目录
OnCreate
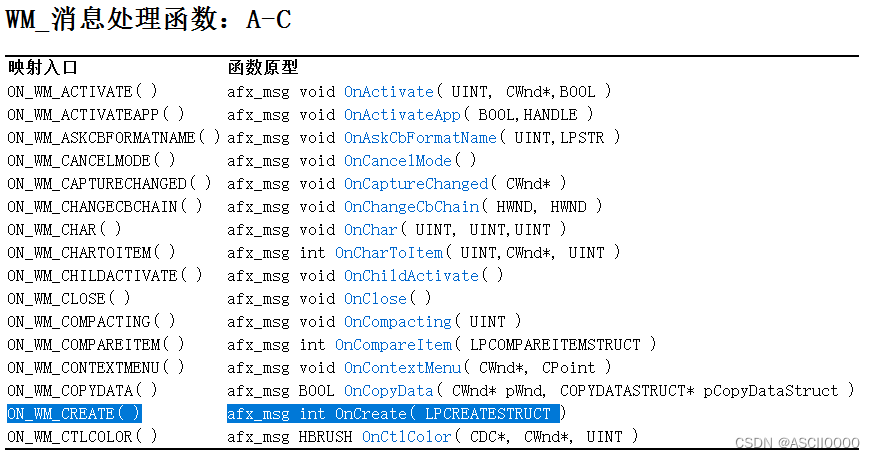
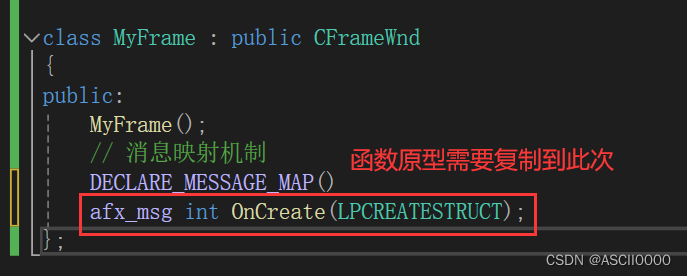
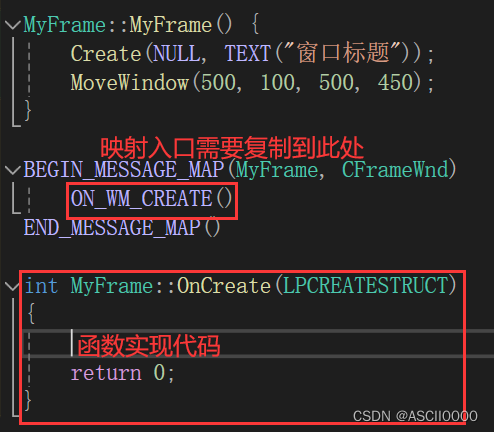
控件的动态创建代码可以放在OnCreate函数中,查阅MFC文档可知对应函数
MFC文档下载地址:http://dx.198424.com/soft1/vcmfc.zip



CStatic【标签,图片】
#include "atlimage.h"
CRect getRect(int x, int y, int width, int height) {
CRect r(x, y, x + width, y + height);
return r;
}
int MyFrame::OnCreate(LPCREATESTRUCT)
{
int defaultStyle = WS_CHILD | WS_VISIBLE;
int labelId = 1, imageViewId = 2;
CStatic* label = new CStatic;
label->Create(TEXT("标签"), defaultStyle, getRect(10, 10, 40, 30), this, labelId);
CImage image;
image.Load(TEXT("mfc.png"));
HBITMAP hBmp = image.Detach();
CStatic* imageView = new CStatic;
imageView->Create(NULL, defaultStyle | SS_BITMAP | SS_CENTERIMAGE, getRect(10, 60, 200, 100), this, imageViewId);
imageView->SetBitmap(hBmp);
return 1;
}
CEdit【文本框,密码框,数值框,文本区】
int MyFrame::OnCreate(LPCREATESTRUCT)
{
int defaultStyle = WS_CHILD | WS_VISIBLE;
int editStyle = defaultStyle | ES_AUTOHSCROLL | WS_BORDER;
int textAreaStyle = defaultStyle | WS_BORDER | ES_MULTILINE | ES_AUTOVSCROLL;
int textInputId = 1, passwordInputId = 2, numberInputId = 3, textAreaInputId = 4;
CEdit* textInput = new CEdit;
textInput->Create(editStyle, getRect(10, 10, 150, 30), this, textInputId);
textInput->SetWindowText(TEXT("文本输入框"));
// 密码输入框
CEdit* passwordInput = new CEdit;
passwordInput->Create(editStyle | ES_PASSWORD, getRect(10, 50, 150, 30), this, passwordInputId);
// 数值输入框
CEdit* numberInput = new CEdit;
numberInput->Create(editStyle | ES_NUMBER, getRect(10, 90, 150, 30), this, numberInputId);
CEdit* textAreaInput = new CEdit;
textAreaInput->Create(textAreaStyle, getRect(10, 130, 150, 100), this, textAreaInputId);
textAreaInput->SetWindowText(TEXT("多行文本区"));
return 1;
}
CButton【按钮,单选按钮,多选按钮】
int MyFrame::OnCreate(LPCREATESTRUCT)
{
int defaultStyle = WS_CHILD | WS_VISIBLE;
int pushButtonId = 1, radioButton1Id = 2, radioButton2Id = 3, checkBox1Id = 4, checkBox2Id = 5;
CButton* pushButton = new CButton;
pushButton->Create(TEXT("按钮"), defaultStyle | BS_PUSHBUTTON, getRect(10, 10, 60, 30), this, pushButtonId);
// 单选按钮, 必须设置分组, 处于同一组的按钮, 只能选中其中一个
// 处于同一组的按钮, 首个按钮必须添加WS_GROUP风格, 它们的ID往往是连续递增的
// 一旦添加具有WS_GROUP风格的按钮, 则代表上一组的成员已经分配完毕, 准备分配下一组的成员
CButton* radioButton1 = new CButton;
radioButton1->Create(TEXT("男"), defaultStyle | BS_AUTORADIOBUTTON | WS_GROUP, getRect(10, 50, 60, 30), this, radioButton1Id);
radioButton1->SetCheck(true);
CButton* radioButton2 = new CButton;
radioButton2->Create(TEXT("女"), defaultStyle | BS_AUTORADIOBUTTON, getRect(70, 50, 60, 30), this, radioButton2Id);
// 多选按钮
CButton* checkBox1 = new CButton;
checkBox1->Create(TEXT("A"), defaultStyle | BS_AUTOCHECKBOX | WS_GROUP, getRect(10, 90, 60, 30), this, checkBox1Id);
