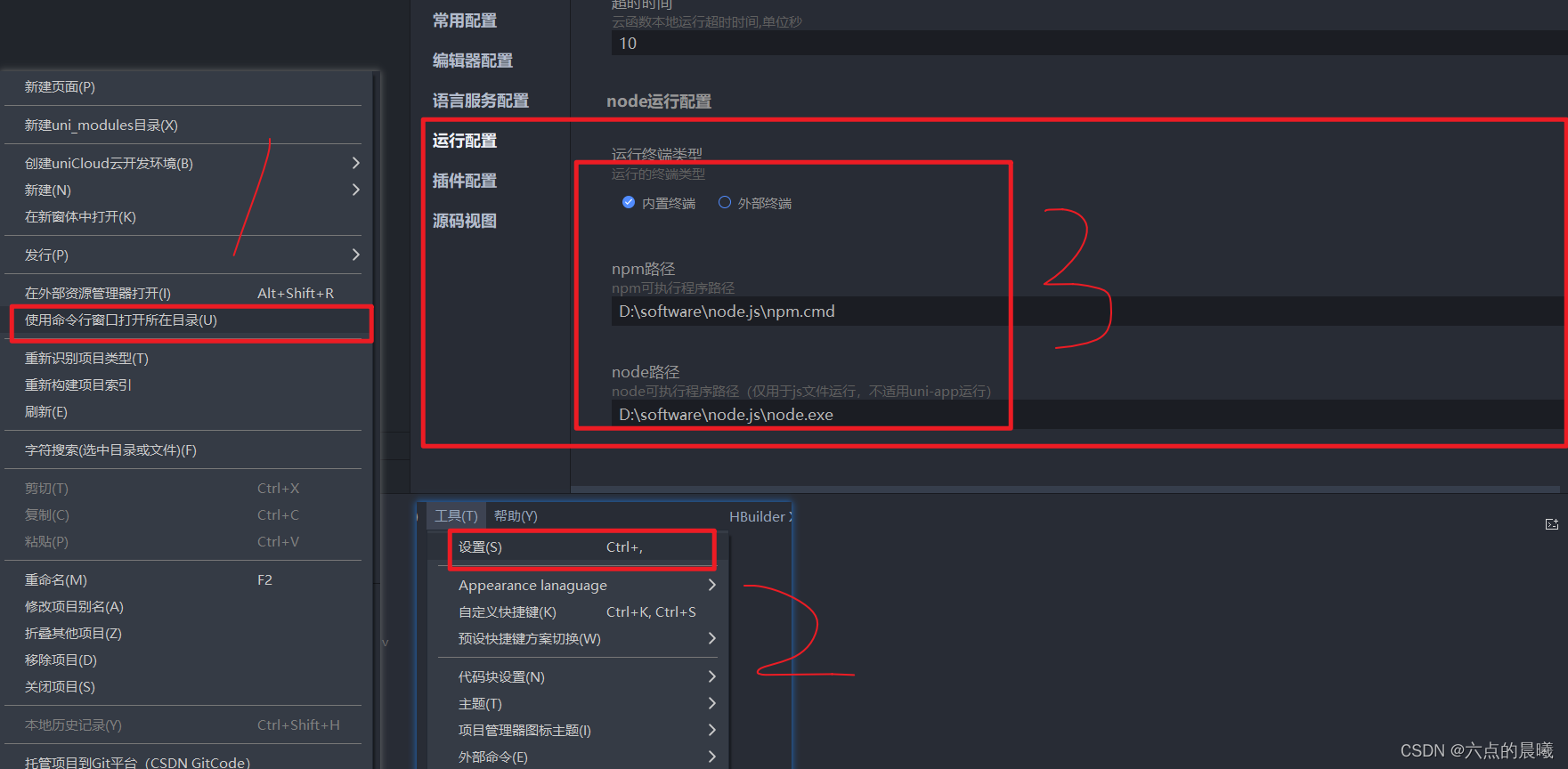
配置终端的环境:
【参考教程】HBuilderX打开终端,并使用npm下载包_hbuiderx里的uniapp怎么使用npm下载-CSDN博客
报错
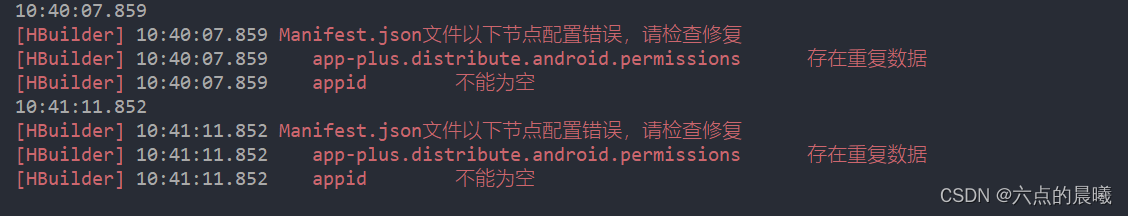
报错:
[HBuilder] 10:41:11.852 Manifest.json文件以下节点配置错误,请检查修复
[HBuilder] 10:41:11.852 app-plus.distribute.android.permissions 存在重复数据
[HBuilder] 10:41:11.852 appid 不能为空

