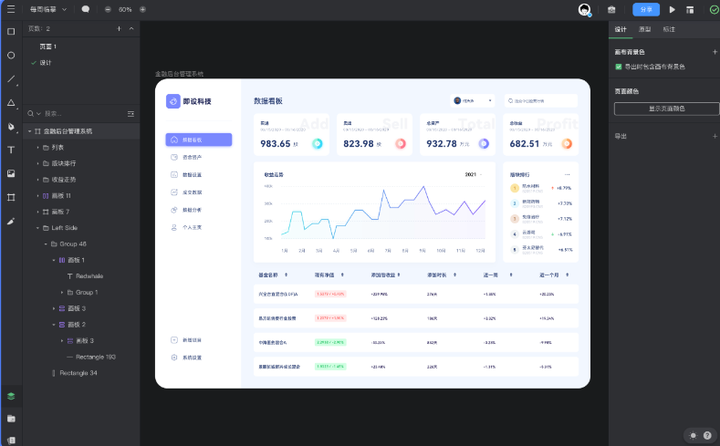
B端产品是为“组织”提供服务,以业务为中心,追求时效性,在视觉上,内容为王,视觉为功能让步,追求简洁、清晰、克制、理性的视觉风格。B 端产品业务比较复杂,页面内容也会较多,B端界面组件也会较多,那么该如何提高B端设计效率呢?通过本次教程, 高效复用组件以快速的搭建完成一个界面。
B端后台管理系统界面UI设计教程、素材等相关资料![]() https://js.design/f/q9uCo0?source=csdn&plan=ys328
https://js.design/f/q9uCo0?source=csdn&plan=ys328
创建画板(快捷键:F),尺寸为:1440px ^ 1024px(1024px的高度不是固定值,随着页面内容的高度而变化) ,填充颜色 #F2F7FF;也可从右侧面板的「桌面端」和「web」中选择各种尺寸的画板;

添加图片注释,不超过 140 字(可选)
使用「矩形工具」绘制一个 48px ^ 48px 的矩形,并设置圆角为 10,填充颜色 #7A88FE;将公司logo置于矩形内,创建文本信息作为系统名称;

添加图片注释,不超过 140 字(可选)
绘制一条 220px 的线段,填充颜色 #F2F7FF,作为logo和导航栏的分割线;绘制一个 24px^24px的图标,再创建一个 16px 的文本信息,选中两者创建「自动布局」(快捷键 shift+A),设置属性为:横向、边距「10、16、10、100」、固定宽度 220;填充颜色 #7A88FE,设置圆角 8,添加阴影:颜色 #7A88FE、不透明度 50%、大小「0、2、8、0」。

添加图片注释,不超过 140 字(可选)
复制多个标签项,修改填充颜色,取消阴影,图标颜色 #7C8DB5,文本颜色 #25396F,全部选中创建「自动布局」,设置属性为:纵向、固定宽度 14;

添加图片注释,不超过 140 字(可选)
可再复制多个标签放置于底部,作为功能项;

添加图片注释,不超过 140 字(可选)
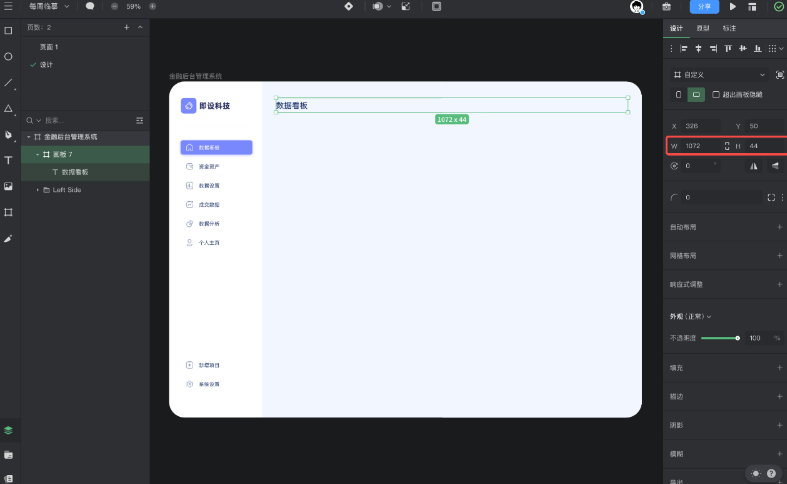
画板工具(F)绘制一个1072^44px的画板,并在画板中输入文字,“数据看板”文字属性设置为:思源黑体、 #25396F、24字号、中等。文字在绘制的画板中为左对齐。

