前言
首先需要有一个自己封装的方法,话不多说,直接上代码!
方法文件(common.js)
const getnav = (page, type, param = 'token') => {
// type 判断是否 需要验证登录
if (!page) return uni.showModal({
title: '提示',
content: '功能暂未开通~',
showCancel: false
})
let user = uni.getStorageSync(param)
let pages = getCurrentPages();
console.log(pages)
if (type) {
if (!user) {
// 优化 记录要跳转缓存的页面
return uni.navigateTo({
url: "/pages/login/login"
})
}
}
uni.navigateTo({
url: page
})
}
const getback = (delta = 1, date = 500) => {
setTimeout(() => {
uni.navigateBack({
delta,
});
}, date)
}
const gettab = (url, date = 0) => {
setTimeout(() => {
uni.switchTab({
url,
});
}, date)
}
const getclose = (url, date = 0) => {
setTimeout(() => {
uni.redirectTo({
url,
});
}, date)
}
const gettitle = (title, type = 'none', duration = 1500) => {
uni.showToast({
title,
icon: type,
duration,
})
}
// 弹框
const getopen = ((title, content, showCancel = true, confirmColor = '#1f73f4', confirmText = '确定', cancelText = '取消',
cancelColor = '#000000') => {
return new Promise((resolve, reject) => {
uni.showModal({
title,
content,
showCancel,
cancelText,
cancelColor,
confirmText,
confirmColor,
success: (result) => {
resolve(result)
},
fail: (err) => {
reject(err)
},
});
})
})
// 自定义 导航头标题
const getnavtitle = (title, ) => {
uni.setNavigationBarTitle({
title,
});
}
// 清除缓存
const romset =(param)=>{
uni.removeStorageSync(param);
}
// 缓存
