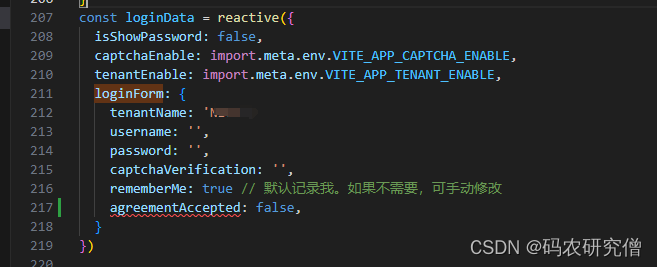
在Vue 3中,
reactive函数是一个非常重要的工具,它用于将普通的JavaScript对象或数组转换为响应式对象。这意味着当这些对象的属性发生变化时,Vue可以自动检测和更新相关的DOM。
使用方法
使用reactive函数,你可以将任意对象或数组包裹成响应式数据。下面是一个简单的示例:
import { reactive } from 'vue';
export default {
setup() {
// 使用reactive创建一个响应式对象
const state = reactive({
count: 0,
name: 'Vue 3',
});
// 定义一个方法来修改响应式对象的属性
function increment() {
state.count++;
}
// 返回响应式对象和方法,以便在模板中使用
return {
state,
increment,
};
},
};
在模板中,你可以直接使用这个响应式对象:
<template>
<div>
<p>Count: {{ state.count }}</p>
<p>Name: {{ state.name }}</p>
<button @click="increment">Increment</button>
</div>
</template>
在这个例子中,state是一个响应式对象,它的count和name属性都是响应式的。当count属性的值发生变化时,Vue会自动更新DOM,显示新的计数。
原理
reactive的原理基于Vue 3的响应式系统,特别是利用了JavaScript的Proxy对象。Proxy允许你定义一些自定义操作来拦截对目标对象的某些操作,如属性读取、属性设置等。
当你使用reactive函数包裹一个对象时,Vue会创建一个Proxy的实例来代理这个对象。这个代理对象会拦截对原始对象的所有访问和修改操作,并在这些操作发生时执行一些额外的逻辑。
具体来说,当你读取代理对象的某个属性时,Vue会检查这个属性是否已经被访问过。如果是第一次访问,Vue会设置一个依赖收集机制,以便将来在数据变化时能够通知相关的观察者(通常是组件的渲染函数)。当你修改代理对象的某个属性时,Vue会检测到这个变化,并触发一个更新过程,这个过程包括重新计算依赖、更新DOM等。
通过这种方式,reactive使得我们能够以声明式的方式处理复杂数据结构的变化,而无需手动编写复杂的更新逻辑。这使得Vue组件的开发更加简单和高效。
需要注意的是,reactive主要用于处理对象或数组类型的数据。对于基本类型数据(如字符串、数字等),你应该使用ref函数来创建响应式引用。此外,reactive要求传入的参数必须是一个对象或数组,否则会抛出错误。
总的来说,reactive和ref都是Vue 3中创建响应式数据的重要工具,它们使得我们能够以更直观和高效的方式处理数据变化,并构建出响应式的Vue组件。加粗样式