1. DOS 管理员模式进入项目目录 cd /d 路径
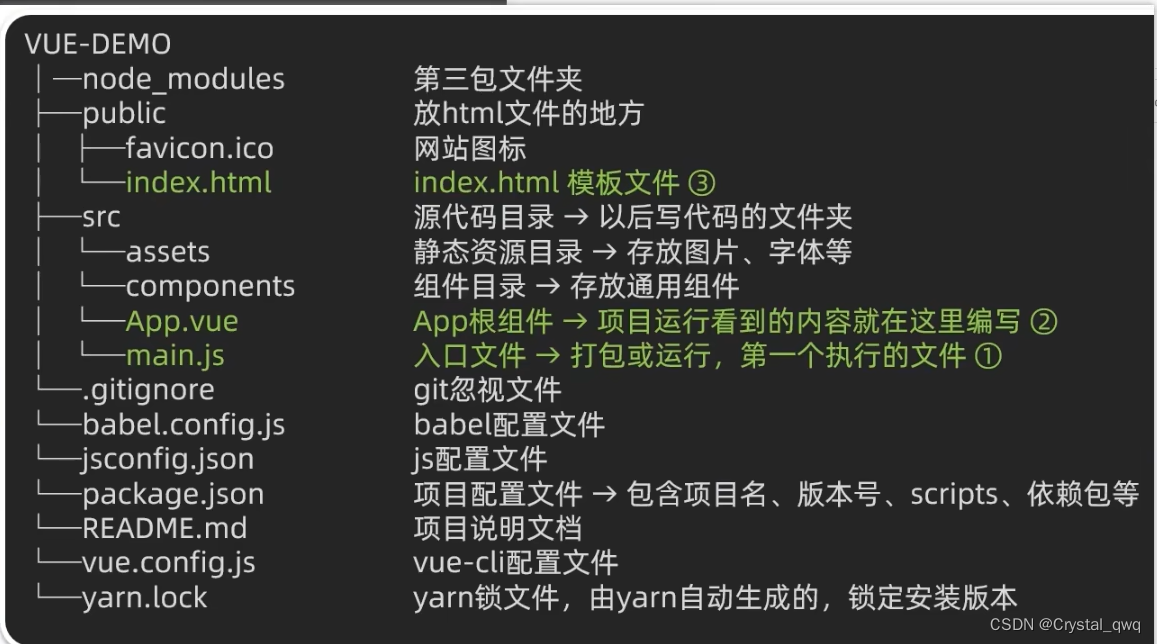
2、 删除 “node_modules”文件夹 和 package-lock.json , “node_modules”是vue项目的依赖包,package-lock.json记录了整个node_moudles文件夹的树状结构
del /s/f/q node_modules
del /s/f/q package-lock.json
其中/f参数表示强制删除文件,/s参数表示删除文件夹及其所有子文件夹和文件,/q参数表示在删除过程中不提示用户确认。输入此命令后,系统将立即删除文件夹及其所有内容,没有任何提示。
3. 输入命令 npm cache clean -f,清除npm缓存,返回 ""npm WARN using --force I sure hope you know what you are doing." 就成功了
4. npm install 重新安装依赖。
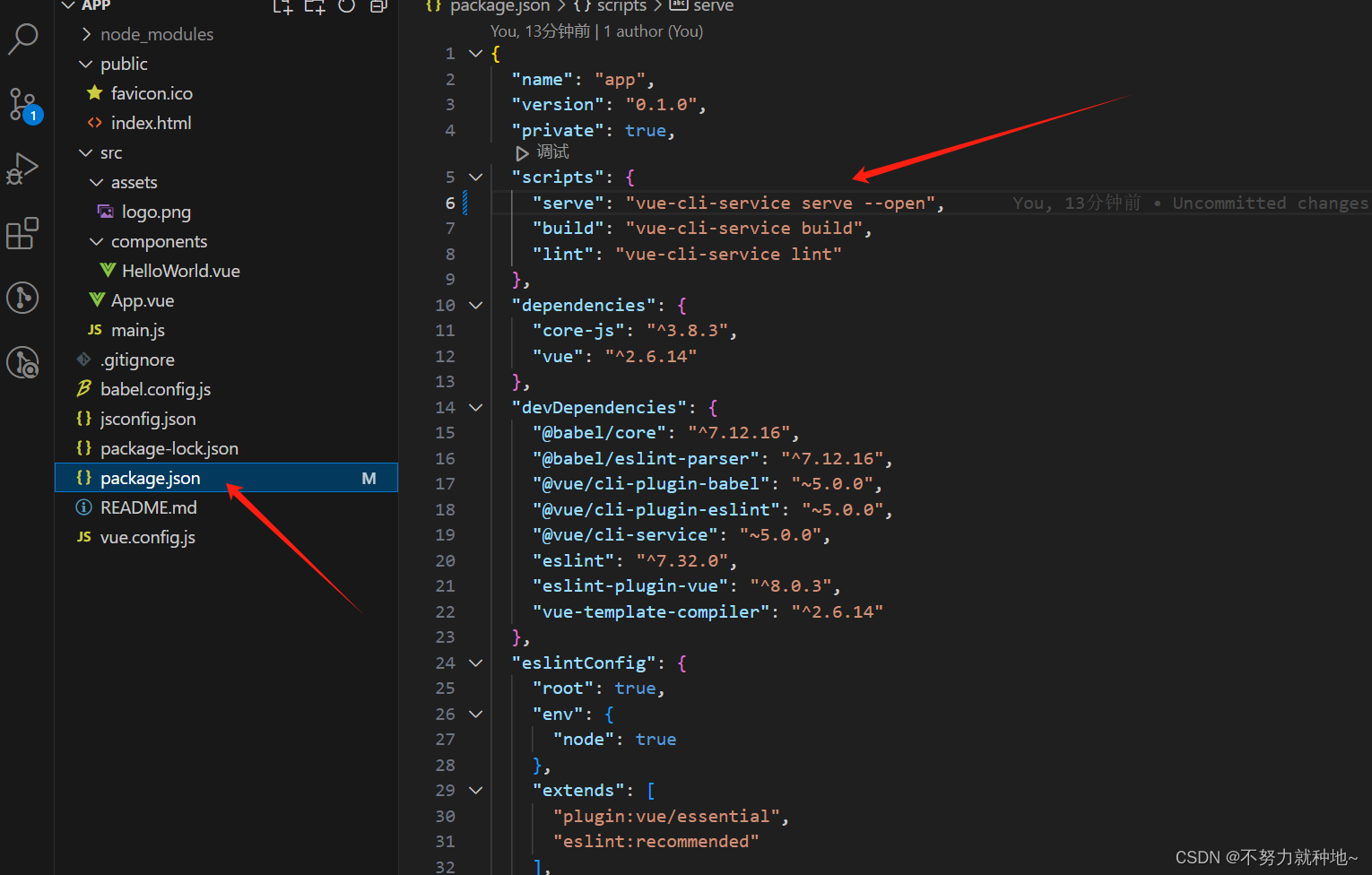
5. npm run serve / npm run dev 运行项目
6. npm run build 打包。