处理步骤:
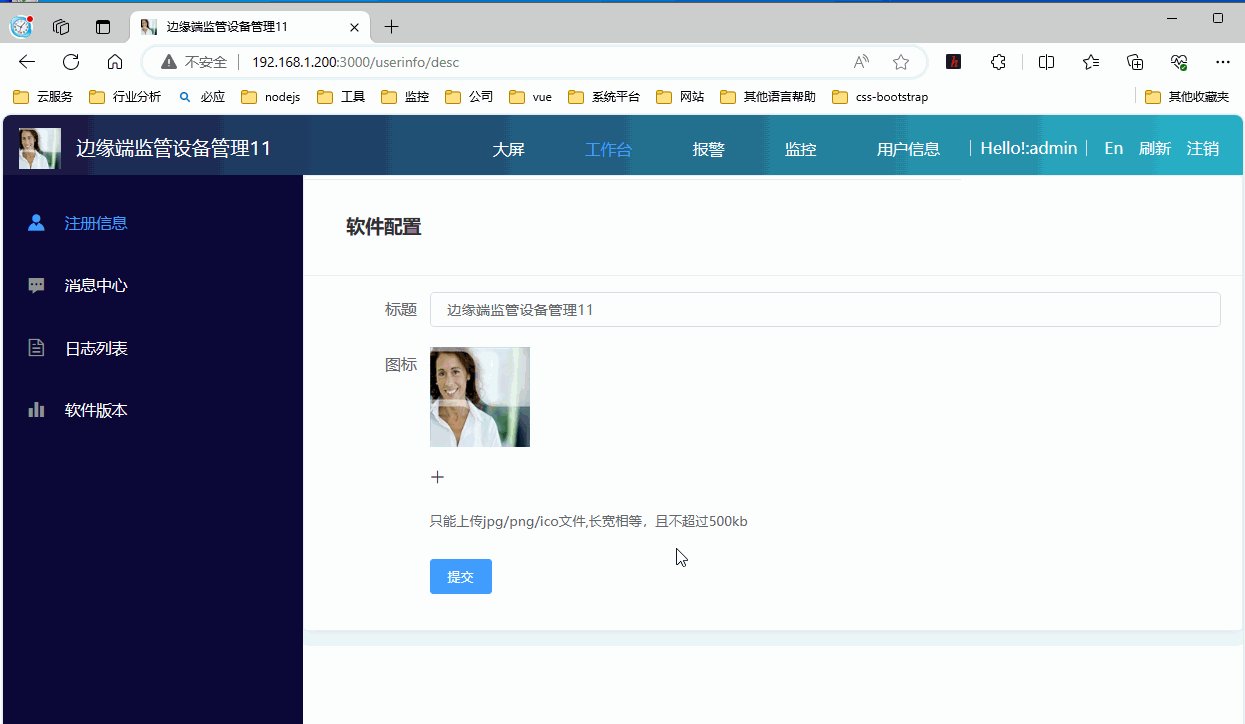
打开配置页面
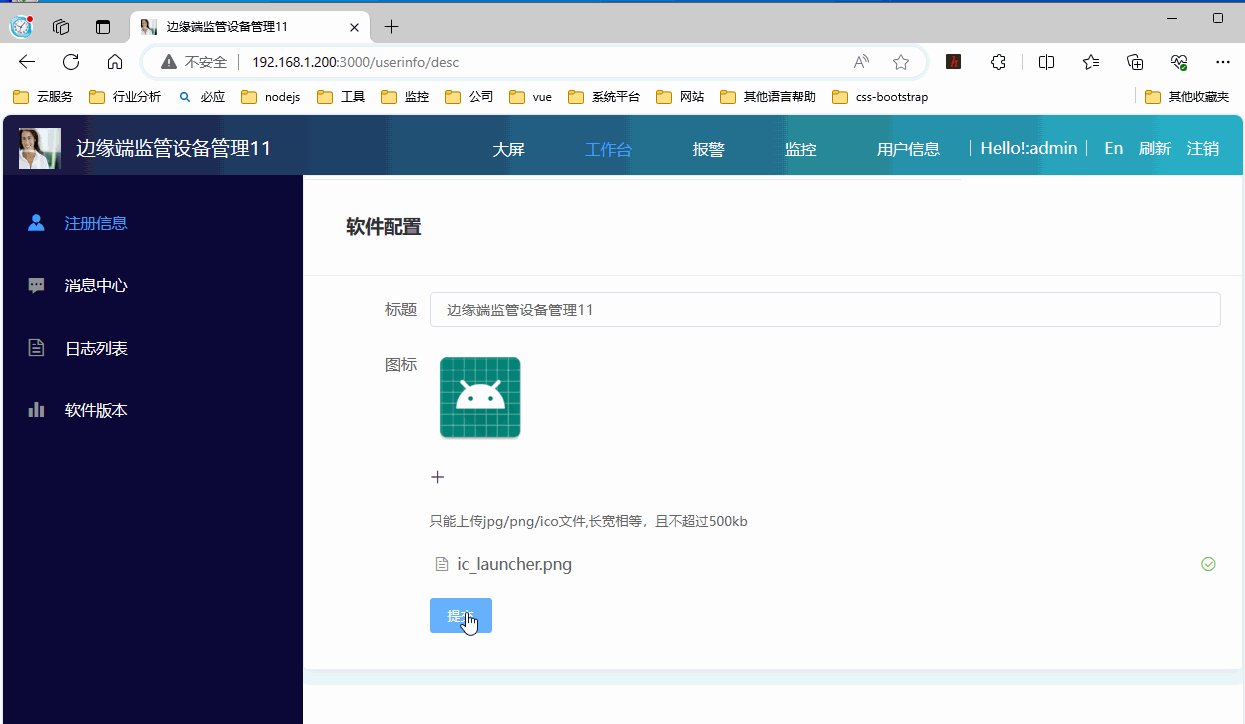
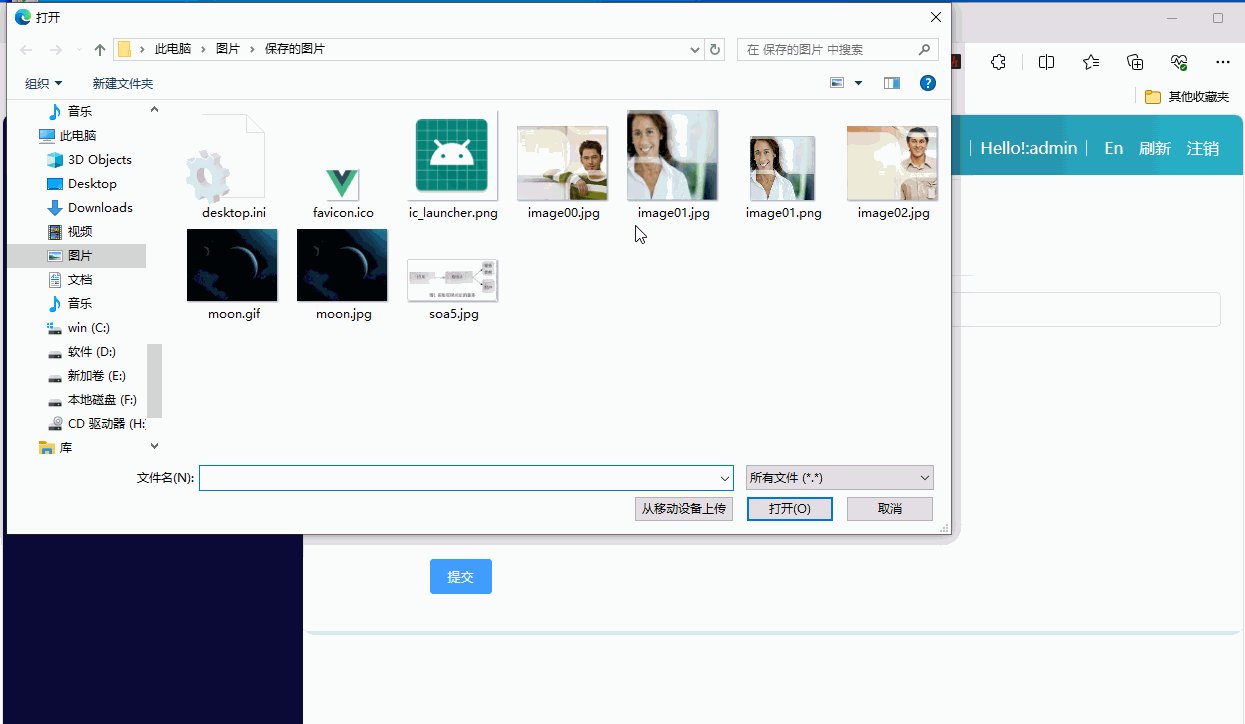
使用el-upload 上传图片到后台
后台把图片转为ico,返回图标路径
