
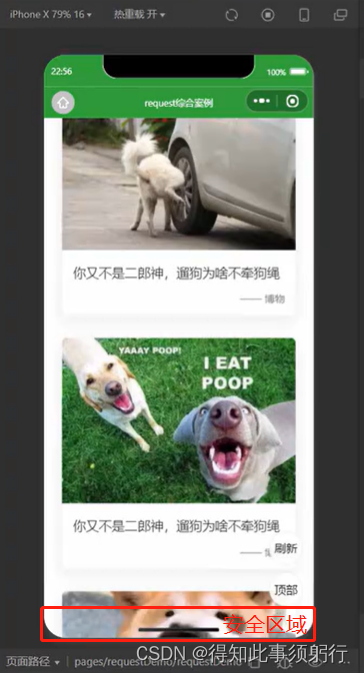
env(safe-area-inset-bottom)是一个CSS属性值,用于设置底部安全距离。它表示使用环境变量来获取底部安全距离的值。当使用环境变量时,需要使用env()函数来引用具体的环境变量。例如:
<style>
.box{
padding-bottom: env(safe-area-inset-bottom);
}
</style>
这将把.box元素的底部padding设置为环境变量safe-area-inset-bottom的值。

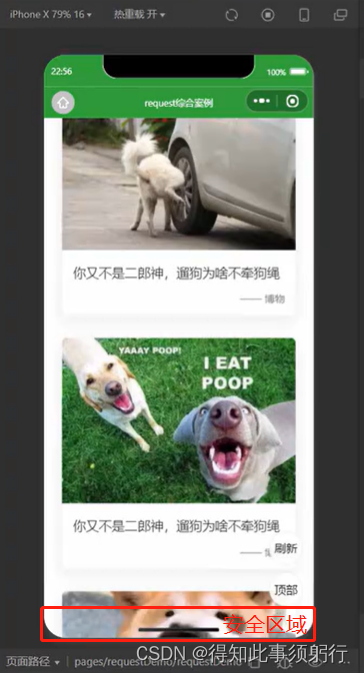
env(safe-area-inset-bottom)是一个CSS属性值,用于设置底部安全距离。它表示使用环境变量来获取底部安全距离的值。当使用环境变量时,需要使用env()函数来引用具体的环境变量。例如:
<style>
.box{
padding-bottom: env(safe-area-inset-bottom);
}
</style>
这将把.box元素的底部padding设置为环境变量safe-area-inset-bottom的值。