这里需要先说明的,从 Flutter 2.5 开始,Flutter 团队开始慢慢移除ThemeData 中 primaryColor 属性对所有组件的影响,取而代之的是基于 ColorScheme 的 Color。
因此,在 Flutter 2.5 之后为整个 APP 配置主题颜色,我们需要在 ThemeData 的 colorScheme 属性中使用 ColorScheme 进行主题颜色的配置
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
// 使用容器组件进行包裹便于未来该 APP 成为其他项目子部件的扩展
return Container(
// APP 组件
child: MaterialApp(
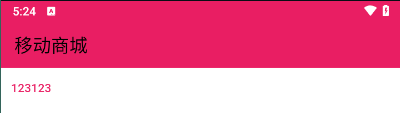
title: '移动商城',
// 去除应用界面中的 DEBUG 标记
debugShowCheckedModeBanner: false,
// 配置 APP 的主题
theme: ThemeData(
// 配置颜色方案,使用 Flutter 提供的亮色主题的方案
colorScheme: ColorScheme.light(
// 修改亮色主题的主题颜色
primary: Colors.pink
)
),
// 指定 APP 的主页
home: IndexPage(),
),
);
}
}
我们通过上述方式为整个 APP 配置完成主题颜色之后,可能只有部分的组件会默认使用配置的主题颜色,可能会存在部分的组件默认情况下不会应用配置的主题颜色,如 AppBar
所以,此时对于 APP 主题颜色配置之后没有生效的组件来说,我们需要组件中主动使用我们为 App 配置的主题颜色
import 'package:flutter/material.dart';
/// 首页
class IndexPage extends StatelessWidget {
const IndexPage({super.key});
Widget build(BuildContext context) {
return Scaffold(
// 应用顶部导航条
appBar: AppBar(
title: Text('移动商城'),
// 背景颜色:从 App 上下文中获取主题,使用主题中配置的颜色方案中的主要颜色
backgroundColor: Theme.of(context).colorScheme.primary,
),
body: TextButton(
onPressed: () => {},
child: Text('123123'),
),
);
}
}