前言
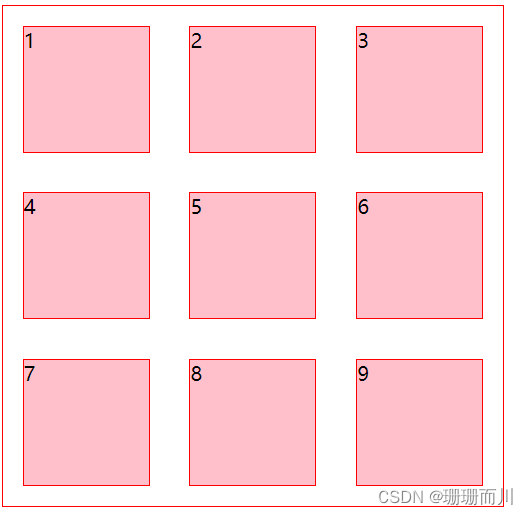
这里主要是 来看一下 海康视频 的一个九宫格播放的需求
然后 在实际使用的过程中产生了一些问题, 比如 增加一个视频, 应该只增量请求这一个视频的服务, 而一些实现下是全量请求了 整个视频列表的服务
另外 就是全屏播放, 如果是 自己写样式来实现 全屏播放, 可能需要 重新创建 海康的player, 进而 需要重新请求 海康的视频服务
另外 还有 cpu, 内存占用过高的情况, 然后 还有一些疑似 内存泄露的情况
这里 调整一个版本 记录一下
以下有一些版本, 一个是自定义实现九宫格, 这样做的问题 还是挺多的, 以上的问题基本上都占了, 然后另外一个版本是 直接使用 海康自己提供的 api 来实现 九宫格, 会稍微好一些
整体来说, 一个比较良好的情况是, 否则的话 可能会出现一些 较高的资源占用的问题
- 新增一个视频的时候, 仅仅增量请求这一个视频的数据, 增量的和海康建立连接
- 全屏的时候 使用海康的 api, 它自己已经实现了 自适应, 否则 自己处理的话 自适应有可能需要重新和海康建立连接, 重新渲染
- 尽量避免 并发 和请求海康的接口, 经常会崩溃, 尽量避免 频繁的和海康断开视频连接, 重新创建视频连接
自己自定义九宫格
这个就相当于是 海康的视频播放器只播放一个视频
然后 这里是 循环 codeUrlList, 一个视频对应于一个 player, 虽然同时 播放了多个 player 但是 实际上核心占用资源的貌似是其中一个
key 需要指定, 否则 在一些需要重新渲染 海康player 的场景下面, 模型改变了 但是每一个 div 内部的 player 的 dom 不会重新渲染, 可能会导致 视频错位等问题
这个 问题就是需要自己实现全屏的样式, 以及全拼的时候需要全部重新渲染一次, 才能适应全屏之后的窗口
其他的 增量的获取海康服务, 避免并发的请求海康接口 就需要自己处理了
以下的测试代码 看 (!singlePlayer) 部分
业务组件如下
<template>
<div class="indexDiv">
<div v-if="!singlePlayer" v-for="item in codeUrlList" :key="item.code" style="width:400px; display: inline; float:left;">
<Player :palyer-code="item.code" :play-url="item.url"></Player>
</div>
<PlayerSplitByHk ref="playerHk" v-if="singlePlayer"></PlayerSplitByHk>
<button @click="handleFullScreen" >全屏</button>
</div>
</template>
<script>
import Player from "./Player.vue"
import PlayerSplitByHk from "./PlayerSplitByHk.vue"
export default {
name: "Index",
components: {
Player,
PlayerSplitByHk,
},
data() {
return {
singlePlayer: false,
codeUrlList: [{"code":"61092100561310001001","url":"ws://112.110.110.109/openUrl/KG6aIkE"},{"code":"61102600581328004001","url":"ws://112.110.110.109:559/openUrl/KHubaKc"},{"code":"61092200561310001001","url":"ws://112.110.110.109:559/openUrl/KIs4xbO"},{"code":"61092200561310001002","url":"ws://112.110.110.109:559/openUrl/KJcCKwo"},{"code":"61092200561310002701","url":"ws://112.110.110.109/openUrl/KK6g812"},{"code":"61092200561310001901","url":"ws://112.110.110.109:559/openUrl/KL11U1W"},{"code":"61092800561310002101","url":"ws://112.110.110.109:559/openUrl/KLJjkk0"},{"code":"61092800561310002402","url":"ws://112.110.110.109:559/openUrl/KMu98ME"},{"code":"61092800561310002901","url":"ws://112.110.110.109/openUrl/KNaIYik"}]
};
},
mounted() {
// test for hk sudoku
if(this.singlePlayer) {
this.$refs.playerHk.updateCodeUrlList(this.codeUrlList)
// call updateCodeUrlList if codeUrlList updated
let _this = this
setTimeout(function() {
let updatedCodeUrlList = []
_this.codeUrlList.map(ele => updatedCodeUrlList.push(ele))
updatedCodeUrlList.splice(5, 3)
_this.$refs.playerHk.updateCodeUrlList(updatedCodeUrlList)
console.log(" splice with idx 6, 7, 8 ")
console.log(" ----------------------------- ")
}, 5000)
setTimeout(function() {
let updatedCodeUrlList = []
_this.codeUrlList.map(ele => updatedCodeUrlList.push(ele))
updatedCodeUrlList.splice(5, 3)
updatedCodeUrlList.push({code: "code1", url: "url1"})
updatedCodeUrlList.push({code: "code2", url: "url2"})
_this.$refs.playerHk.updateCodeUrlList(updatedCodeUrlList)
console.log(" push url1, url2 ")
console.log(" ----------------------------- ")
}, 10000)
}
},
methods: {
handleFullScreen() {
// test for hk sudoku
if(this.singlePlayer) {
this.$refs.playerHk.handleFullScreen()
}
}
}
}
</script>
<style scoped>
</style>
视频播放组件如下
<template>
<div clas="outerDiv" >
<div class="main" :id="'playerDiv' + this.palyerCode" ></div>
</div>
</template>
<script>
export default {