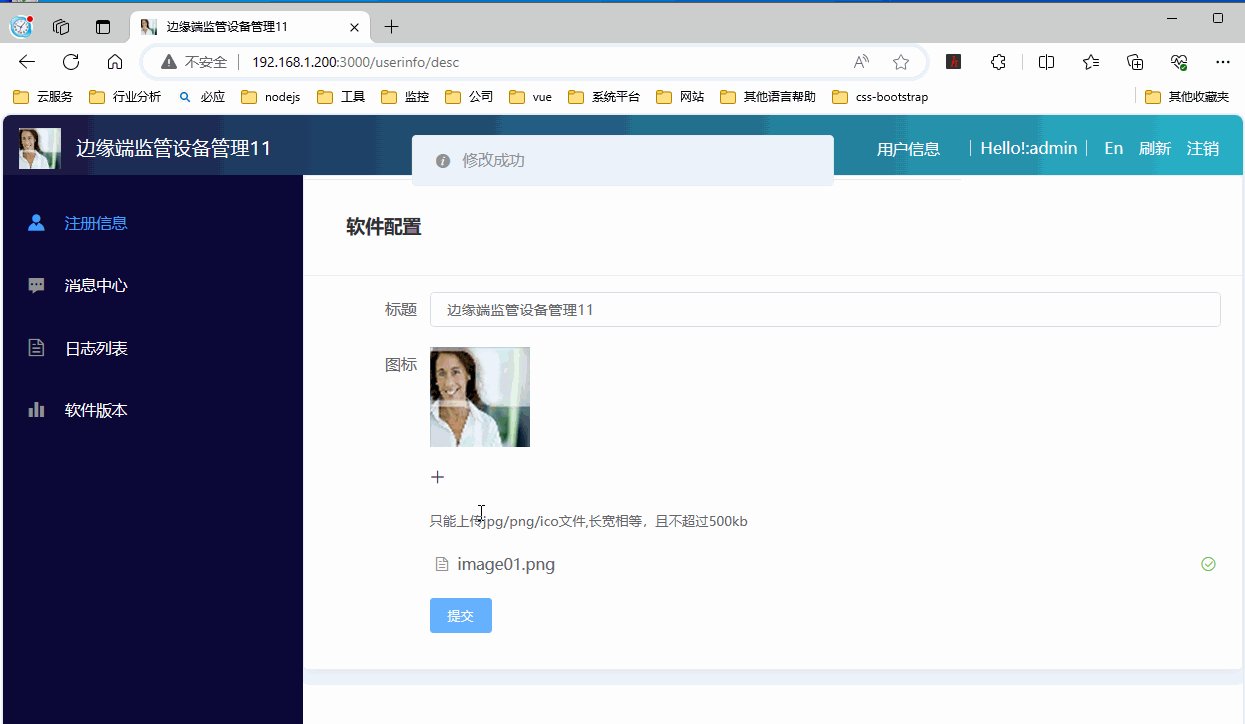
配置页面修改本页面预览图,点击保存,修改的数据库。
通知nuxt布局页面,修改head节点中的图标属性,所有页面的浏览器图标便会修改。
再次打开浏览器,查询配置的图标,进行设置。
图标的关键地方
layouts\default.vue head()-return-link-href
head() {
return {
title: this.softInfo.name,
link: [
{
rel: 'icon',
type: 'image/x-icon',
href: this.softInfo.icon //可以是static目录下,也可以是http资源
}
],
};
},