前言
上节,我们学习了
- Vue的起步 和 插值表达式
本节内容
- Vue指令之
v-text和v-html - Vue指令之
v-if和v-show - Vue指令之
v-bind绑定 - Vue指令之
v-on事件处理
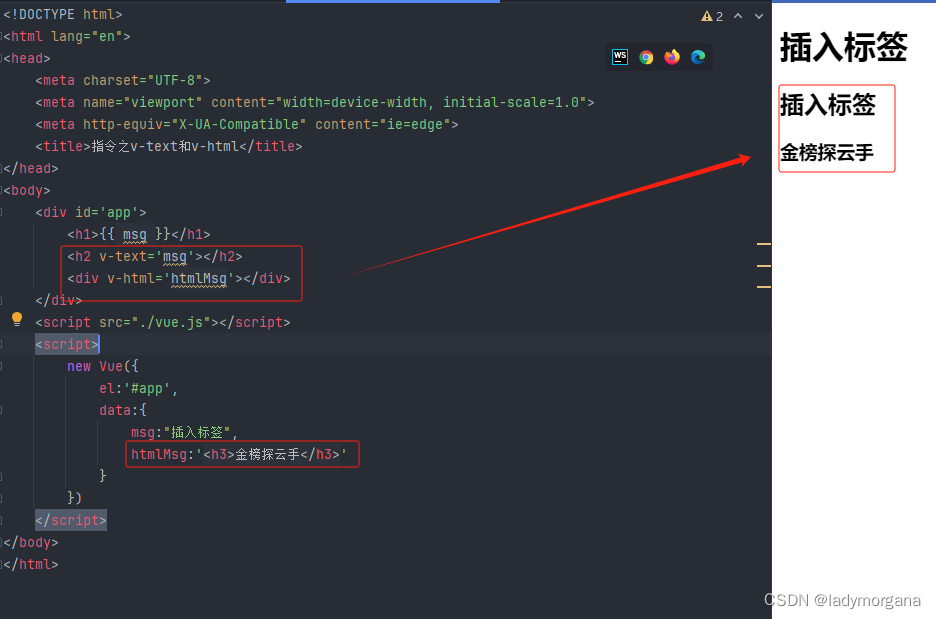
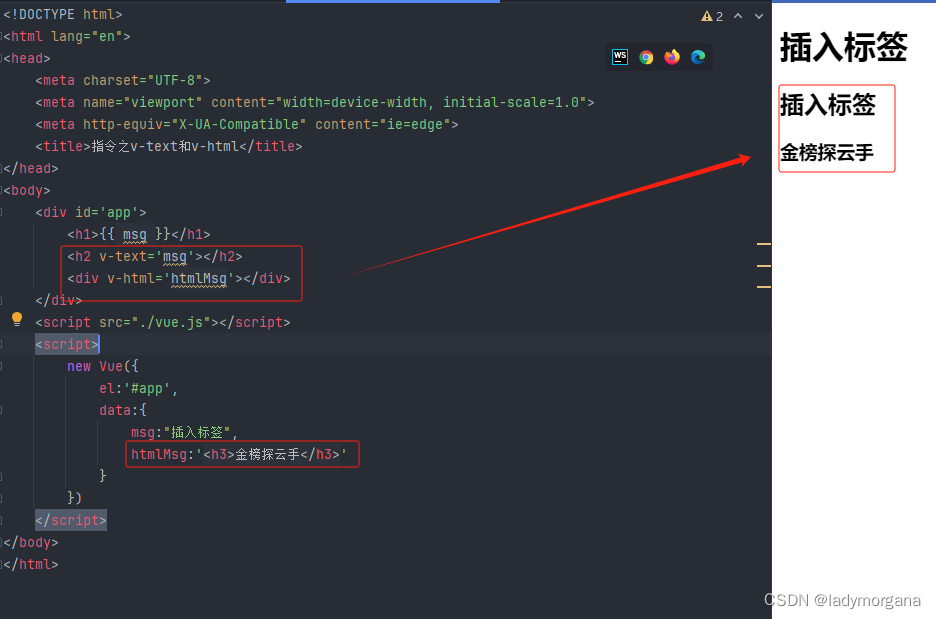
1、v-text 和 v-html
