在 Vue 3 中,computed 是一个用于创建计算属性的选项或方法,它基于其他响应式属性进行派生。计算属性在处理复杂逻辑或需要缓存的计算场景时非常有用。
使用方法
在 Vue 3 的组件选项中,你可以通过 computed 选项来定义计算属性:
import { ref, computed } from 'vue';
export default {
setup() {
const firstName = ref('John');
const lastName = ref('Doe');
const fullName = computed(() => {
return firstName.value + ' ' + lastName.value;
});
return {
firstName,
lastName,
fullName
};
}
}
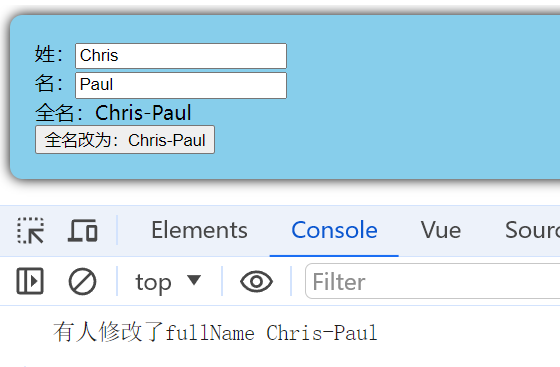
在上面的例子中,fullName 是一个计算属性,它依赖于 firstName 和 lastName。当 firstName 或 lastName 发生变化时,fullName 会自动更新。
特性
响应式:计算属性是响应式的,这意味着当依赖的属性发生变化时,计算属性会自动更新。
缓存:计算属性是基于它们的依赖进行缓存的。只要依赖没有变化,多次访问计算属性将返回相同的值,而不会重新计算。
依赖追踪:Vue 能够精确地追踪计算属性的依赖关系,只有在相关依赖实际改变时才会触发计算属性的重新求值。
在模板中使用
在组件的模板中,你可以像使用普通数据属性一样使用计算属性:
<template>
<div>
<input v-model="firstName" placeholder="First name">
<input v-model="lastName" placeholder="Last name">
<p>Full Name: {{ fullName }}</p>
</div>
</template>
注意事项
- 计算属性不应该有副作用,也就是说,它们应该只依赖于它们的响应式依赖,并且只返回基于这些依赖的值。
- 计算属性不能用来观察和响应 DOM 变化或用户输入事件,它们应该只关注于数据逻辑。
- 在
setup函数中,你需要使用computed函数来创建计算属性,而不是直接在computed对象中定义它们,这是 Vue 3 Composition API 的一个特点。
与方法和侦听器的比较
方法:与计算属性不同,方法不会缓存结果。每次调用方法时,它都会重新执行函数并返回结果。如果你需要基于相同输入重复计算相同的结果,计算属性通常更高效。
侦听器:侦听器(watchers)用于观察和响应 Vue 实例上的数据变化。与计算属性不同,侦听器不返回计算后的值,而是执行一些副作用或回调。它们通常用于在数据变化时执行异步操作或更新 DOM 以外的状态。
总结
Vue 3 中的 computed 提供了一种强大且灵活的方式来创建基于其他响应式属性的派生值。计算属性是响应式的,并且被缓存以提高性能。在需要基于其他数据属性计算新值,并希望这些计算值能够自动更新时,计算属性非常有用。