import http from '@ohos.net.http'; import promptAction from '@ohos.promptAction';
封装HTTP接口请求类,提供格式化的响应信息输出功能。 使用 DevEco Studio 3.1.1 Release 及以上版本,API 版本为 api 9 及以上。
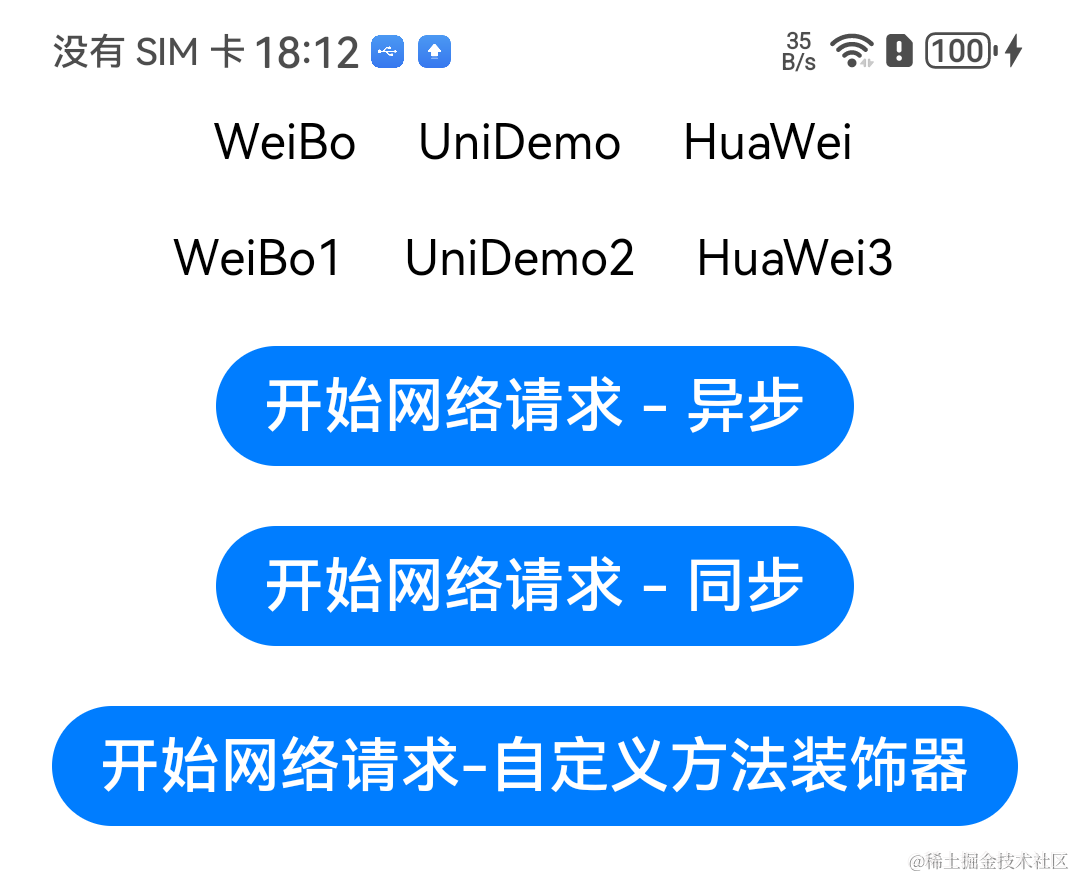
示例:
import { MyHttpUtil } from '../common/utils/MyHttpUtil';
async function fetchWeatherData() {
const request = await MyHttpUtil.request('https://api.oioweb.cn/api/weather/GetWeather', 'GET', {}, true);
}| 鸿蒙OS开发 | 更多内容↓点击 | HarmonyOS与OpenHarmony技术 |
|---|---|---|
| 鸿蒙技术文档 | 开发知识更新库gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md在这。 | 或+mau123789学习,是v喔 |