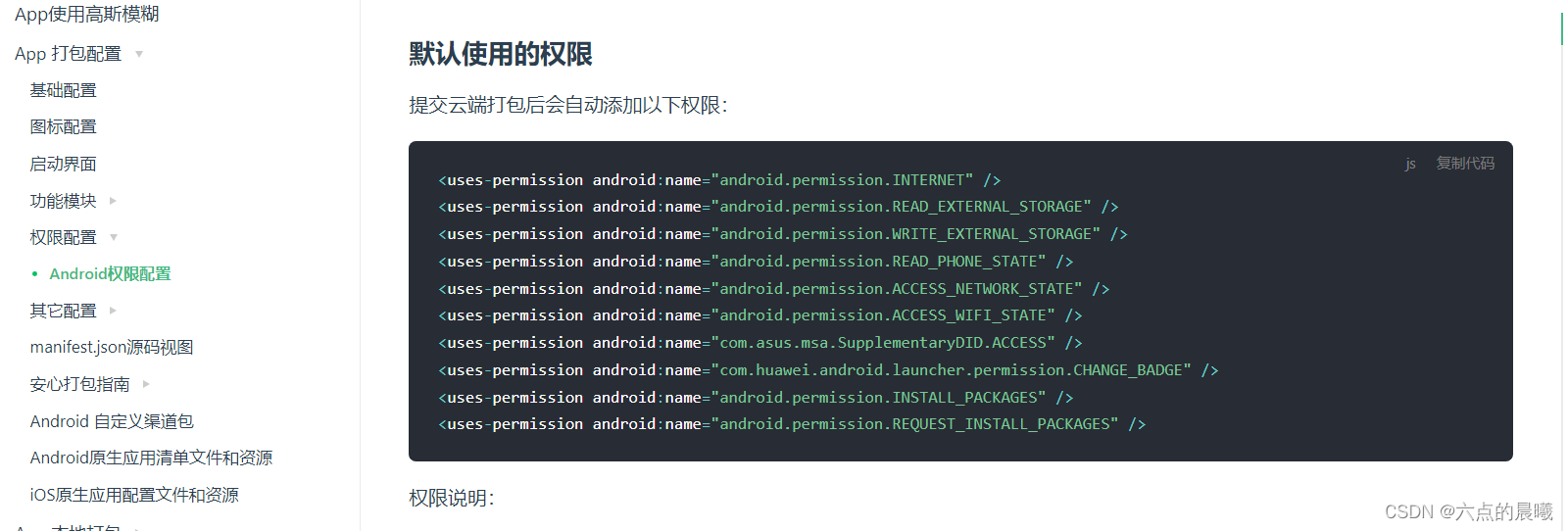
解决:使用默认的基本权限就就够了,参考配置uni-app官网

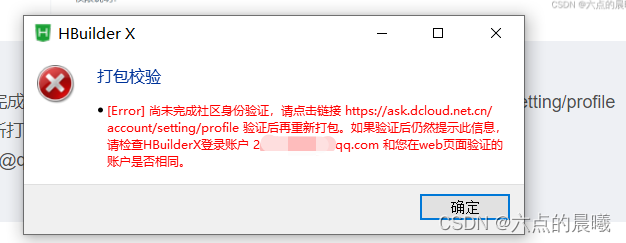
报错:
[Error] 尚未完成社区身份验证,请点击链接 https://ask.dcloud.net.cn/account/setting/profile 验证后再重新打包。如果验证后仍然提示此信息,请检查HBuilderX登录账户 2537XXX@qq.com。

解决:注册登录官方的账号,保持和hbuilderx的登录账号一直,并且一定要官网绑定手机号才可以(这点官方没有强制说明,不友好)。