问题
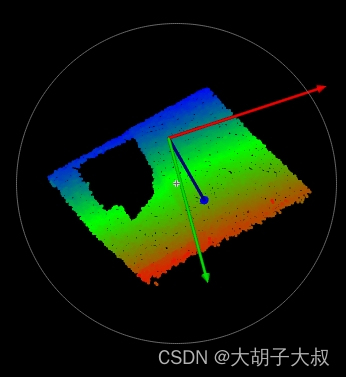
有的场景内相对体型差距过大的物体(如山地 海洋等····)由于尺寸问题,加载贴图过于小,同时shader也无法完全展示,如图

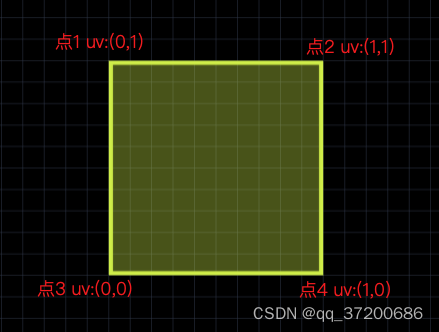
我们可以获取物体的uv,进行缩放使得贴图可以完全展开
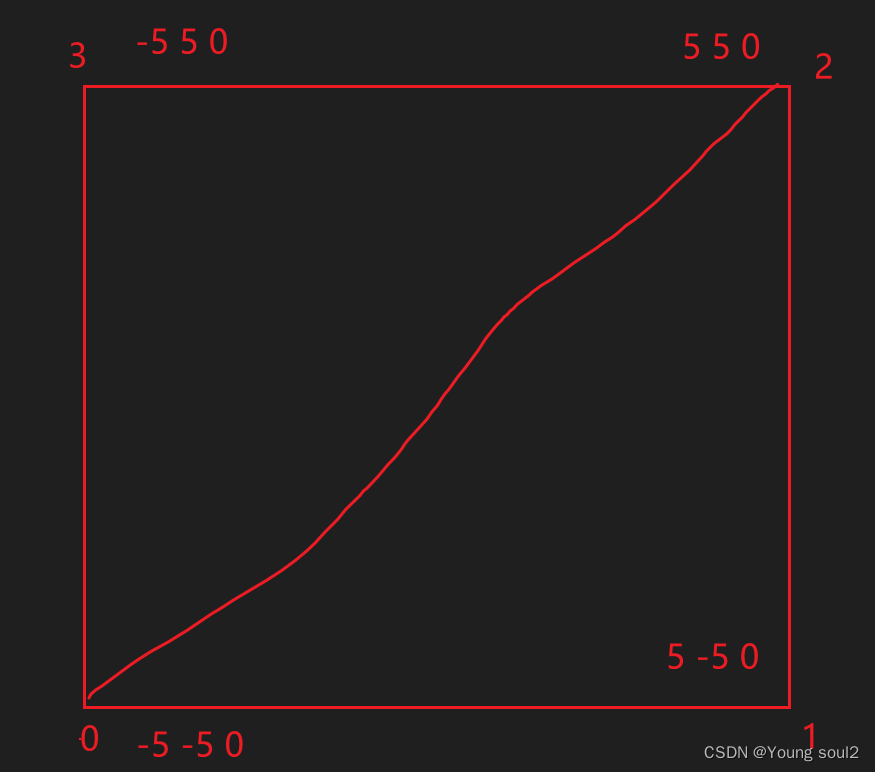
如果uv是乱的 可以用xyz坐标最大最小值先排布uv再对uv进行缩放

//假设你有一个 mest.geometry(物体网格)
let max = { x: 10000, y: 10000, z: 10000 }
let min = { x: 30000, y: 30000, z: 30000 }
let positions = geometry.getAttribute('position').array.map((item, index) => {
let axis = index % 3
switch (axis) {
case 0:
return item - min.x
break;
case 1:
return item - min.y
break;
case 2:
return item - min.z
break;
default:
break;
}
})
let uv_ = []
let _X = max.x - min.x
let _Y = max.y - min.y
let _Z = max.z - min.z
for (let i = 0; i < positions.length / 3; i++) {
let x = positions[i * 3]
let y = positions[i * 3 + 1]
let z = positions[i * 3 + 2]
let _u = x / _X
let _v = z / _Z
// 或者你的高度轴是y
// _v = y/_Y
uv_.push(_u, _v)
}
let uvs = uv_.map(item=>item*scale)//缩放
// 只是改原始模型uv比例
let uvs = geometry.getAttribute('uv').array.map(item => item / 500)//缩放uv
// uv传给geometry(网格)
geometry.setAttribute('uv', new Float32BufferAttribute(uvs, 2))
```
# 效果
```javascript
//我这里只是进行uv缩放
const mesh = new Mesh(geometry, mat)
// mesh.position.setZ(-this.lineTick)
mesh.position.set(startX, startY, - this.lineTick)
// console.log(geometry);
let uvs = geometry.getAttribute('uv').array.map(item => item / 500)//缩放
geometry.setAttribute('uv', new Float32BufferAttribute(uvs, 2))
mesh.scale.set(scale, scale, 1)
return mesh
```
贴图完全展开了



![[C++]使用OpenCV去除面积<span style='color:red;'>较</span><span style='color:red;'>小</span><span style='color:red;'>的</span>连通域](https://img-blog.csdnimg.cn/direct/32f6b12890d64eb5be897656068901d9.jpeg)
![[C#]使用OpencvSharp去除面积<span style='color:red;'>较</span><span style='color:red;'>小</span><span style='color:red;'>的</span>连通域](https://img-blog.csdnimg.cn/direct/4d3f85303d41451d92a2cb96b6f4a607.png)