{{}}和v-text的作用是一样的 都是插入值,直接渲染 ≈innerTextv-html既能插入值 又能插入标签 ≈innerHTML
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>指令之v-text和v-html</title>
</head>
<body>
<div id='app'>
<h1>{{ msg }}</h1>
<h2 v-text='msg'></h2>
<div v-html='htmlMsg'></div>
</div>
<script src="./vue.js"></script>
<script>
// {{}}和v-text的作用是一样的 都是插入值 直接渲染 ≈ innerText
// v-html既能插入值 又能插入标签 ≈ innerHTML
new Vue({
el:'#app',
data:{
msg:"插入标签",
htmlMsg:'<h3>金榜探云手</h3>'
}
})
</script>
</body>
</html>
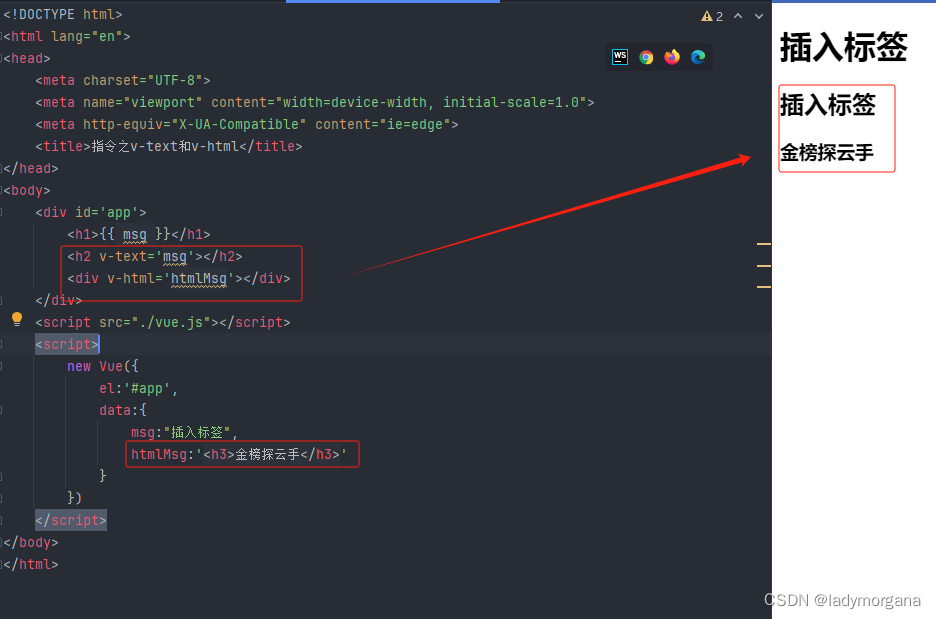
效果

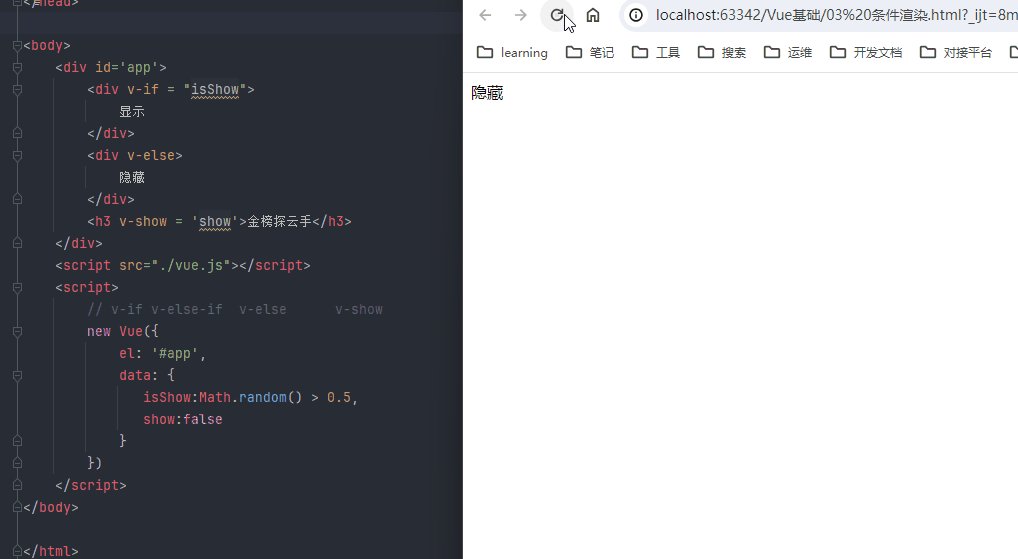
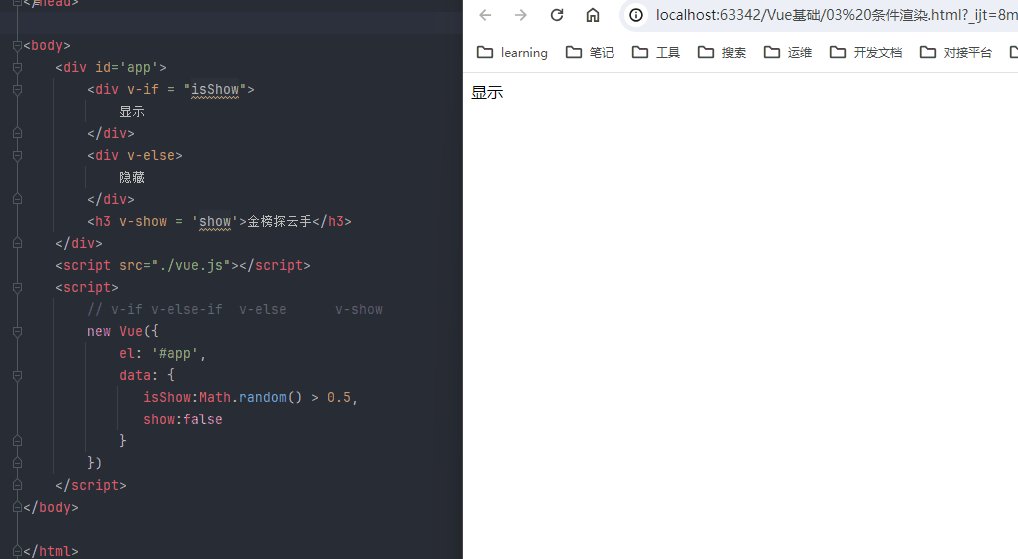
2、v-if 和 v-show
代码
<body>
<div id='app'>
<div v-if = "isShow">
显示
</div>