添加图片注释,不超过 140 字(可选)
搜索组件
1、使用「矩形工具」在画板内绘制242^44px的钜形,并填充纯白色。
2、使用 IconPark 插件,搜索“搜索”图标,并将图标设置为16^16px、放置在钜形中。(注图标距左边距12px、距上边距14px)
3、输入文字 “搜索今日股票行情”文字属性设置为:思源黑体、常规、颜色#637299、字号12。文字距搜索图标6px,完成后,选中搜索框相关图层,CTRL+G打组,命名为搜索框。

添加图片注释,不超过 140 字(可选)
数据卡片
1、使用钜形工具绘制一个148^44px的白色钜形,放置在画板中。
2、使用圆形工具绘制一个24^24px的圆作为头像,并在右侧属性栏填充图片。(头像距边12px,垂直居中)
3、使用文字工具输入名字,文字属性设为:思源黑体常规、#25396F、字号 12。距头像6px。
4、使用三角形工具绘制一个倒三角。放置在右侧,距右边距12px。

添加图片注释,不超过 140 字(可选)
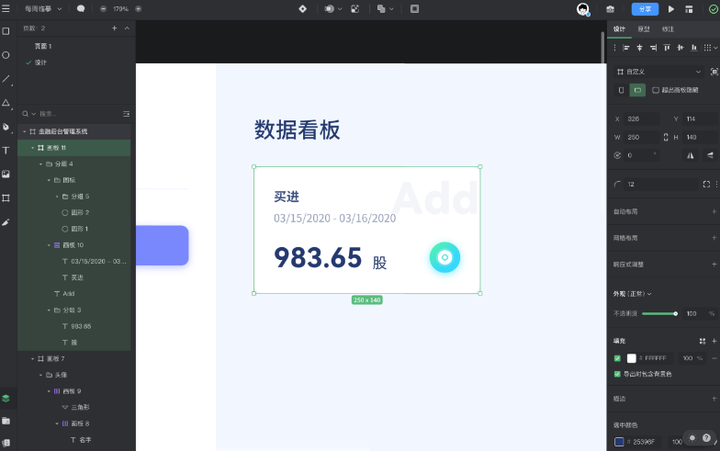
1、使用画板工具(F)绘制一个250^140px的画板。并填充#FFFFFF,圆角设置为12。
2、使用文本工具(T)输入文字“买进”属性为:思源黑体、粗体、字号14、#25396F。输入日期文字,“03/15/2020 - 03/16/2020”属性为:思源黑体、常规、字号12、#929CB7。输入数字文字。“983.65”属性为: HarmonyOS Sans SC、粗体、字号30、#25396F。“股”字号为163、使用圆形工具(O)绘制一个圆,并设置属性:渐变 #5CFF92— #37D9FA,投影:#00D5FF、不透明度45%0、2、8、0,并继续绘制一个小圆,填充白色。继续绘制一个钜形、垂直翻转,设置描边2px,颜色:#37D9FA

添加图片注释,不超过 140 字(可选)
收益走势
1、完成一个数据卡片后,使用 Ctrl+D 复制三个相同卡片出来,并修改相应的文字信息。并调整金币图标颜色。图标渐变色可使用「渐变色插件」选取喜欢的颜色快速填充完成。
2、选中四个卡片打组为一个画板(CTRL+ALT+A)之后并设置自动布局,固定间距为 25注:数据看板画板与卡片画板间距 20px

添加图片注释,不超过 140 字(可选)
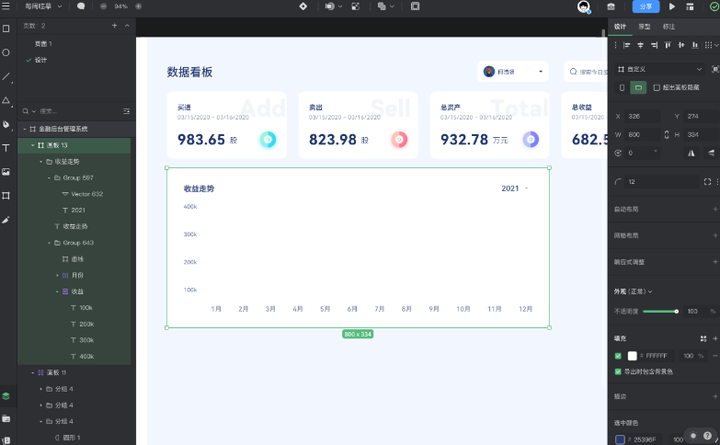
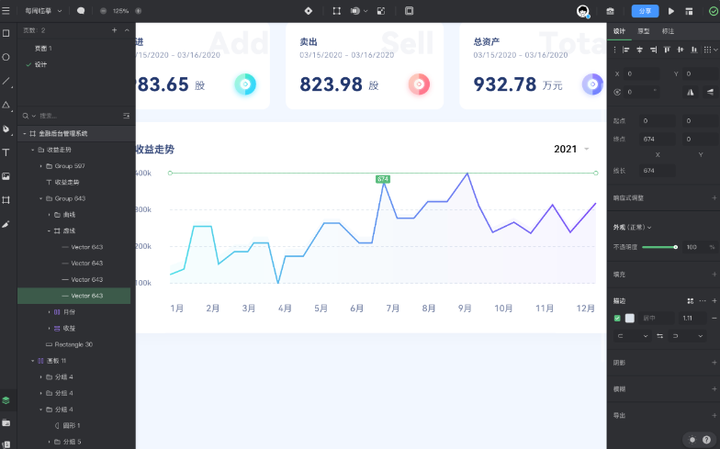
1、画板工具(F)绘制一个800^334px的画板,并在画板中输入文字,“收益走势”文字属性设置为:思源黑体、粗体 、 #25396F、16字号。输入文字“2021”属性:HarmonyOS Sans SC 、中等、字号16、#25396F。2、 输入文字 “400K” 属性:HarmonyOS Sans SC 、中等、字号12、#929CB7。并复制出3项,全选文字后设置自动布局,属性:纵向、间距40 。3、输入文字 “1月” 属性:HarmonyOS Sans SC 、中等、字号12、#929CB7。并复制出11项,全选文字后设置自动布局,属性:横向、间距34 。

