简介:有时候,频繁调用的函数,我们需要把它挂载在全局的vue原型上,方便调用,具体怎么操作,这里来记录一下。
一、这里以本地存储的方法为例
var localStorage = window.localStorage;
const db = {
/**
* 更新状态
*/
save(key, value) {
// console.log(key, value);
try {
localStorage.setItem(key, JSON.stringify(value));
} catch (error) {
console.error("Error storing data in localStorage:", error);
}
},
/**
* 获取状态,如果有状态值,获取最新状态值;如果没有,获取默认值
*/
get(key, getSaveVal = null) {
// console.log(key, getSaveVal);
try {
return JSON.parse(localStorage.getItem(key)) || getSaveVal;
} catch (err) {
// console.log(err);
return null; // 如果发生错误,也返回 null
}
},
/**
* 移除状态
*/
remove(key) {
// console.log(key);
localStorage.removeItem(key);
},
/**
* 清空状态
*/
clear() {
localStorage.clear();
}
};
export default db;
二、在main.js中引入存储方法,然后在路由守卫中挂载在vue的原型上
import db from "@/store/localStorage";
new Vue({
el: '#app',
beforeCreate() {
// 在 Vue 实例创建之前将 db 方法添加到原型上
Vue.prototype.$db = db;
},
router,
store,
render: h => h(App)
})
三、最后,就可以在全局的vue组件中使用
//直接在created里面打印查看
created() {
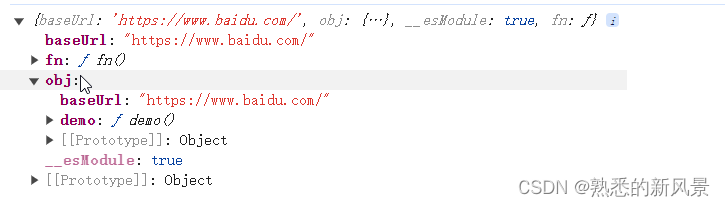
console.log(this.$db);
},
可以看到,db方法挂载成功

直接使用,通过this.$db方法,调用指定方法
//存储数据
this.$db.save('存储的名字',存储的数据 );
//获取数据
this.$db.get("获取的存储数据名称");
//移除数据
this.$db.remove("移除存储数据的指定名称");
//全部清空
this.$db.clear();
创作不易,感觉有用,就一键三连,感谢(●'◡'●)