<div v-else>
隐藏
</div>
<h3 v-show = 'show'>金榜探云手</h3>
</div>
<script src="./vue.js"></script>
<script>
// v-if v-else-if v-else v-show
new Vue({
el: '#app',
data: {
isShow:Math.random() > 0.5,
show:false
}
})
</script>
</body>
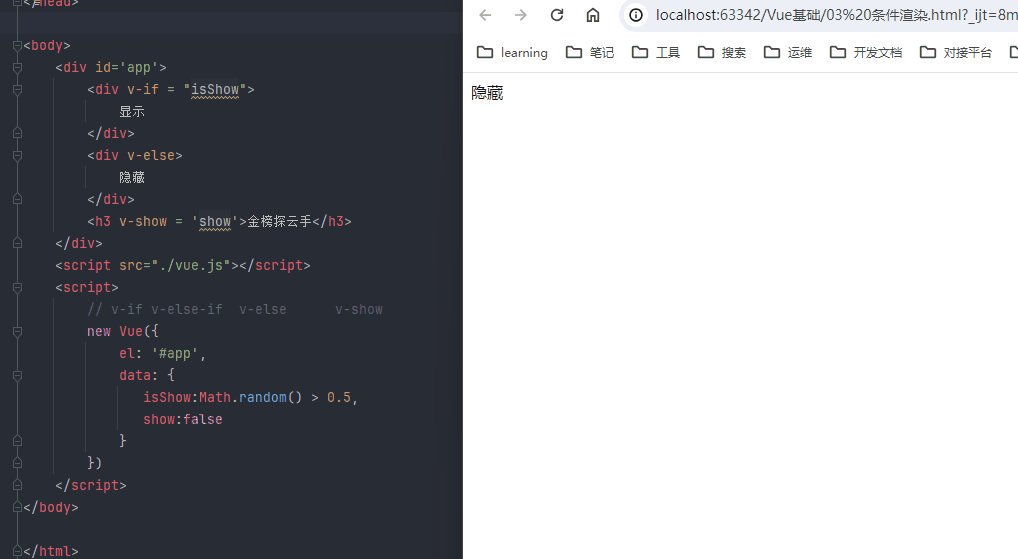
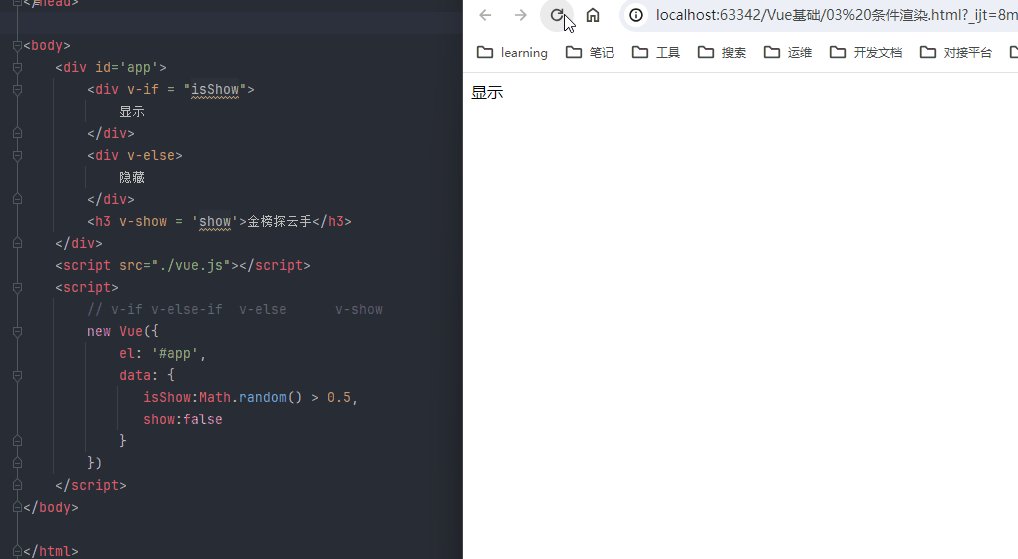
效果

3、v-text 和 v-html
代码
效果

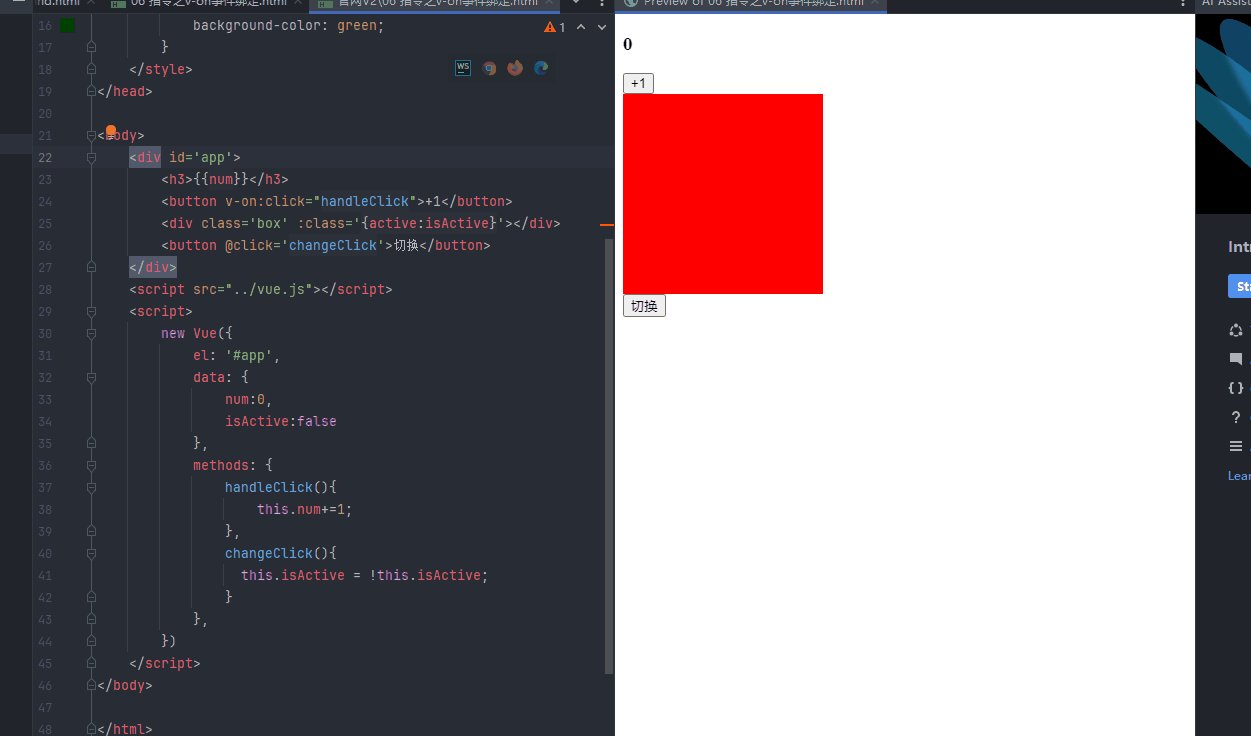
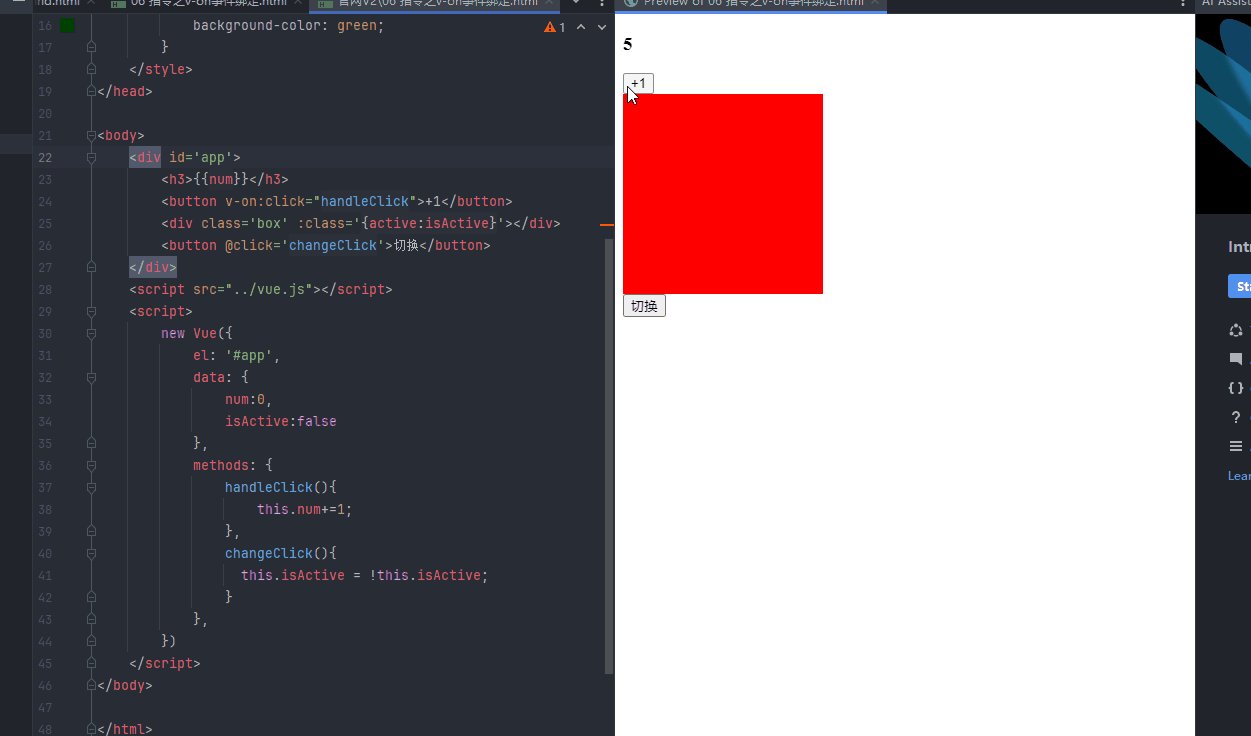