name: "Player",
props: {
palyerCode: {
type: String,
default: "",
},
playUrl: {
type: String,
default: "",
},
},
data() {
return {
player: null
};
},
mounted() {
this.createPlayer()
this.startPlay()
},
methods: {
createPlayer() {
this.player = new window.JSPlugin({
szId: 'playerDiv' + this.palyerCode,
szBasePath: "./",
iMaxSplit: 4,
iCurrentSplit: 1,
openDebug: true,
oStyle: {
borderSelect: '#000',
}
})
// 事件回调绑定
let _this = this
this.player.JS_SetWindowControlCallback({
windowEventSelect: function (iWndIndex) { //插件选中窗口回调
console.log('windowSelect callback: ', iWndIndex);
_this.player.JS_Stop(iWndIndex).then(
() => { console.log('stop play ' + iWndIndex + ' success') },
e => { console.error(e) }
)
},
pluginErrorHandler: function (iWndIndex, iErrorpalyerCode, oError) { //插件错误回调
console.log('pluginError callback: ', iWndIndex, iErrorpalyerCode, oError);
},
windowFullCcreenChange: function (bFull) { //全屏切换回调
console.log('fullScreen callback: ', bFull);
},
firstFrameDisplay: function (iWndIndex, iWidth, iHeight) { //首帧显示回调
console.log('firstFrame loaded callback: ', iWndIndex, iWidth, iHeight);
},
performanceLack: function () { //性能不足回调
console.log('performanceLack callback: ');
}
});
},
startPlay() {
let playURL = this.playUrl
let model = 1
console.log(" start replay with url : " + playURL)
// this.player.JS_Play(playURL, { playURL, model }, 0).then(
// () => { console.log('realplay success') },
// e => { console.error(e) }
// )
}
}
}
</script>
<style scoped>
</style>
使用 hik 提供的 api 实现九宫格
这里的九宫格的实现就是直接基于 hk 的 api 了, 比如这里的 this.player.JS_ArrangeWindow, this.player.JS_Play
然后 全屏基于 this.player.JS_FullScreenDisplay, 然后 全拼的状态可以通过 windowFullCcreenChange 进行获取
一些 常见的回调函数, 也在 demo 中有体现
然后 降低客户端和海康服务器这边的开销的处理, 主要是如下的 更新前后的视频列表, 如果目标索引的视频变了, 才重新发起请求, 重新建立视频连接
这样的话 开始的时候点击九个视频, 资源占用大概是 cpu100%, 内存差不多是 500M 左右, 然后 随着时间的推移, 主项目的js引擎[不是海康player的js引擎] 占用内存逐渐升高, 这个具体就得看这个 player 的问题了, 然后刷新 Index.vue 的页面, 这个内存占用 依然存在
这里 就不深究了
业务组件如下
<template>
<div class="indexDiv">
<div v-if="!singlePlayer" v-for="item in codeUrlList" :key="item.code" style="width:400px; display: inline; float:left;">
<Player :palyer-code="item.code" :play-url="item.url"></Player>
</div>
<PlayerSplitByHk ref="playerHk" v-if="singlePlayer"></PlayerSplitByHk>
<button @click="handleFullScreen" >全屏</button>
</div>
</template>
<script>
import Player from "./Player.vue"
import PlayerSplitByHk from "./PlayerSplitByHk.vue"
export default {
name: "Index",
components: {
Player,
PlayerSplitByHk,
},
data() {
return {
singlePlayer: false,
codeUrlList: [{"code":"61092100561310001001","url":"ws://112.110.110.109/openUrl/KG6aIkE"},{"code":"61102600581328004001","url":"ws://112.110.110.109:559/openUrl/KHubaKc"},{"code":"61092200561310001001","url":"ws://112.110.110.109:559/openUrl/KIs4xbO"},{"code":"61092200561310001002","url":"ws://112.110.110.109:559/openUrl/KJcCKwo"},{"code":"61092200561310002701","url":"ws://112.110.110.109/openUrl/KK6g812"},{"code":"61092200561310001901","url":"ws://112.110.110.109:559/openUrl/KL11U1W"},{"code":"61092800561310002101","url":"ws://112.110.110.109:559/openUrl/KLJjkk0"},{"code":"61092800561310002402","url":"ws://112.110.110.109:559/openUrl/KMu98ME"},{"code":"61092800561310002901","url":"ws://112.110.110.109/openUrl/KNaIYik"}]
};
},
mounted() {
// test for hk sudoku
if(this.singlePlayer) {
this.$refs.playerHk.updateCodeUrlList(this.codeUrlList)