checkBox1->SetCheck(true);
CButton* checkBox2 = new CButton;
checkBox2->Create(TEXT("B"), defaultStyle | BS_AUTOCHECKBOX, getRect(70, 90, 60, 30), this, checkBox2Id);
return 1;
}
CComboBox【下拉列表,列表】
int MyFrame::OnCreate(LPCREATESTRUCT)
{
int defaultStyle = WS_CHILD | WS_VISIBLE;
int comboBoxId = 1, listBoxId = 2;
// 下拉列表的高度值最好设大点, 不然下拉框无法显示
CComboBox* comboBox = new CComboBox;
comboBox->Create(defaultStyle | CBS_DROPDOWNLIST, getRect(10, 10, 100, 100), this, comboBoxId);
comboBox->AddString(TEXT("方案1"));
comboBox->AddString(TEXT("方案2"));
comboBox->AddString(TEXT("方案3"));
comboBox->AddString(TEXT("方案4"));
comboBox->SetCurSel(0);
// 普通列表
CListBox* listBox = new CListBox;
listBox->Create(defaultStyle | WS_BORDER, getRect(120, 10, 100, 100), this, listBoxId);
listBox->AddString(TEXT("方案1"));
listBox->AddString(TEXT("方案2"));
listBox->AddString(TEXT("方案3"));
listBox->AddString(TEXT("方案4"));
listBox->SetCurSel(0);
return 1;
}
CSliderCtrl【滑动条】
#include <afxcmn.h>
int MyFrame::OnCreate(LPCREATESTRUCT)
{
int defaultStyle = WS_CHILD | WS_VISIBLE;
int sliderId = 1;
CSliderCtrl* slider = new CSliderCtrl;
slider->Create(defaultStyle | TBS_BOTH | TBS_TOOLTIPS, getRect(10, 10, 180, 50), this, sliderId);
slider->SetRange(0, 100);
slider->SetPos(50);
return 1;
}
CListCtrl【表格】
#include <afxcmn.h>
int MyFrame::OnCreate(LPCREATESTRUCT)
{
int defaultStyle = WS_CHILD | WS_VISIBLE;
int tableViewId = 1, columnNum = 3, columnWidth = 100;
CListCtrl* tableView = new CListCtrl;
tableView->Create(defaultStyle | WS_BORDER | LVS_REPORT, getRect(10, 10, columnNum * columnWidth, 200), this, tableViewId);
tableView->InsertColumn(1, TEXT("学号"), LVCFMT_CENTER, columnWidth);
tableView->InsertColumn(2, TEXT("姓名"), LVCFMT_CENTER, columnWidth);
tableView->InsertColumn(3, TEXT("性别"), LVCFMT_CENTER, columnWidth);
int idx = tableView->InsertItem(0, TEXT("0"));
tableView->SetItemText(idx, 1, TEXT("AMC"));
tableView->SetItemText(idx, 2, TEXT("男"));
idx = tableView->InsertItem(1, TEXT("1"));
tableView->SetItemText(idx, 1, TEXT("QAQ"));
tableView->SetItemText(idx, 2, TEXT("男"));
return 1;
}
CAnimateCtrl【视频】
#include <afxcmn.h>
int MyFrame::OnCreate(LPCREATESTRUCT)
{
int defaultStyle = WS_CHILD | WS_VISIBLE;
int mediaViewId = 1;
// 只能播放简单的AVI视频, 绝大部分AVI视频都不符合要求
// 它非常不实用, 如果想要测试它, 推荐Window Xp系统自带的clock.avi
CAnimateCtrl* mediaView = new CAnimateCtrl;
mediaView->Create(defaultStyle | WS_BORDER, getRect(10, 10, 300, 300), this, mediaViewId);
mediaView->Open(TEXT("clock.avi"));
mediaView->Play(0, -1, -1);
return 1;
}






























![[串联] MySQL 存储原理 B+树](https://img-blog.csdnimg.cn/img_convert/f143082a8a69064de242803ad27143c9.png)