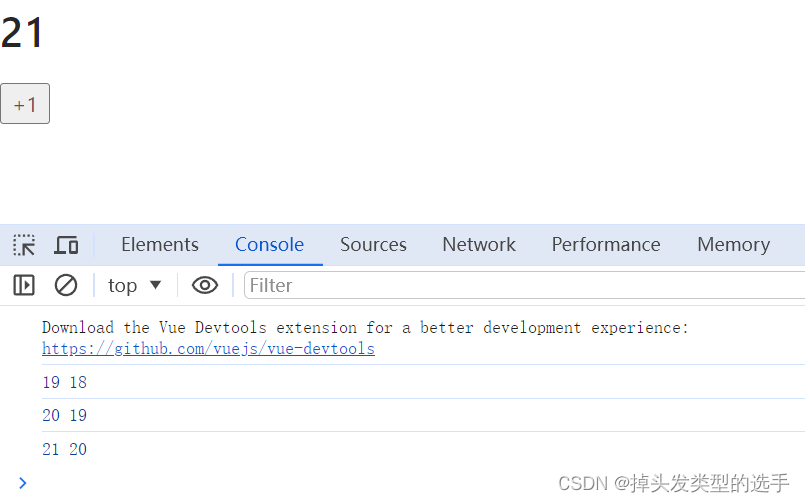
1、基本示例
计算属性允许我们声明性地计算衍生值。然而在有些情况下,我们需要在状态变化时执行一些“副作用”:例如更改 DOM,或是根据异步操作的结果去修改另一处的状态。
在组合式 API 中,我们可以使用 watch 函数在每次响应式状态发生变化时触发回调函数:
<script setup> import { ref, watch } from 'vue' const question = ref('') const answer = ref('Questions usually contain a question mark. ;-)') const loading = ref(false) // 可以直接侦听一个 ref watch(question, async (newQuestion, oldQuestion) => { if (newQuestion.includes('?')) { loading.value = true answer.value = 'Thinking...' try { const res = await fetch('https://yesno.wtf/api') answer.value = (await res.json()).answer } catch (error) { answer.value = 'Error! Could not reach the API. ' + error } finally { loading.value = false } } }) </script> <template> <p> Ask a yes/no question: <input v-model="question" :disabled="loading" /> </p> <p>{{ answer }}</p> </template>侦听数据源类型
watch的第一个参数可以是不同形式的“数据源”:它可以是一个 ref (包括计算属性)、一个响应式对象、一个 getter 函数、或多个数据源组成的数组:const x = ref(0) const y = ref(0) // 单个 ref watch(x, (newX) => { console.log(`x is ${newX}`) }) // getter 函数 watch( () => x.value + y.value, (sum) => { console.log(`sum of x + y is: ${sum}`) } ) // 多个来源组成的数组 watch([x, () => y.value], ([newX, newY]) => { console.log(`x is ${newX} and y is ${newY}`) })注意,你不能直接侦听响应式对象的属性值,例如:
const obj = reactive({ count: 0 }) // 错误,因为 watch() 得到的参数是一个 number watch(obj.count, (count) => { console.log(`count is: ${count}`) })这里需要用一个返回该属性的 getter 函数:
// 提供一个 getter 函数 watch( () => obj.count, (count) => { console.log(`count is: ${count}`) } )
2、深层侦听器
直接给
watch()传入一个响应式对象,会隐式地创建一个深层侦听器——该回调函数在所有嵌套的变更时都会被触发:const obj = reactive({ count: 0 }) watch(obj, (newValue, oldValue) => { // 在嵌套的属性变更时触发 // 注意:`newValue` 此处和 `oldValue` 是相等的 // 因为它们是同一个对象! }) obj.count++相比之下,一个返回响应式对象的 getter 函数,只有在返回不同的对象时,才会触发回调:
watch( () => state.someObject, () => { // 仅当 state.someObject 被替换时触发 } )你也可以给上面这个例子显式地加上
deep选项,强制转成深层侦听器:watch( () => state.someObject, (newValue, oldValue) => { // 注意:`newValue` 此处和 `oldValue` 是相等的 // *除非* state.someObject 被整个替换了 }, { deep: true } )
3、即时回调的侦听器
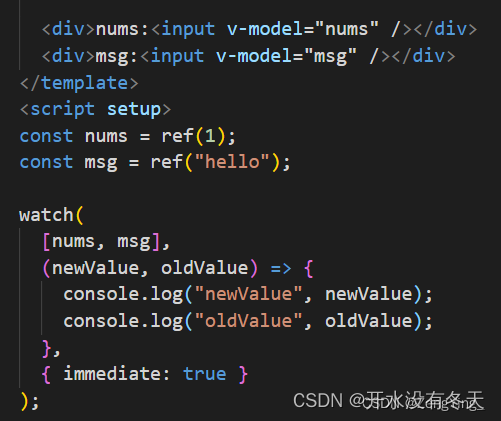
watch默认是懒执行的:仅当数据源变化时,才会执行回调。但在某些场景中,我们希望在创建侦听器时,立即执行一遍回调。举例来说,我们想请求一些初始数据,然后在相关状态更改时重新请求数据。我们可以通过传入
immediate: true选项来强制侦听器的回调立即执行:watch( source, (newValue, oldValue) => { // 立即执行,且当 `source` 改变时再次执行 }, { immediate: true } )
4、 一次性侦听器
每当被侦听源发生变化时,侦听器的回调就会执行。如果希望回调只在源变化时触发一次,请使用
once: true选项。watch( source, (newValue, oldValue) => { // 当 `source` 变化时,仅触发一次 }, { once: true } )
5、 watchEffect()
侦听器的回调使用与源完全相同的响应式状态是很常见的。例如下面的代码,在每当
