vue的前世今生

Vue.js是一个流行的前端JavaScript框架,用于构建用户界面与单页应用程序(SPA)。它的诞生和发展可以概括为以下几个重要阶段:
- 初创阶段:Vue由中国人尤雨溪(Evan You)创建于2014年。最初是作为一个个人项目开始的,旨在提供一个简单而专注的工具,用于同步DOM和JavaScript对象。它的核心是一个响应式的数据驱动系统,以及一个灵活的组件系统。
- 版本迭代:在2015年10月,Vue 1.0正式发布,带来了模板语法改进和新特性。2016年9月,Vue 2.0发布,引入了虚拟DOM、跨端支持和新的渲染机制。2019年10月,Vue 3.0 alpha版发布,提供了性能提升、架构优化、按需引入和Composition API等新功能。
- 设计哲学:Vue的设计遵循CMD(Component-Model-View)规范,并采用MVVM(Model-View-ViewModel)模式。它的目标是提供一个渐进式的框架,即可从简单的组件开始,逐步扩展到完整的单页应用。
- 社区生态:随着时间的推移,Vue建立了一个庞大的开发者社区,并且拥有丰富的第三方库和工具,这些都极大地促进了Vue的普及和应用开发。
- 持续演进:Vue继续发展,不断满足现代Web开发的需要,如提供更好的TypeScript支持、更快的运行时性能和更易用的API等。
总的来说,Vue因其轻量级、易于上手和高效的数据绑定等特点,在前端框架中占据了一席之地,与其他主流框架如React和Angular形成三足鼎立之势。它的出现不仅改变了前端开发的范式,也推动了整个前端技术的发展进程。
vue的下载、安装和配置
安装地址
百度网盘:链接:https://pan.baidu.com/s/1tR6qIxXTsv1NhIUNmmKz_g?pwd=3jr8
提取码:3jr8
–来自百度网盘超级会员V2的分享
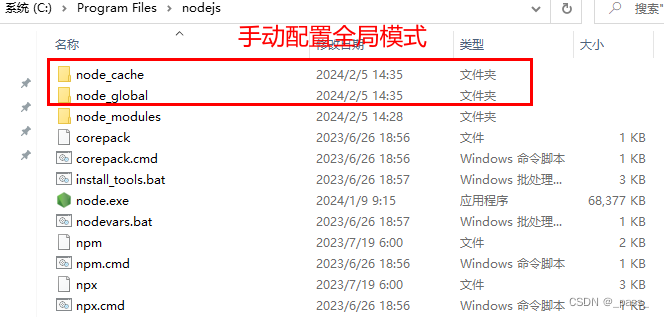
傻瓜式安装配置环境即可
安装vue命令如下:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install vue –g
cnpm install webpack –g
cnpm install --global webpack-cli
cnpm install @vue/cli –g

































![[OpenCV学习笔记]Qt+OpenCV实现图像灰度反转、对数变换和伽马变换](https://img-blog.csdnimg.cn/direct/ba5403aba7394d1f83d42f1e87ea1ba7.jpeg#pic_center)