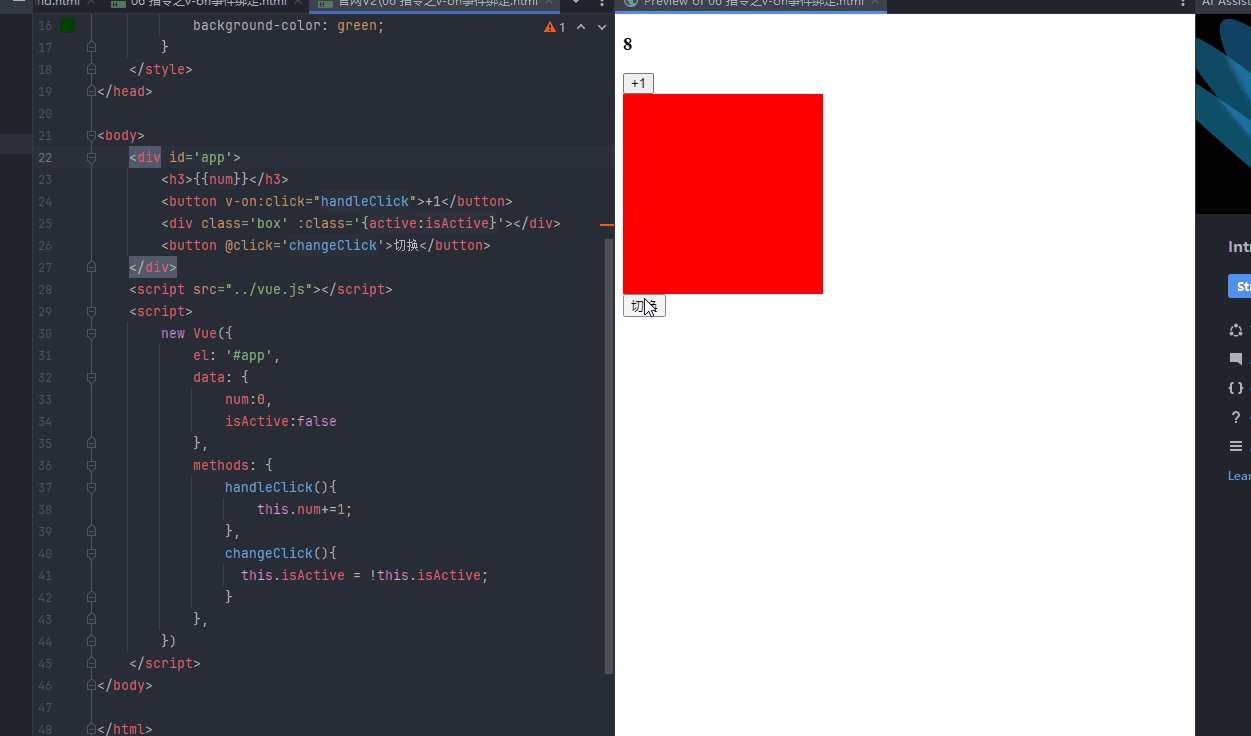
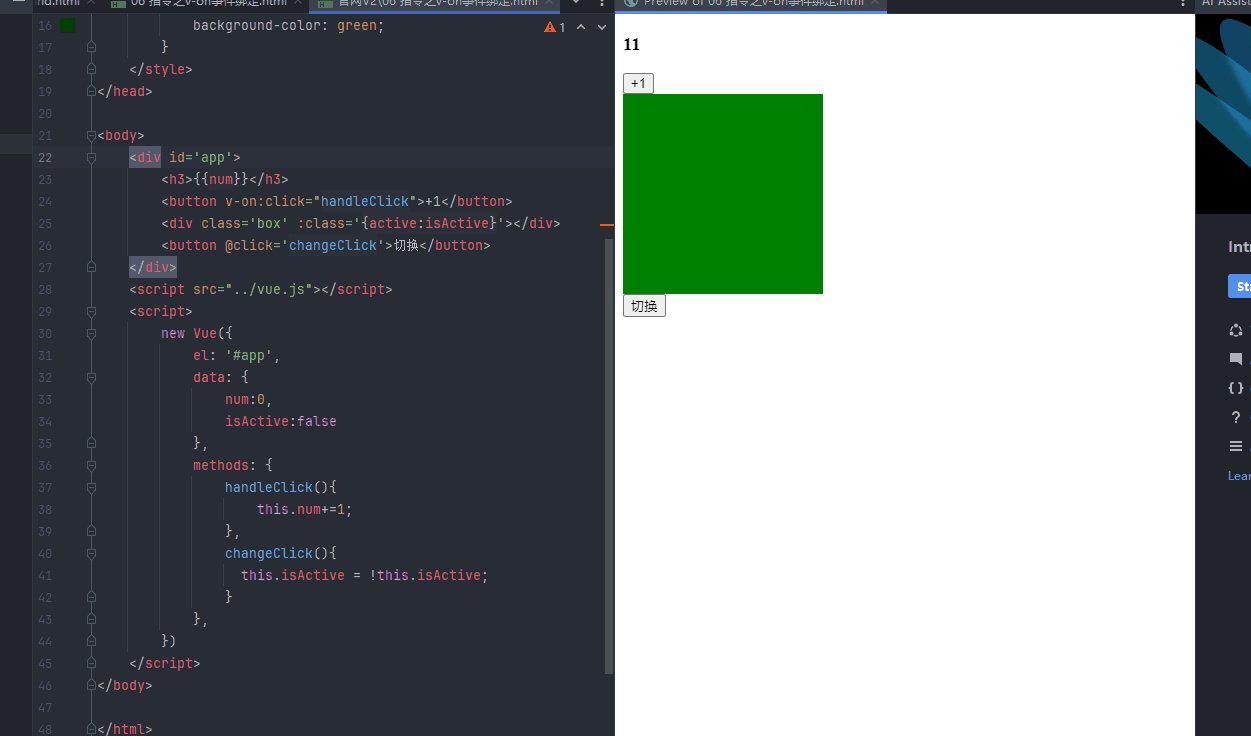
4、v-text 和 v-html
代码
效果


























![每日一题 --- 两两交换链表中的节点[力扣][Go]](https://img-blog.csdnimg.cn/img_convert/1dabc9d4069288b44452a0dee37d5b6c.jpeg)