todoId的引用发生变化时使用侦听器来加载一个远程资源:const todoId = ref(1) const data = ref(null) watch( todoId, async () => { const response = await fetch( `https://jsonplaceholder.typicode.com/todos/${todoId.value}` ) data.value = await response.json() }, { immediate: true } )特别是注意侦听器是如何两次使用
todoId的,一次是作为源,另一次是在回调中。我们可以用 watchEffect 函数 来简化上面的代码。
watchEffect()允许我们自动跟踪回调的响应式依赖。上面的侦听器可以重写为:js
watchEffect(async () => { const response = await fetch( `https://jsonplaceholder.typicode.com/todos/${todoId.value}` ) data.value = await response.json() })这个例子中,回调会立即执行,不需要指定
immediate: true。在执行期间,它会自动追踪todoId.value作为依赖(和计算属性类似)。每当todoId.value变化时,回调会再次执行。有了watchEffect(),我们不再需要明确传递todoId作为源值。你可以参考一下这个例子的
watchEffect和响应式的数据请求的操作。对于这种只有一个依赖项的例子来说,
watchEffect()的好处相对较小。但是对于有多个依赖项的侦听器来说,使用watchEffect()可以消除手动维护依赖列表的负担。此外,如果你需要侦听一个嵌套数据结构中的几个属性,watchEffect()可能会比深度侦听器更有效,因为它将只跟踪回调中被使用到的属性,而不是递归地跟踪所有的属性。
watchvs.watchEffect
watch和watchEffect都能响应式地执行有副作用的回调。它们之间的主要区别是追踪响应式依赖的方式:
watch只追踪明确侦听的数据源。它不会追踪任何在回调中访问到的东西。另外,仅在数据源确实改变时才会触发回调。watch会避免在发生副作用时追踪依赖,因此,我们能更加精确地控制回调函数的触发时机。
watchEffect,则会在副作用发生期间追踪依赖。它会在同步执行过程中,自动追踪所有能访问到的响应式属性。这更方便,而且代码往往更简洁,但有时其响应性依赖关系会不那么明确。
6、 回调的触发时机
当你更改了响应式状态,它可能会同时触发 Vue 组件更新和侦听器回调。
类似于组件更新,用户创建的侦听器回调函数也会被批量处理以避免重复调用。例如,如果我们同步将一千个项目推入被侦听的数组中,我们可能不希望侦听器触发一千次。
默认情况下,侦听器回调会在父组件更新 (如有) 之后、所属组件的 DOM 更新之前被调用。这意味着如果你尝试在侦听器回调中访问所属组件的 DOM,那么 DOM 将处于更新前的状态。
Post Watchers
如果想在侦听器回调中能访问被 Vue 更新之后的所属组件的 DOM,你需要指明
flush: 'post'选项:js
watch(source, callback, { flush: 'post' }) watchEffect(callback, { flush: 'post' })后置刷新的
watchEffect()有个更方便的别名watchPostEffect():js
import { watchPostEffect } from 'vue' watchPostEffect(() => { /* 在 Vue 更新后执行 */ })同步侦听器
你还可以创建一个同步触发的侦听器,它会在 Vue 进行任何更新之前触发:
js
watch(source, callback, { flush: 'sync' }) watchEffect(callback, { flush: 'sync' })同步触发的
watchEffect()有个更方便的别名watchSyncEffect():js
import { watchSyncEffect } from 'vue' watchSyncEffect(() => { /* 在响应式数据变化时同步执行 */ })
7、停止侦听器
在
setup()或<script setup>中用同步语句创建的侦听器,会自动绑定到宿主组件实例上,并且会在宿主组件卸载时自动停止。因此,在大多数情况下,你无需关心怎么停止一个侦听器。一个关键点是,侦听器必须用同步语句创建:如果用异步回调创建一个侦听器,那么它不会绑定到当前组件上,你必须手动停止它,以防内存泄漏。如下方这个例子:
vue
<script setup> import { watchEffect } from 'vue' // 它会自动停止 watchEffect(() => {}) // ...这个则不会! setTimeout(() => { watchEffect(() => {}) }, 100) </script>要手动停止一个侦听器,请调用
watch或watchEffect返回的函数:const unwatch = watchEffect(() => {}) // ...当该侦听器不再需要时 unwatch()注意,需要异步创建侦听器的情况很少,请尽可能选择同步创建。如果需要等待一些异步数据,你可以使用条件式的侦听逻辑:
// 需要异步请求得到的数据 const data = ref(null) watchEffect(() => { if (data.value) { // 数据加载后执行某些操作... } })