const getset = (param, value) => {
uni.setStorageSync(param, value);
}
// 获取缓存
const postset = (type = 1,param = 'token') => {
let token = uni.getStorageSync(param);
let show;
if (type == 1) {
if (token) {
show = true
}else {
show = false
}
}
if(type==2){
show= token
}
return show
}
// 标题颜色
const getColor = (backgroundColor, frontColor = '#ffffff') => {
uni.setNavigationBarColor({
frontColor,
backgroundColor,
animation: {
duration: 400,
timingFunc: 'easeIn'
}
})
}
// 关闭当前页 去其他
const getLaunch = (url) => {
uni.reLaunch({
url,
});
}
const getwx = ((data, type) => {
return new Promise((resolve, reject) => {
uni.requestPayment({
provider: 'wxpay',
timeStamp: data.timeStamp,
nonceStr: data.nonceStr,
package: data.package,
signType: data.signType,
paySign: data.paySign,
success: (result) => {
resolve(result)
},
fail: (err) => {
setTimeout(()=>{
uni.showToast({
title: '支付失败!',
icon: 'none'
})
},500)
if (type == 1) {
setTimeout(() => {
this.$uni.getclose('/pagesA/order/order?index=1')
}, 500)
} else {
let obj = {
errMsg: 'error'
}
resolve(obj)
}
},
})
})
})
export default {
getnav,
gettitle,
getopen,
getnavtitle,
getset,
getback,
gettab,
getColor,
getLaunch,
getclose,
getwx,
postset,
romset
}
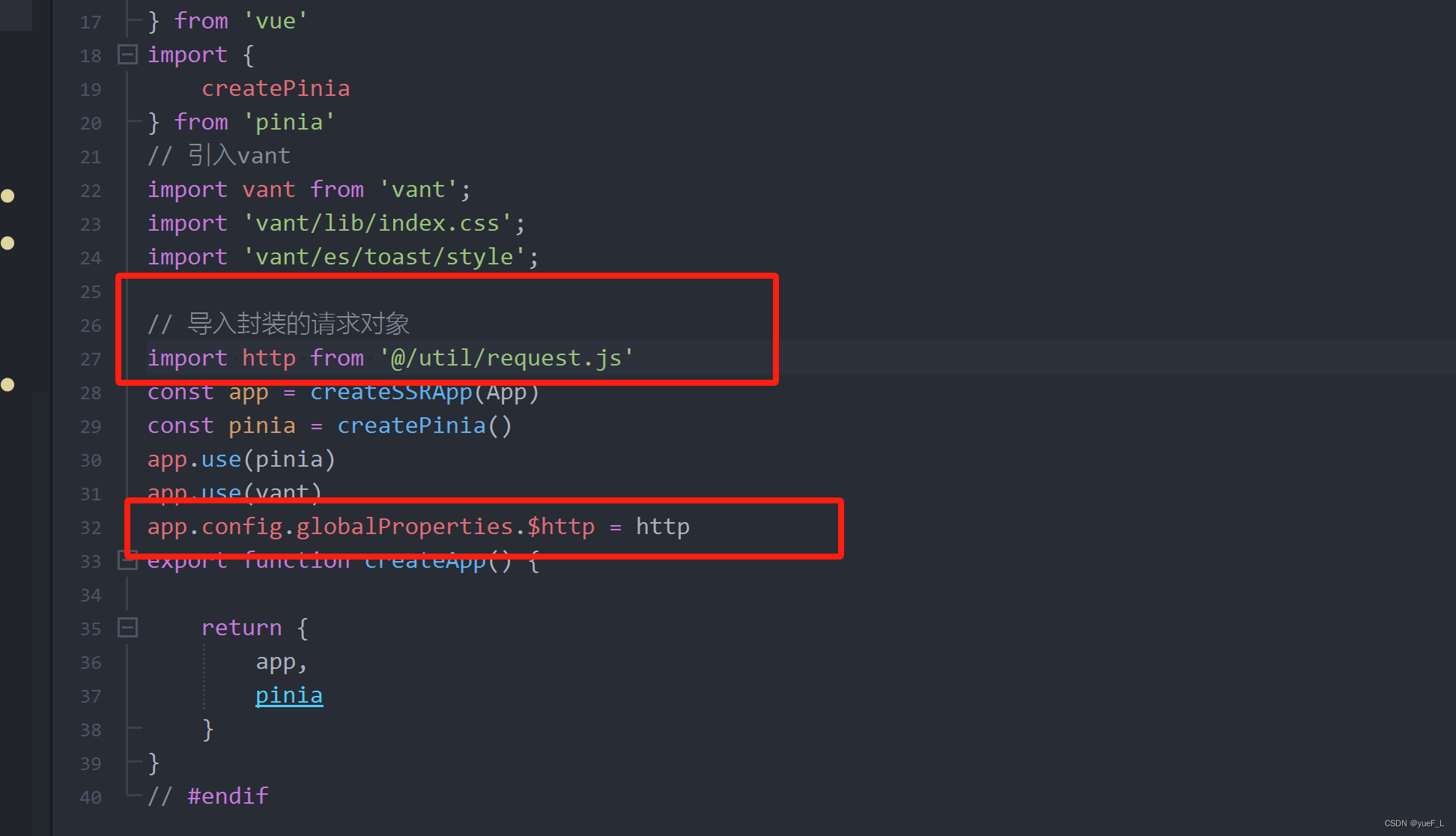
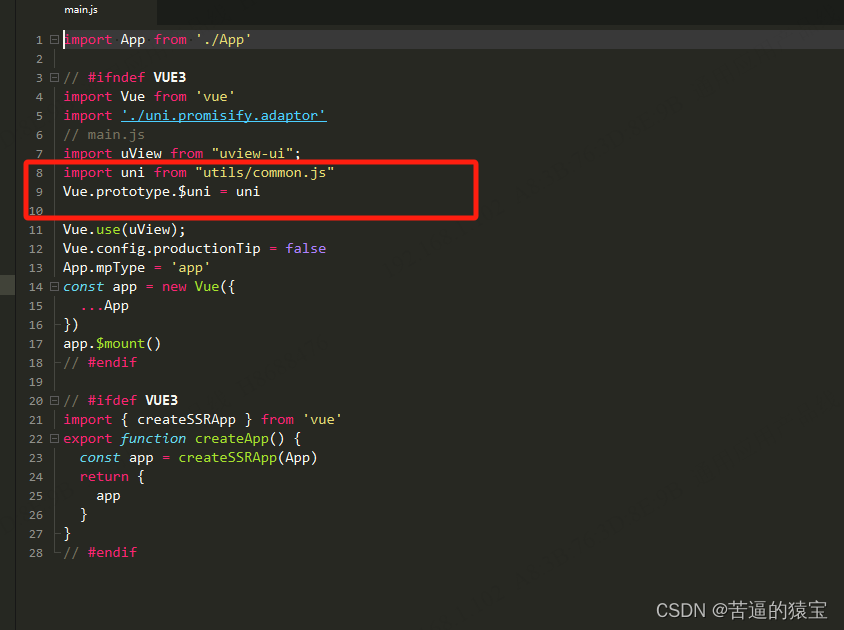
在main.js中挂载

使用方法
this.$uni.gettitle('你是猪猪!')
this.$uni.getLaunch('/去你心里!')