// 定义日志标识符
private static readonly LOG_TAG: string = "====MyHttpUtil";
/**
* 发起HTTP请求的方法封装.
* @param url API 地址,若不包含协议头,则自动添加当前应用的主机域名。
* @param method 请求方法,如 'GET', 'POST' 等。
* @param params 当HTTP请求方法为GET、OPTIONS、DELETE、TRACE、CONNECT时,此参数用于传递查询字符串;对于POST方法,这些数据会被作为请求体内容。
* @param showErrorToast 若为 true,在接口业务错误时,向用户显示 toast 提示信息。
* @returns 成功时返回接口响应数据,请求异常时返回 undefined。
*/
public static async request(url: string, method: string, extraData: object, showErrorToast: boolean): Promise<any | undefined> {
try {
if (!url) {
return undefined;
}
console.info(`${MyHttpUtil.LOG_TAG}: Request started with URL:`, url);
let request = http.createHttp();
let options = {
method: method, //http.RequestMethod.GET 或 http.RequestMethod.POST
header: {
'Content-Type': 'application/json'
},
readTimeout: 50000, //读取超时时间。单位为毫秒(ms),默认为60000ms。 设置为0表示不会出现超时情况。
connectTimeout: 50000, //连接超时时间。单位为毫秒(ms),默认为60000ms。
extraData: extraData,
} as http.HttpRequestOptions;
let result = await request.request(url, options);
result = JSON.parse(JSON.stringify(result))
console.info(MyHttpUtil.LOG_TAG, 'request end url:', url); //请求结束后
console.info(MyHttpUtil.LOG_TAG, 'request method:', method);
console.info(MyHttpUtil.LOG_TAG, 'request extraData:', JSON.stringify(extraData));
// console.info(MyHttpUtil.LOG, 'request result', JSON.stringify(result, null, 2));
console.info(MyHttpUtil.LOG_TAG, 'request result', JSON.stringify(result));
if (result.responseCode == 200) {
console.info(MyHttpUtil.LOG_TAG, 'request code 200 result', result.result.toString());
console.info(MyHttpUtil.LOG_TAG, 'request code 200 result', JSON.stringify(JSON.parse(result.result.toString()), null, 2));
// console.info(MyHttpUtil.LOG, 'request code 200 result', JSON.parse(result.result.toString()));
}
//判断业务异常时,弹出对应的toast
if (showErrorToast) { //TODO 还需要追加自己业务的判断
promptAction.showToast({
message: '这里打印接口业务的message错误信息,根据自己公司接口业务情况封装。',
duration: 2000,
bottom: '375lpx'
})
}
return result;
} catch (error) {
console.error(MyHttpUtil.LOG_TAG, 'request end url:', url);
console.error(MyHttpUtil.LOG_TAG, 'request method:', method);
console.error(MyHttpUtil.LOG_TAG, 'request extraData:', JSON.stringify(extraData));
console.error(MyHttpUtil.LOG_TAG, 'request', JSON.stringify(error));
} finally {
return undefined
}
}
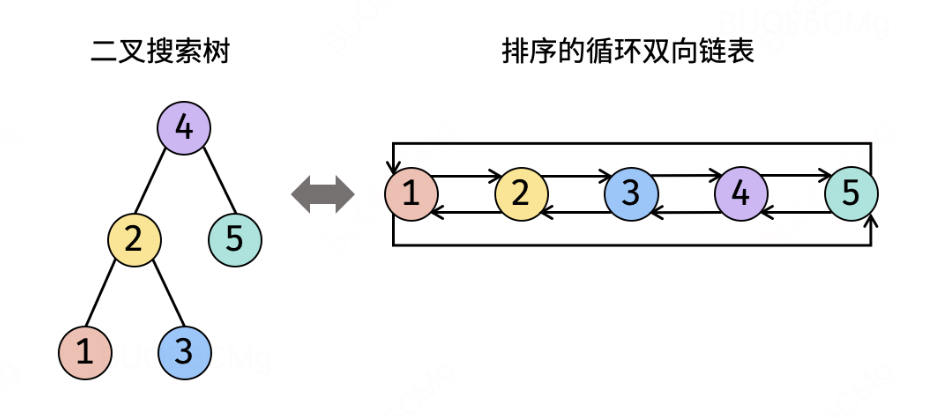
}我们程序员都知道学习开发技术,最先是从语言学起,鸿蒙语言有TS、ArkTS等语法,那么除了这些基础知识之外,其核心技术点有那些呢?下面就用一张整理出的鸿蒙学习路线图表示:

从上面的OpenHarmony技术梳理来看,鸿蒙的学习内容也是很多的。现在全网的鸿蒙学习文档也是非常的少,下面推荐一些:完整内容可在头像页保存,或这qr23.cn/AKFP8k甲助力


内容包含:更多鸿蒙开发应用知识已更新gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md参考前往。
- ArkTS
- 声明式ArkUI
- 多媒体
- 通信问题
- 系统移植
- 系统裁剪
- FW层的原理
- 各种开发调试工具
- 智能设备开发
- 分布式开发等等。
这些就是对往后开发者的前景分享,希望大家多多点赞关注喔!





























![[2021]Zookeeper getAcl命令未授权访问漏洞概述与解决](https://img-blog.csdnimg.cn/20210414194301851.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ0NDkxNzA5,size_16,color_FFFFFF,t_70)