添加图片注释,不超过 140 字(可选)
版块排行
1、使用「直线工具」(L)在画板内绘制647px长的直线,设置描边 1、虚线样式、间隔 4 。完成后复制出3条直线,全选后设为自动布局:纵向、间距58。
2、使用「钢笔工具」(P)在虚线上方绘制数据线条。设置属性:描边、2px、线性渐变:#4CDFE8—#7947F7

添加图片注释,不超过 140 字(可选)
1、画板工具(F)绘制一个250^334px的画板,使用文字工具输入文字,属性:思源黑体、粗体、16字号、#25396F并使用 IconPark 插件,搜索“更多”图标,放置在画板中。

添加图片注释,不超过 140 字(可选)
基金列表
1、使用圆形工具(O)和文字工具(T)制作出一个列表,之后将一个列表的元素打为一个分组(Ctrl+G).2、复制多个列表,全选设置为自动布局,属性:纵向、间距16。3、修改各个列表的内容信息。

添加图片注释,不超过 140 字(可选)
排序栏
1、使用文字工具(T)输入文字,属性:思源黑体、粗体、字号16、#25396F。
2、使用IconPark 插件搜索 “排序”将图标拖入画板中。
3、选中文字与图标设为自动布局,属性:横向、垂直居中、间距 90

添加图片注释,不超过 140 字(可选)
1、将完成的一个列表复制5份(Ctrl+D)
2、全选列表后创建为自动布局(shift+A)属性:横向、间距80。
3、修改每栏的文字信息。

添加图片注释,不超过 140 字(可选)
基金列表
1、使用画板工具(F)绘制一个1075^64px的画板,使用文字工具输入相应的文字,文字属性:思源黑体、中等、14字号、#25396F 。
2、现有净值列使用钜形工具绘制文字背景底色。文字属性:HarmonyOS Sans SC中等、#FF5959、字号12

添加图片注释,不超过 140 字(可选)
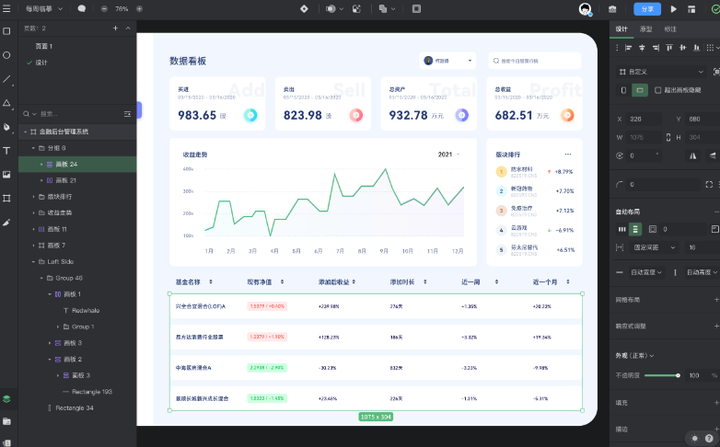
1、一列完成后,将一个列表复制出 3 份(Ctrl+D)
2、全选列表创建为自动布局(shift+A)属性:纵向、间距 163、列表全部创建完成后修改各列表文字信息即可。

搭建完成
B 端后台界面会有很多重复性的组件控件、通过教程我们创建好单个组件,之后通过单个组件多次复用形成一个模块并修改信息后,在将每个模块拼合起来就构成了一个 B 端后台界面。这样就可以高效的搭建界面。教程提供给大家思路,大家在临摹过程中,具体参数不限,有更好的想法也可以发挥创作。