// call updateCodeUrlList if codeUrlList updated
let _this = this
setTimeout(function() {
let updatedCodeUrlList = []
_this.codeUrlList.map(ele => updatedCodeUrlList.push(ele))
updatedCodeUrlList.splice(5, 3)
_this.$refs.playerHk.updateCodeUrlList(updatedCodeUrlList)
console.log(" splice with idx 6, 7, 8 ")
console.log(" ----------------------------- ")
}, 5000)
setTimeout(function() {
let updatedCodeUrlList = []
_this.codeUrlList.map(ele => updatedCodeUrlList.push(ele))
updatedCodeUrlList.splice(5, 3)
updatedCodeUrlList.push({code: "code1", url: "url1"})
updatedCodeUrlList.push({code: "code2", url: "url2"})
_this.$refs.playerHk.updateCodeUrlList(updatedCodeUrlList)
console.log(" push url1, url2 ")
console.log(" ----------------------------- ")
}, 10000)
}
},
methods: {
handleFullScreen() {
// test for hk sudoku
if(this.singlePlayer) {
this.$refs.playerHk.handleFullScreen()
}
}
}
}
</script>
<style scoped>
</style>
视频播放组件如下
<template>
<div class="outerDiv" >
<div class="main" id="playerDiv" ></div>
</div>
</template>
<script>
export default {
name: "PlayerSplitByHk",
props: {
},
data() {
return {
player: null,
videoListMax: 0,
isFirstClick: false,
codeUrlList: null,
};
},
mounted() {
this.createPlayer()
},
methods: {
updateCodeUrlList(newCodeUrlList) {
let oldCodeUrlList = this.codeUrlList
this.codeUrlList = newCodeUrlList
this.videoListMax = Math.max(this.videoListMax, newCodeUrlList.length)
let matrixLen = newCodeUrlList.length > 4 ? 3 : (newCodeUrlList.length > 1 ? 2 : 1)
this.isFirstClick = true
this.player.JS_ArrangeWindow(matrixLen)
for(let i=newCodeUrlList.length; i<this.videoListMax; i++) {
console.log(" stop replay with idx : " + i)
this.player.JS_Stop(i);
}
for(let i=0; i<newCodeUrlList.length; i++) {
let newItem = newCodeUrlList[i]
let oldItem = oldCodeUrlList && oldCodeUrlList[i]
if((!oldItem) || (oldItem.code !== newItem.code)) {
this.startPlay(i)
}
}
},
handleFullScreen() {
this.player.JS_FullScreenDisplay(true).then(
() => { console.log(`wholeFullScreen success`) },
e => { console.error(e) }
)
},
createPlayer() {
this.player = new window.JSPlugin({
szId: 'playerDiv',
szBasePath: "/static",
iMaxSplit: 9,
iCurrentSplit: 1,
iWidth: 400,
iHeight: 300,
openDebug: true,
oStyle: {
// border: '#green',
// borderSelect: '#ffcc00',
}
})
// 事件回调绑定
let _this = this
this.player.JS_SetWindowControlCallback({
windowEventSelect: function (iWndIndex) { //插件选中窗口回调
if(_this.isFirstClick) {
_this.isFirstClick = false
return ;
}
console.log(" do what you want ")
},
pluginErrorHandler: function (iWndIndex, iErrorpalyerCode, oError) {
console.log('pluginError callback: ', iWndIndex, iErrorpalyerCode, oError);
},
windowFullCcreenChange: function (bFull) {
console.log('fullScreen callback: ', bFull);
},
firstFrameDisplay: function (iWndIndex, iWidth, iHeight) {
console.log('firstFrame loaded callback: ', iWndIndex, iWidth, iHeight);
},
performanceLack: function () {
console.log('performanceLack callback: ');
}
});
},
startPlay(idx) {
let playURL = this.codeUrlList[idx].url
let model = 1
console.log(" start replay with idx : " + idx)
// this.player.JS_Play(playURL, { playURL, model }, idx).then(
// () => { console.log('realplay success') },
// e => { console.error(e) }
// )
}
}
}
</script>
<style scoped>
</style>
完













































![【洛谷】P9241 [蓝桥杯 2023 省 B] 飞机降落](https://img-blog.csdnimg.cn/direct/77c6abe758a34246be3a86a9d9fa6c94.png)