Vite为什么比Webpack快得多?
在前端开发中,构建工具扮演着至关重要的角色,而Vite和Webpack无疑是两个备受关注的工具。然而,众多开发者纷纷赞誉Vite的速度之快,本文将深入探讨Vite相较于Webpack为何更快的原因,揭示其背后的奥秘。

依赖解析的差异
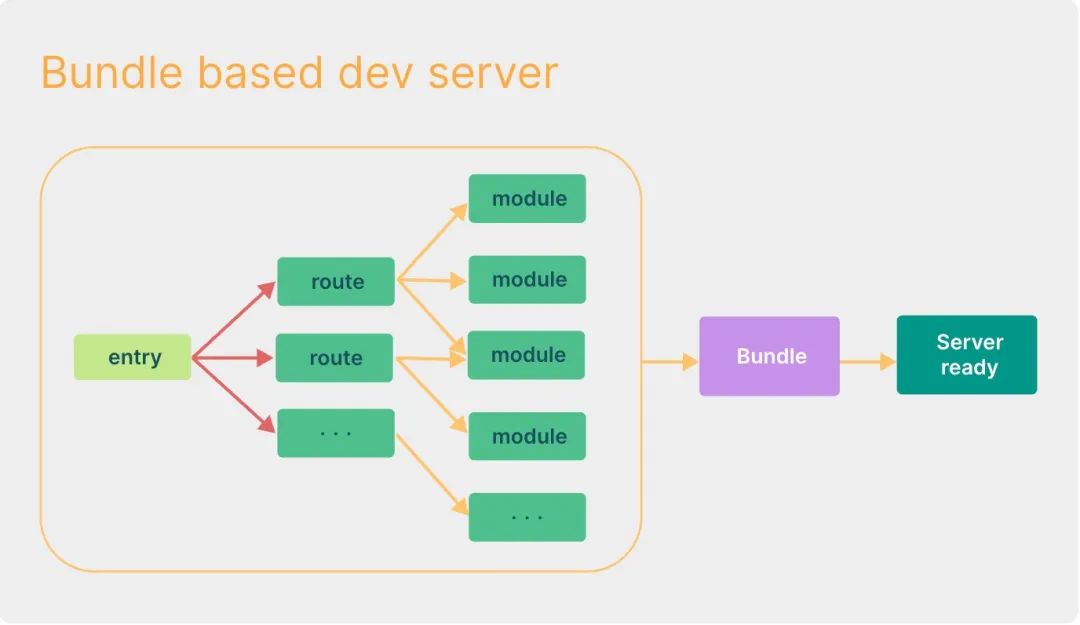
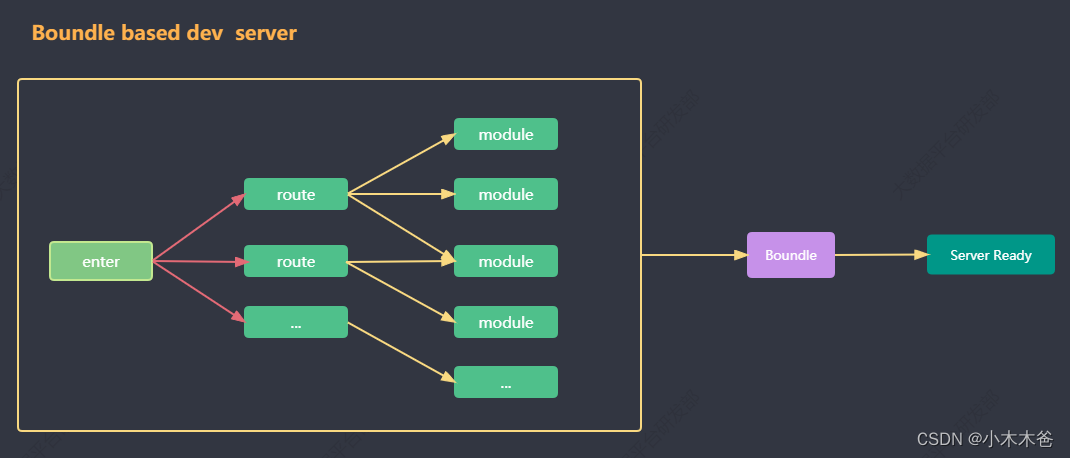
Vite和Webpack在依赖解析上采用了不同的策略。Webpack采用的是传统的静态依赖解析方式,即将所有依赖一次性打包成一个或多个bundle。而Vite则利用ES模块的特性,通过动态导入的方式进行依赖解析,只在真正需要时才会去解析相应的依赖关系。这种按需解析的方式使得Vite在开发环境下能够更快地启动和重新加载。
内存中的模块处理
Vite将开发环境下的模块处理放在了内存中,而不是像Webpack那样将所有模块都写入磁盘再进行读取。这种内存中的模块处理方式消除了磁盘读写的开销,大大提高了开发过程中的速度。同时,Vite还使用了缓存机制,只有在模块发生变化时才会重新编译,从而进一步减少了不必要的操作。
HMR(热模块替换)的高效实现
热模块替换是前端开发中的重要功能,能够实现在不刷新整个页面的情况下,局部更新代码和样式。Vite通过利用ES模块的特性和内存中的模块处理,实现了高效的HMR机制。它能够在开发过程中快速捕捉到代码的变化,并立即将更新的模块发送给浏览器,实现即时的局部刷新。相比之下,Webpack的HMR机制在配置和实现上相对较为复杂。
插件系统的优化
Vite的插件系统相对于Webpack来说更为轻量化和高效。Vite利用了ES模块的特性,能够以更直接的方式与插件进行交互。这种简化的插件系统设计使得Vite在构建过程中减少了不必要的开销,进一步提升了构建速度。
生态和优化的关注
Vite的核心团队致力于不断优化和改进工具本身的性能。他们关注于提高开发者的开发体验和效率,积极参与生态建设。此外,Vite还得益于Vue.js生态系统的支持,Vue 3中的一些特性(如响应式数据、组合式API)与Vite天然契合,使得二者能够更好地协同工作。
总结
Vite之所以比Webpack更快,主要得益于其独特的依赖解析策略、内存中的模块处理、高效的HMR机制、轻量化的插件系统以及对性能的不断优化。Vite通过削减开发过程中的不必要操作、利用现代浏览器特性和内存处理等手段,实现了更快的启动时间、更快的重新加载和更高的开发效率。然而,Webpack仍然是一个强大而成熟的构建工具,适用于各种复杂的项目,并且在生态和社区支持方面拥有广泛的应用。选择使用Vite还是Webpack应基于具体项目需求和优化目标,综合考虑工具的特性和性能表现,以找到最适合的构建工具。无论选择哪个工具,理解其原理和优化手段,都有助于提升前端开发的效率和质量。